
『オブジェクト指向UIデザイン』をチームで読み合わせ。day.13【応用編】
UIUXデザイナー必読書の、オブジェクト指向UIデザインを、デザインチームで読み合わせして、個人的な備忘録を兼ねて、noteにまとめます。
ワークアウト:Level.12(保険契約の顧客管理アプリケーション)

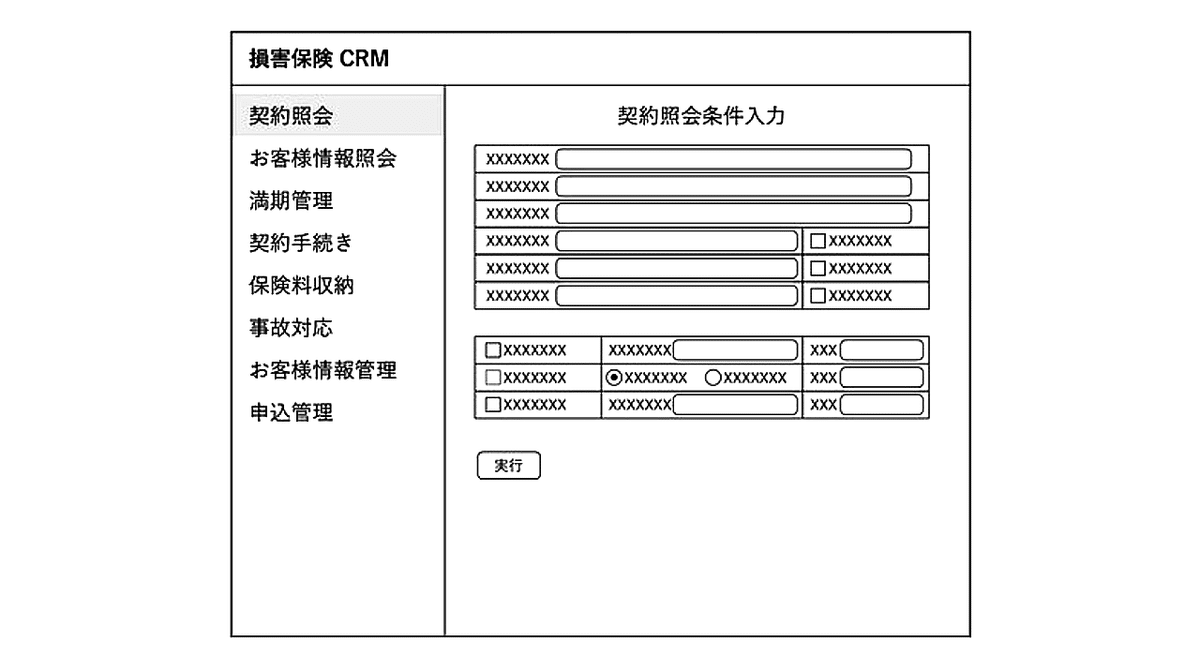
ヒント:具体的なアプリケーションタスクが記載されているので、どのような業務内容か、要望を把握する。

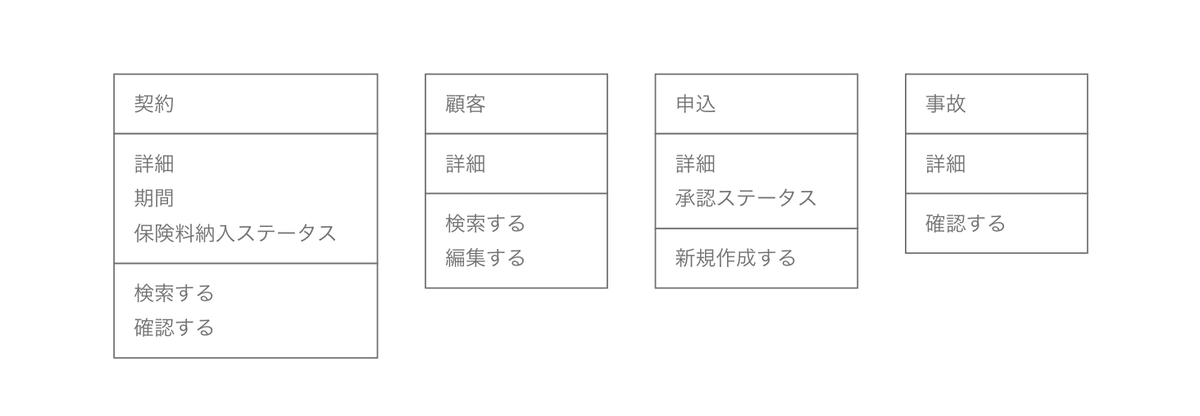
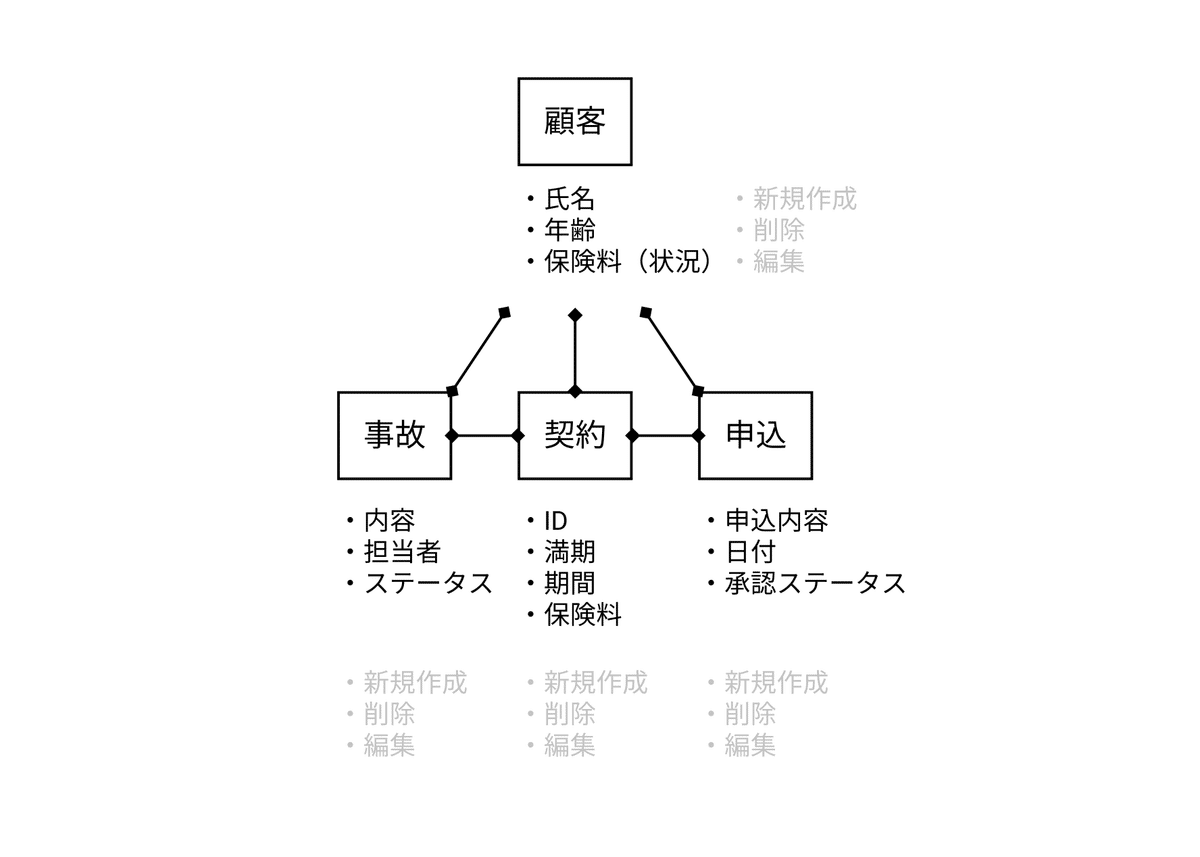
オブジェクト抽出:「契約」「顧客」「申込」「事故」の4つオブジェクトを抜き出します。申込を契約に入れるか、顧客に事故を含むかなど迷うポイントはありますが、抜き出されたタスク以上の業務が各オブジェクトに含まれていると考え、すべてメインオブジェクトにしておき、タスクの紐付きが最も多い「契約」が最も多くのオブジェクトと考えます。


まずはNo.1です。オブジェクトの抜き出しは問題なさそうです。左エリアに検索条件を追加しています。満期はテーブル右上の降順入れ替えで、満期が近い順番に並べ替えが可能です。No.1が一番本書のレイアウトに近いように感じます。


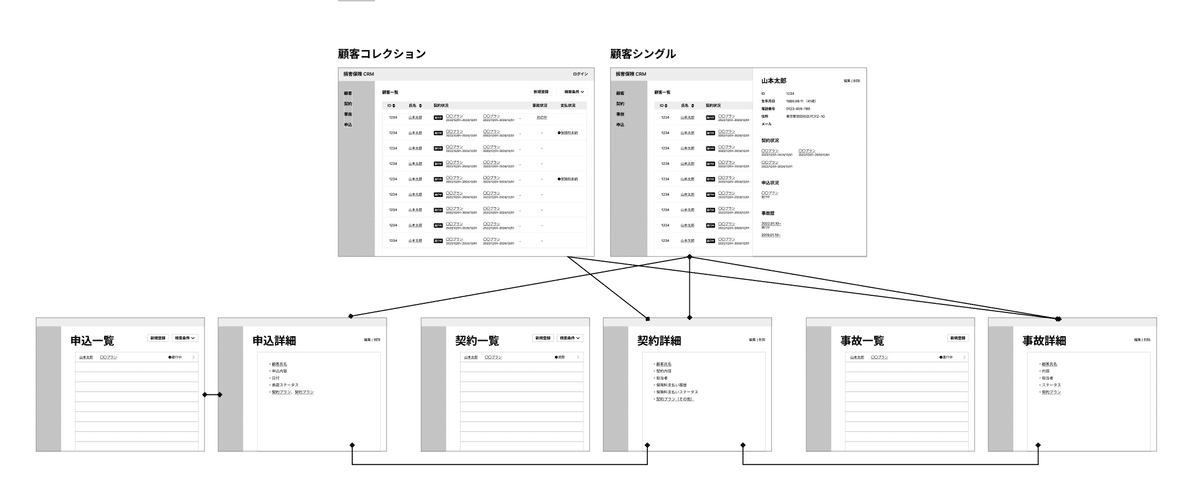
No.2は「顧客」と「契約」のコレクション内容が同じような内容になっています。おそらく、契約は顧客に対して複数あることが想定されますので、契約の一覧には同じ名前の顧客が並ぶケースも想定されますので、全く同じではないと判断。「申し込み」「事故」のコレクションは「対応中」「対応済み」のステータスでタブが分かれており使いやすそうです。



No.3は私です。オブジェクトの抜き出しは問題ないのですが、「顧客」情報を起点にすべてのオブジェクトに移動できる相関関係は少し本書と違います。レイアウトは「顧客」のコレクションとシングルを作成してみました。細かい検索条件はプルダウンの中に格納したのですが、元画面の構成を見ると、No.1のように外の操作しやすい位置に移動するのが最適だったなと思いました。
レイアウトパターン検討のポイント
今回のポイントは2つあると思います。
元の画面中では「契約」に関する3つのタスク(参照・満期、未納)を別画面で用意していたことを考慮すること
タスクの中に隠れている「フィルタリング」の要望に気づくこと

本書では『クライテリア=抽出条件』と表現されており、「満期が近い」「未納のもの」「自分のもの」「直近のもの」などをフィルタで表現しています。
クライテリア = 「判断基準」や「評価基準」

総括
それぞれ作成したレイアウトでも、おそらくタスクの要件は達成できそうですが、元の業務フローをへの配慮が足らなかったように思います。今回の問題のポイントである、オブジェクト抽出時に「業務上のニーズを反映したフィルタリング」を把握し、それをプリセットとして用意することは、業務システムを新規作成・改善する際にとても大事なことですね。覚えておきたいと思います。
Day14に続きます。
この記事が気に入ったらサポートをしてみませんか?
