
noteサムネイルは「Canva」一択!画像編集方法を徹底解説
最近、TwitterのDMで、
こんな質問を多くいただきます。
【 サムネイル(見出し画像) 】
✅ どうやって作ってますか?
✅ 「作成ツール」教えてください!
✅ 「編集方法」を教えてください!
勇気をもって質問いただき、
本当にありがとうございます!
こうやって質問されると
noteやっている甲斐があるなと思います。
ーーーーーーーーーーーーーーーーーー
それでは、本題に。
あなたの記事が読まれるかどうかは
下の「2ポイント」によって決まります。
【 重要なポイント 】
① タイトル文
② サムネイル(画像)
この2ポイントが読者に刺されば、
間違いなく読んでもらえます。
*内容はともかく...
そこで今日は
「②サムネイル(画像)」について
解説していきます。
結論を先に言ってしまうと、
「Canva」で、PV数を爆上げすることが可能!
想定する読者・・・
✅ 無料で画像編集したい
✅ おしゃれなデザインにしたい
✅ 「簡単」「サクサク」「楽しく」作りたい
それでは、解説いきましょう!
1 サムネイルとは

① サムネイル(英語:thumbnail)とは、、
画像や印刷物ページなどを表示する際に
視認性を高めるために縮小させた見本のこと。
(別名)サムネールとも言われる。
② サムネイルの語源は、、
親指(thumb)の爪(nail)のように
「小さく簡潔」であるという意味です。
大きなファイルを開かなくても、
どんな画像や内容なのかがひと目で
分るように縮小画像で見せることを
「サムネイル表示」といいます。
2 Canvaとは
私はこの「Canva」でnoteの
サムネイル制作をしています。
【 Canvaとは? 】
Canvaは、オーストラリア発の
「グラフィックデザインツール」です。
カタカナが多くて分かりづらいですね。笑
「ポスター」「フライヤー」等の
デザイン制作ツールだと
思ってもらえればOKです。
【 Canvaのメリット 】
✅ 無料ツール
✅ 操作が簡単
✅ スマホでも操作可能
✅ おしゃれな画像編集が可能
✅ 世界中の1,000万人以上が使用
「Canva」を使ったら、
もう他のツールは不要です。
そのくらい、まじで便利!!!
3 Canvaの登録方法
◇ Canvaに登録 ◇
下記画像をクリックし、
ユーザー登録をしましょう!
⇩ こちらをクリック ⇩
「登録方法」は次の3種類から選べます。
① Facebookのアカウントをお持ちの方
→ 「 Facebookで登録 」
② Googleのアカウントをお持ちの方
→ 「 Googleで登録 」
③ どちらもお持ちでない方
→ 「 メールアドレスで登録 」
登録方法は非常に簡単なので、
ここは割愛しますね。
4 サムネイル作成手順(Canva)
(1)画像選定
今回は⇩この画像を作成してみます。

*画像内の「番号①~⑦」をチェックしながら、
解説を読み進めてください!
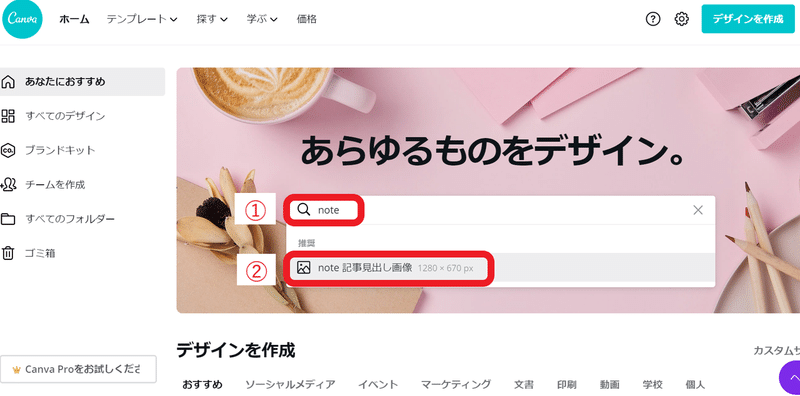
① Canvaホーム画面検索窓に「note」と入力
② すると、Canvaが
「note見出し記事画像」(1280×670px)
を推奨するので、そこをクリック!

【 補足1 】
*推奨は自然と「noteサムネイル」
の大きさにあったサイズを提供してくれます。
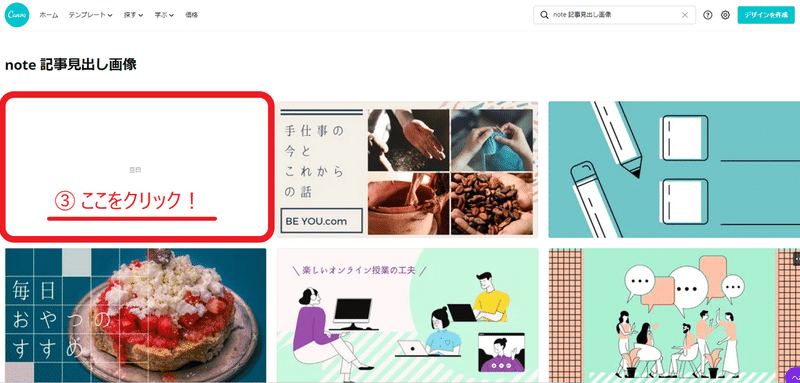
③ 左上に出てくる「空白」をクリック!
すると、真っ白いキャンバスが開きます。

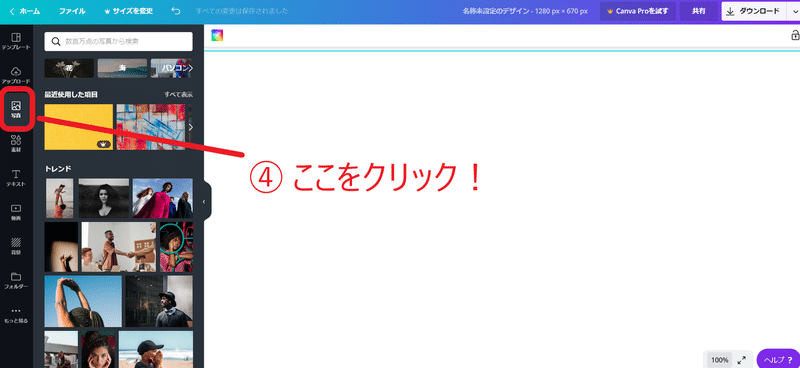
④ 左側の「写真」アイコンをクリック

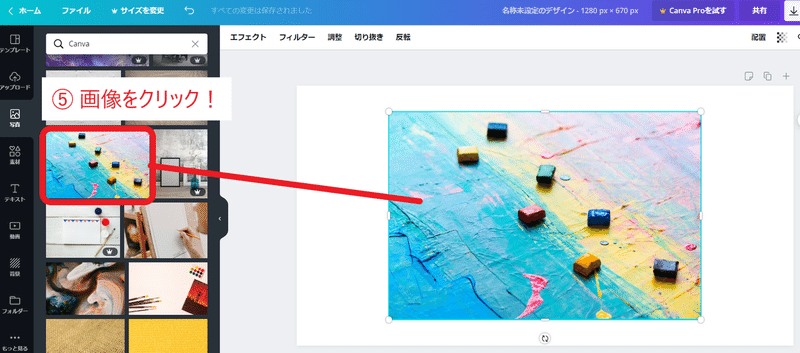
⑤ 気に入った画像をクリックし、
キャンバス上に載せる。

【 補足2 】
画像は右下に「無料」と
記載されているものを使用しましょう!
*「プロ」は「有料画像」です!
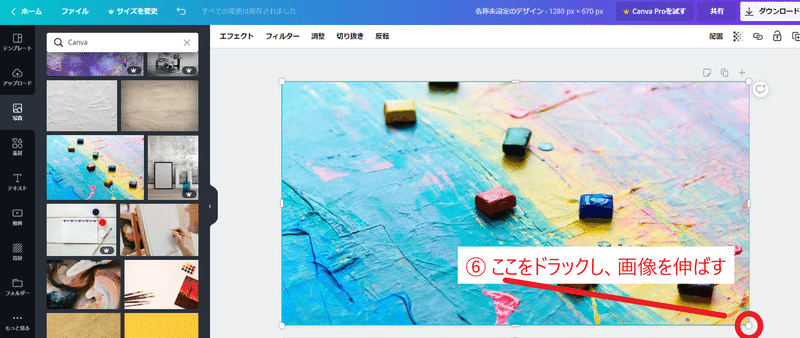
⑥ 選択した画像の末端をクリックし、
キャンバス目一杯に広げる。

これで「画像選定」は終了です。
(2)テキスト入力
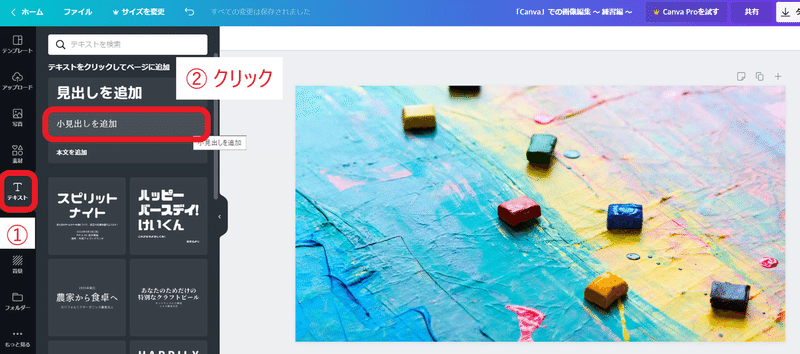
① 左側の「テキスト」アイコンをクリック
② テキストの「小見出しを追加」をクリック
* 私はこのフォントが気に入って多用中...

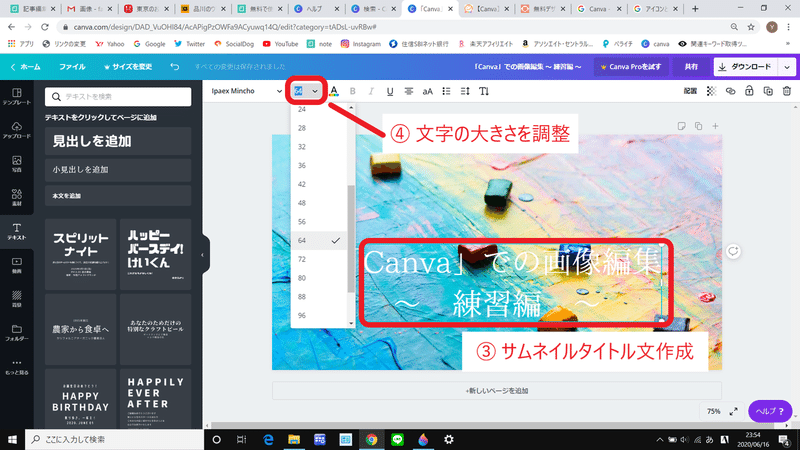
③ サムネイルタイトル文を入力
④ 文字の大きさを調整
* 私は文字サイズ「64」を使用してます。
文字量によって、微調整してください。

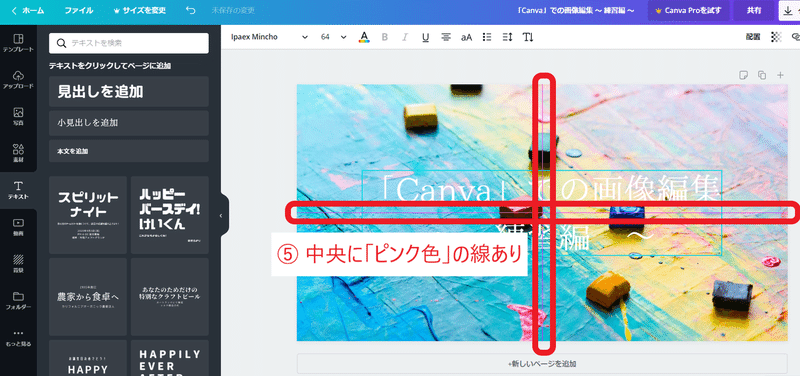
⑤ タイトル文を画像中央に位置移動
【 補足3 】
文字が画像中央にくると、
「ピンク色の線」で教えてくれます。

(3)文字背景装飾
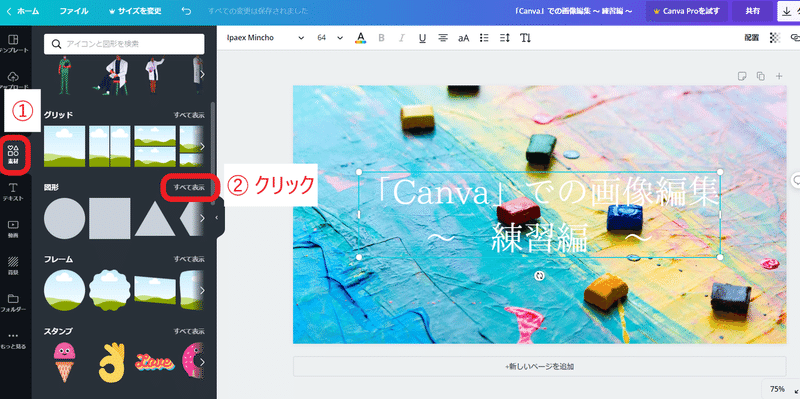
① 左側の「素材」アイコンをクリック
② 「図形」の「すべて表示」をクリックし、
お気に入りの背景図形を選択

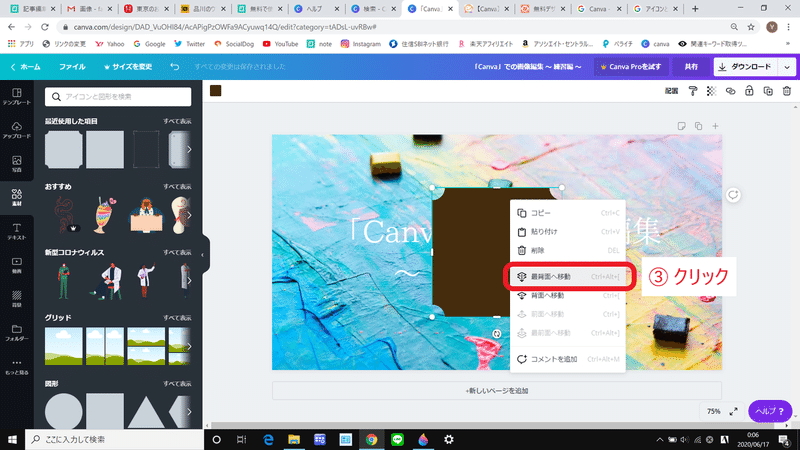
③ 図形が文字の前面に来ているため、
右クリックし、「最背面へ移動」をクリック

④ 図形をタイトル文の長さと合わせる

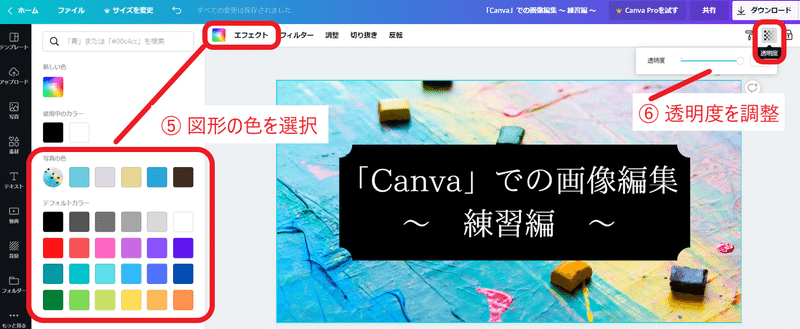
⑤ 左上「エフェクト」をクリックし、
図形の「色」を変更
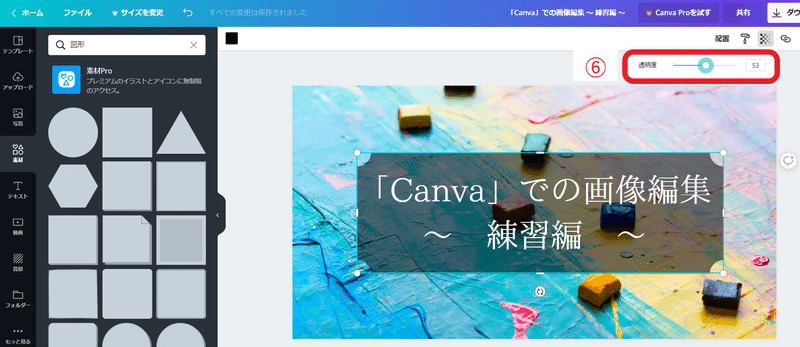
⑥ 右上「透明度」をクリックし、
図形の「透かし加減」を調整


【 補足4 】
この透明度を使用するか否かで
画像の出来映えが大きく変わります。
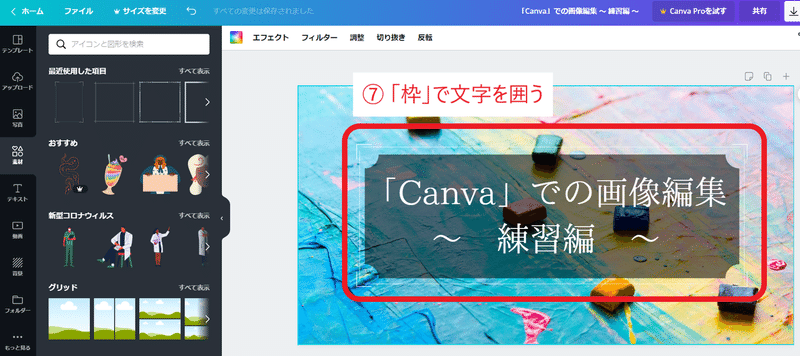
⑦ タイトル文の脇を囲うように
図形から「枠」を選択し、広げる

これで「画像編集」の一連の流れが終了です。
(4)上級者向け
ここからは一歩踏み込んだ話をします。
【 解決したい課題 】
選択した画像が明るく、
タイトル文字が見えにくい場合
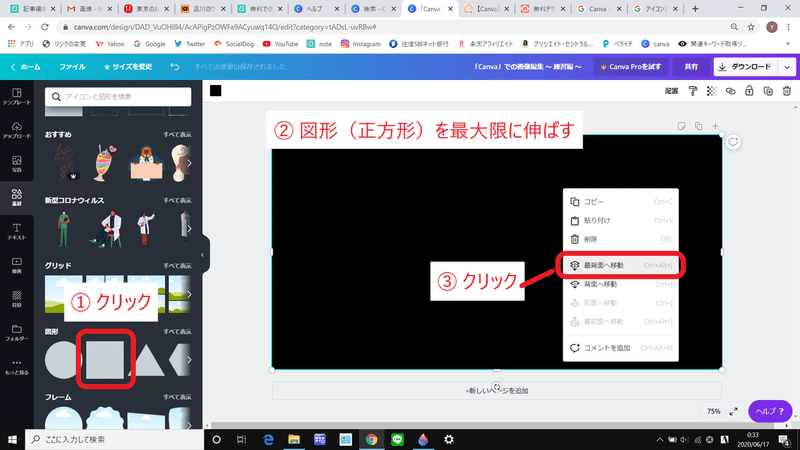
① 素材の「図形」から「正方形」を選択
② キャンバスいっぱいに広げる
③ 右クリックし、「最背面へ移動」をクリック

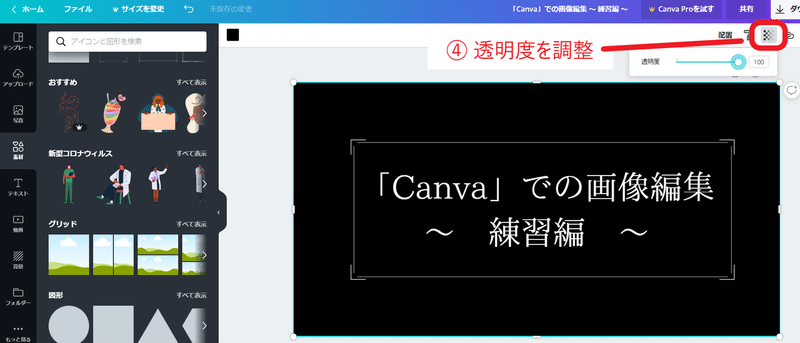
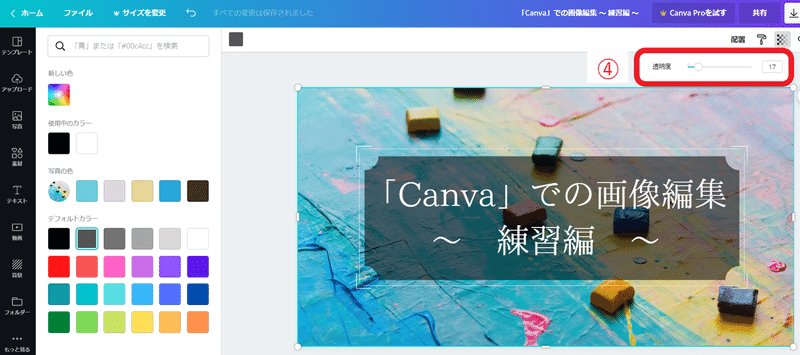
④ 透明度を調整すると

ここから、、、

タイトル文字が見やすくなりましたね!
これで終了です。
お疲れ様でした!!!
サムネイル編集って、
意外と簡単ですよね!
5 最後に

無料ツール「Canva」、いかがでしたか?
非常に使いやすく、使えば使うほど
編集スキルが身に付きます。
そして、サムネイル画像を工夫すると、
「 PV数(全体ビュー) 」が急上昇します!!
論より証拠!
特別にダッシュボードを公開します!

初めて月間PV数が「10,000」を超えました!
1ヶ月前の月間PV数が「1,300」なので、
PV数が「約8倍」に!
「サムネイル」効果、恐るべし
この記事を読みながら、
「Canva」で画像編集に挑戦して
いただけたら嬉しいです!
⇩ 「Canva」ユーザー登録はこちら ⇩
皆様からの「疑問」「質問」があれば、
コメント・TwitterDMでお待ちしてます。
できる限り回答しますので、
お気軽にご質問くださいね。
それじゃあ、バイバイ!
⇩ のみやTwitterアカウント ⇩
私の記事があなたにとって ✔︎参考になった! ✔︎タメになった! という方は、ぜひサポートお願いします。 サポートしてもらえると、note更新の励みになります!!


