
妄想ウェブサイト#8 かえかさ
ナツデザインではデザインのサンプルとして、様々な架空の企業やサービスのWebサイトを制作・公開しています。「妄想ウェブサイト」シリーズと題して、1本ずつどんな妄想(設定)から生まれたサイトなのか、制作のこだわりポイントなどご紹介していきたいと思います。第8回目は、着せ替えできる新感覚の傘「かえかさ」のWebサイトです。
サイトURL→https://natsudesign.main.jp/kaekasa/
(上記URLから実際にサイトが動く様子が見られます)

今回のサイトの設定
傘を選ぶ時に大切にしたいこと。
雨風を満足に防ぐ頑丈さとサイズ、毎日持ち歩ける軽さ。いろいろあると思います。
でも、最後にふと気になってしまうのが
「この柄は職場・学校で浮かないかな…」「この色は手持ちの洋服に合う?」
ということ。
なんとなくいつも似た色柄のものに落ち着いてしまうことも多いのではないでしょうか。
かえかさはご自宅でも簡単に生地を交換できる新感覚の雨傘です。
ひとつの骨で普段の通勤通学に使えるベーシックな色柄から少し冒険した柄まで
場面に合わせた1本をカスタマイズ。
2種類の骨×毎シーズン5種類の生地、
年間約20通り以上の組み合わせをお楽しみください。
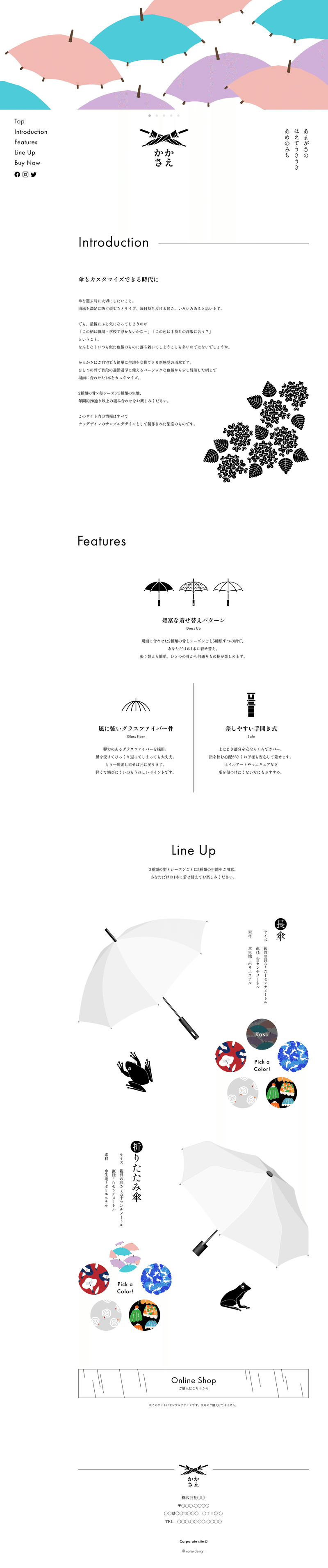
—————という設定で、架空の傘ブランド「かえかさ」の製品サイトを制作しました。
1年も早いもので半分を過ぎ、もう6月になります。
6月といえば梅雨と傘、傘にまつわるWebサイトを作ろう!と思い調べていると、自分で生地の張り替えができる傘というものを見つけました↓
Evereon→https://www.caetlaltd.co.jp/product/evereon/
THE UMBRELLA→https://the-web.co.jp/products/the-umbrella
トップバリュfururi→https://getnavi.jp/life/37897/
これだけでも衝撃的ですが、なんとどれもビニール傘だというのでさらに驚きです。
今まで張り替えまでして大切に使われる傘というと、職人さんが手ずから制作しているような高級品のみで、そうでない傘はダメになったり飽きられてしまったら捨てられるというのが常だったかと思います。
ゴミを出さない・ひとつのものをどうにかして繰り返し使うなど、物を大事に扱おうという空気が最近より濃厚になってきたように感じます。もしかすると張り替え可能が、これからの傘のトレンドになるかもしれません。
ご紹介したものは全てビニール傘ですが、布の傘でも着せ替えられるものがあったら面白いと思い、かえかさは布製という設定にしてみました。
生地の模様は日本の昔からある手ぬぐい屋さんの現代柄をヒントにしました。
こういうものはいくつも欲しくなってしまいます…
手ぬぐいやハンカチはいくつ持っても困りませんが、傘は値段的にも収納場所的にも気に入った柄を全て揃えるわけにはいきません。生地だけ買って1本で色々な柄が楽しめる時代が来たら、また違った楽しみが生まれると思います。

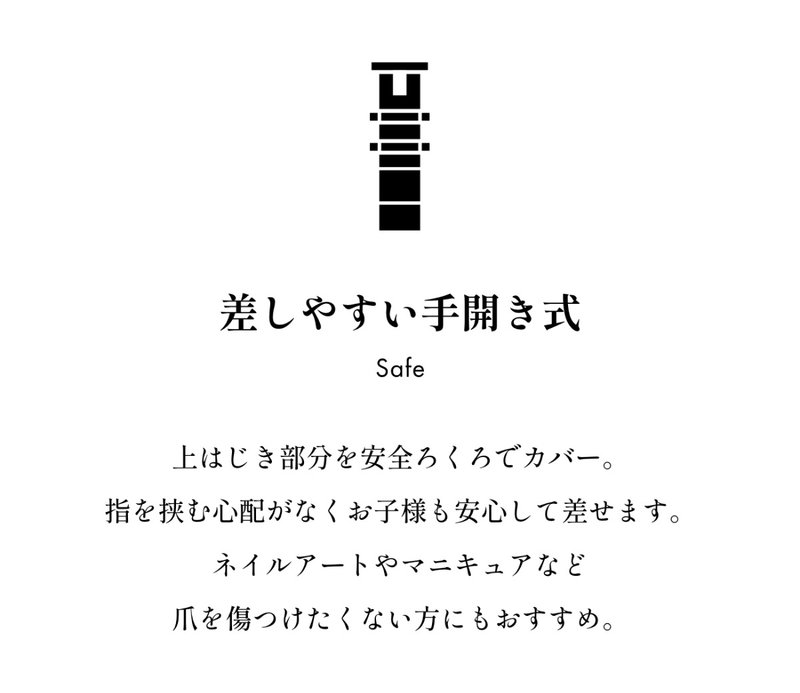
傘といえば、実はバネの部分(はじきというパーツらしいです)の扱いがどうも苦手で指を挟んでしまいます。
ハンカチで押さえて差すか、はじきにカバーのついているアウトドア用の傘を買って誤魔化していますが、大人でも堂々と買えるはじきカバー付きの傘があったら嬉しいな…と毎年この季節になるたびに考えています。

かえかさははじきカバー完備の1本にしました。
デザインのポイント
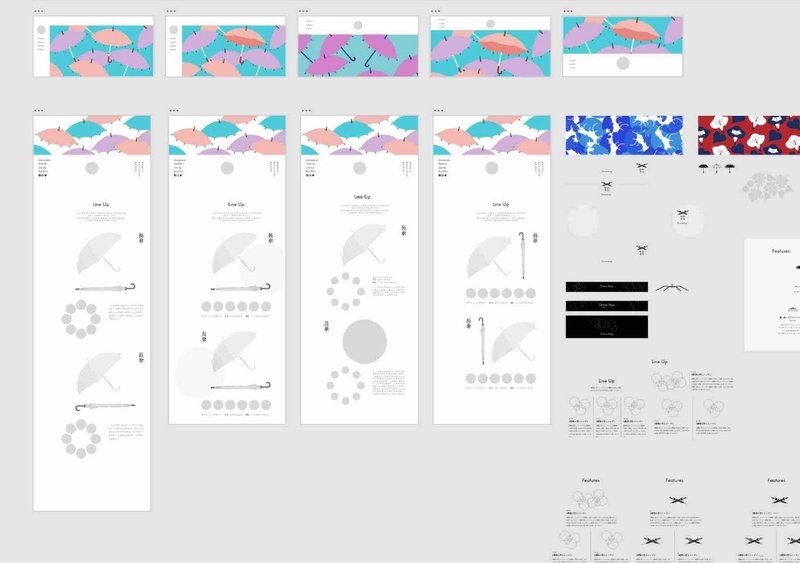
サイトのデザインを考える時、たくさんのボツ案が出ます。
残したままにしておくとファイルが重くなったり、ひどいとファイルそのものが開かなくなったりするので、普段は使う案だけ残して消しています。
が、今回は記録も兼ね敢えて消さずに全て残してみました。

完成してから改めてボツになった案を見返すと、なかなか可能性がありそうだったものもあるような気がします。完成品より下描きのほうが良く見えるあの現象でしょうか…?
使わなかった構図にも、また別のサイト制作の際に活躍してもらいたいと思います!
今回はそんなボツ案の中から商品一覧のパーツのものを、作りながら何を考えていたのかと共にnoteの方にも掲載します✍️
完成品
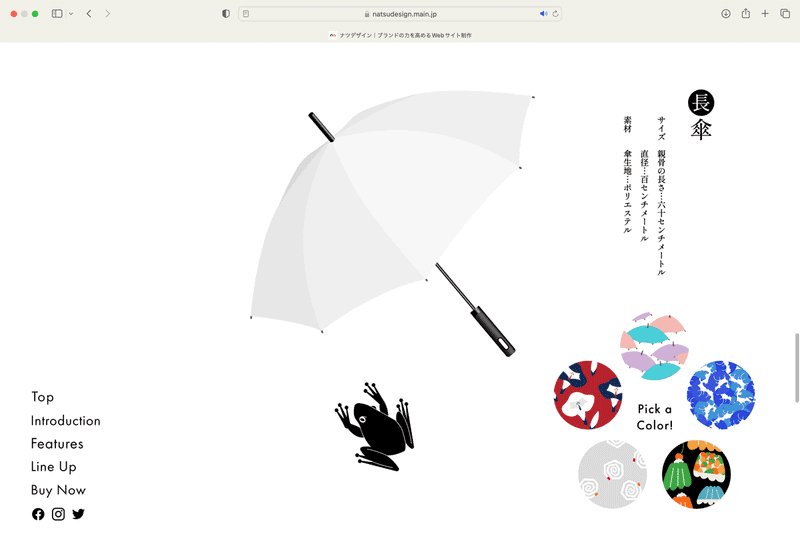
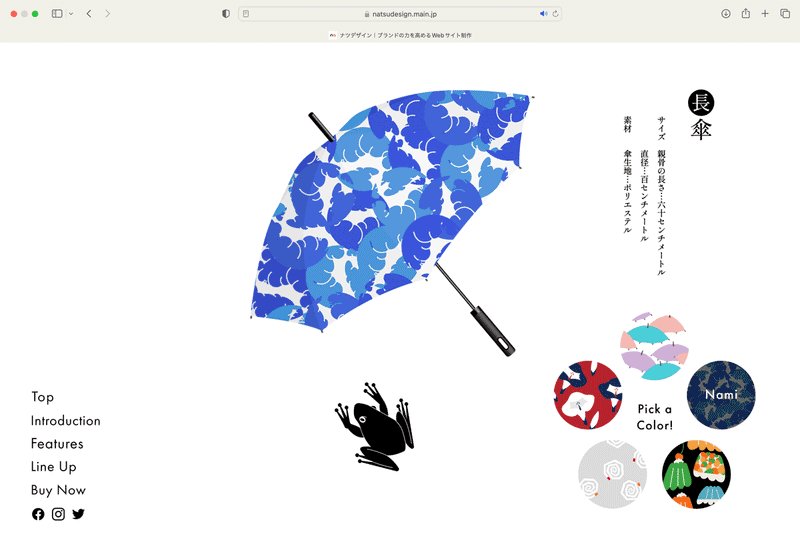
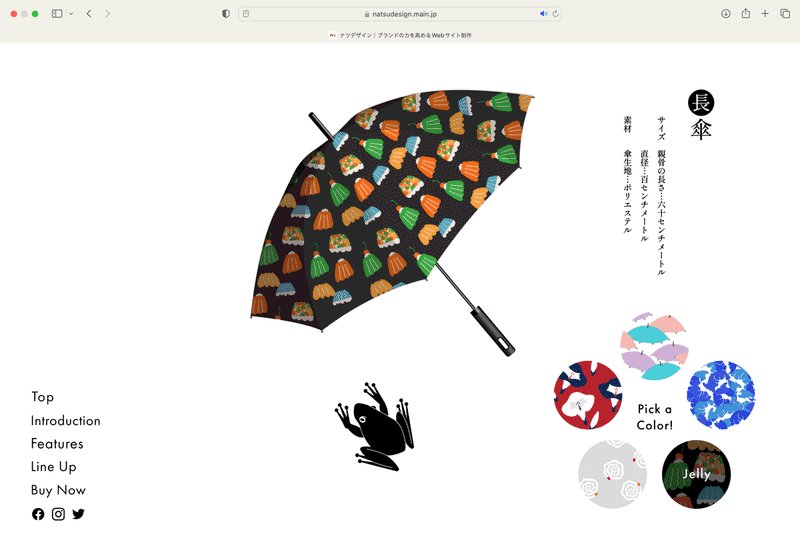
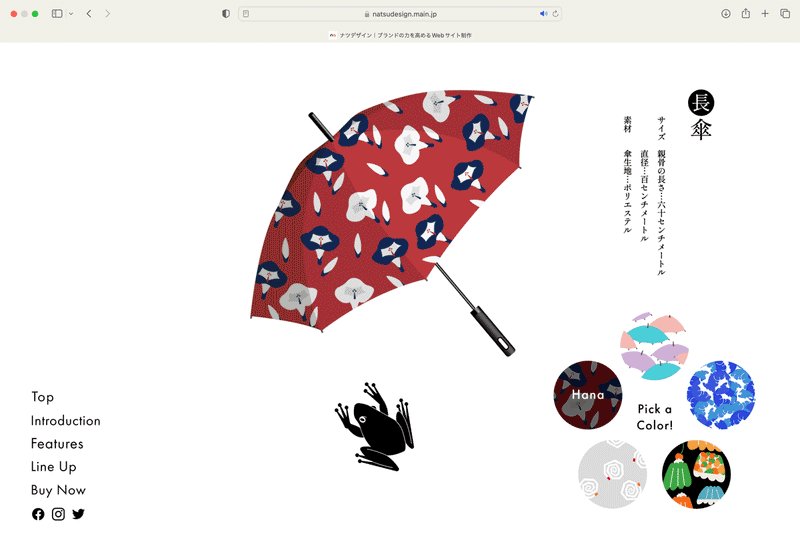
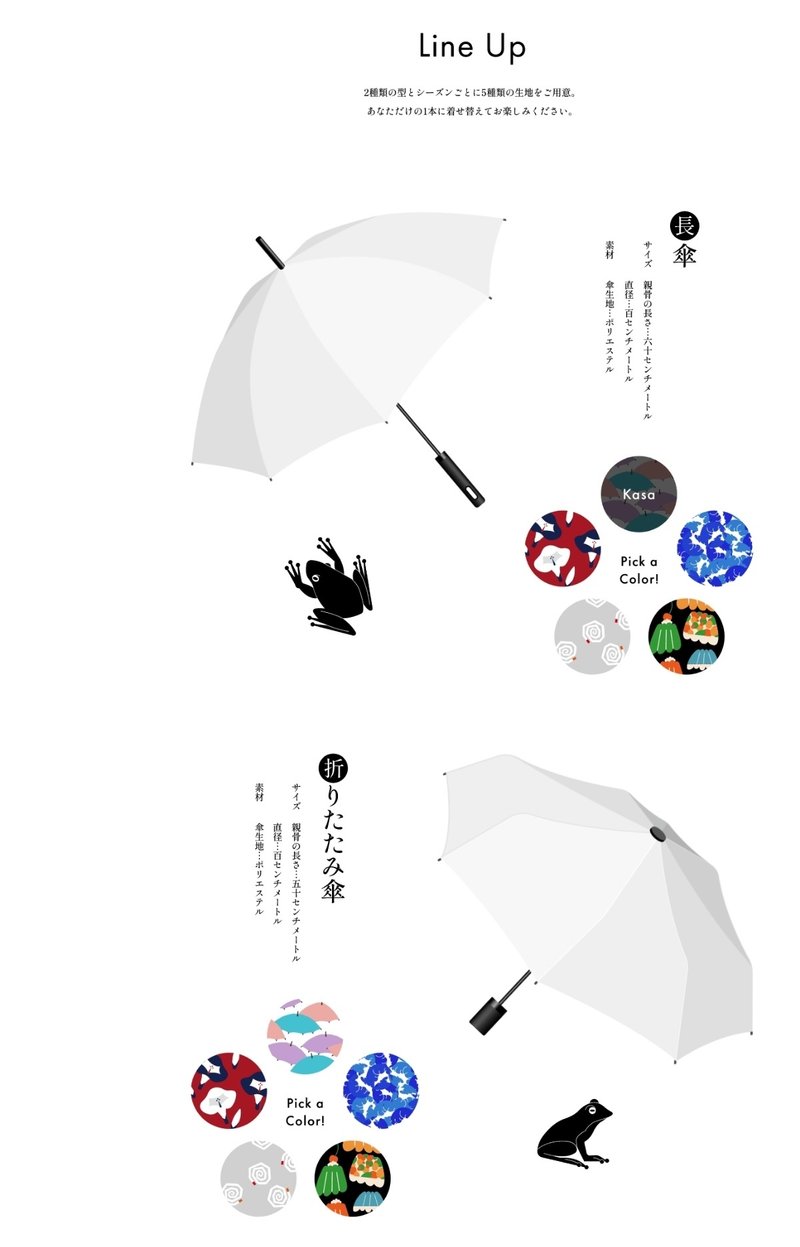
こちらが完成した商品一覧のパーツになります。
かえかさの1番の売りは豊富な生地パターンです。
傘をくるくると着せ替える楽しさをサイト上で擬似的に味わっていただくため、ボタンを押すと各生地を実際の傘に当てはめたプレビューが見られるような仕組みにしたい、というところだけ決めてレイアウトを考え始めました。

ぜひ実際のサイトでもさわってみてください!
https://natsudesign.main.jp/kaekasa/

最初の案
最初に大きく分けて2つの案が出ました。
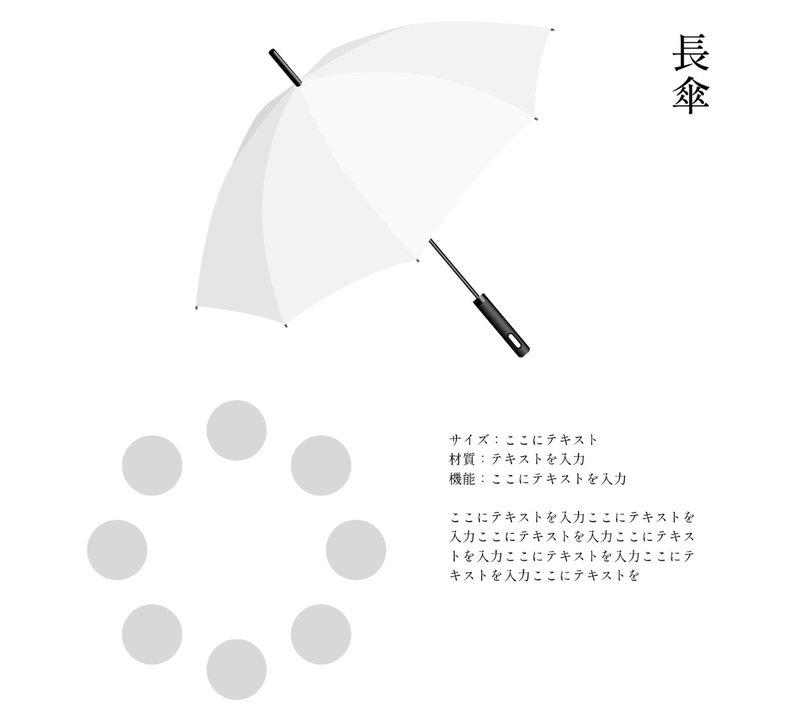
レイアウト①
左下のパレット(グレーの円が並んでいる部分)から柄を選んで、傘の画像に反映させるレイアウトを考えました。

実際のPC画面になった時、パレットの下半分が1画面に収まり切らなさそうなのがネックです。
下にスクロールして柄をクリック→傘の画像をチェックするために上にスクロール、という動きが必要になってしまいます。ちょっとした動作ですが、全柄分繰り返していると疲れそうです。

レイアウト②
上に傘の画像、下に柄の一覧が並んだシンプルなレイアウトです。
こちらではすべてが1画面に収まるので、スクロールしたりしなかったりという問題は解決できそうだと思いました。

隣に傘を閉じた状態のプレビューも入れてみました。
ただ機能のことだけを考えるのであれば申し分のない構図だと思うのですが、少々味気なくも見えます。画面の中にとりあえず必要なものをきっちり詰めてみましたという感じでしょうか。
もっと何かつかみになる部分があっても良さそうです。
考え直した案
先ほど考えた2案をさらに考え進めます。
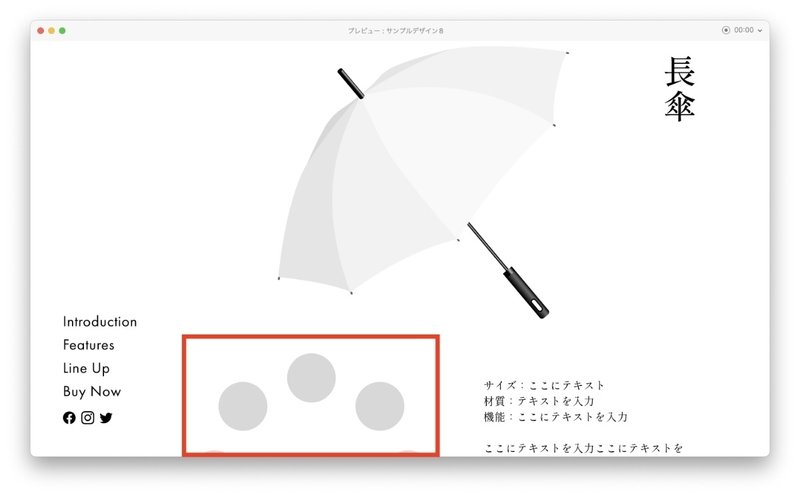
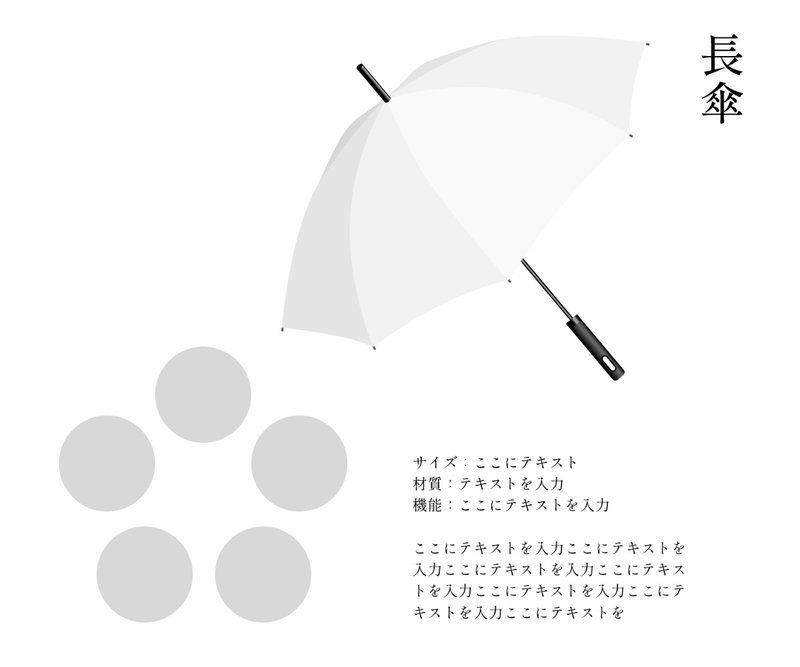
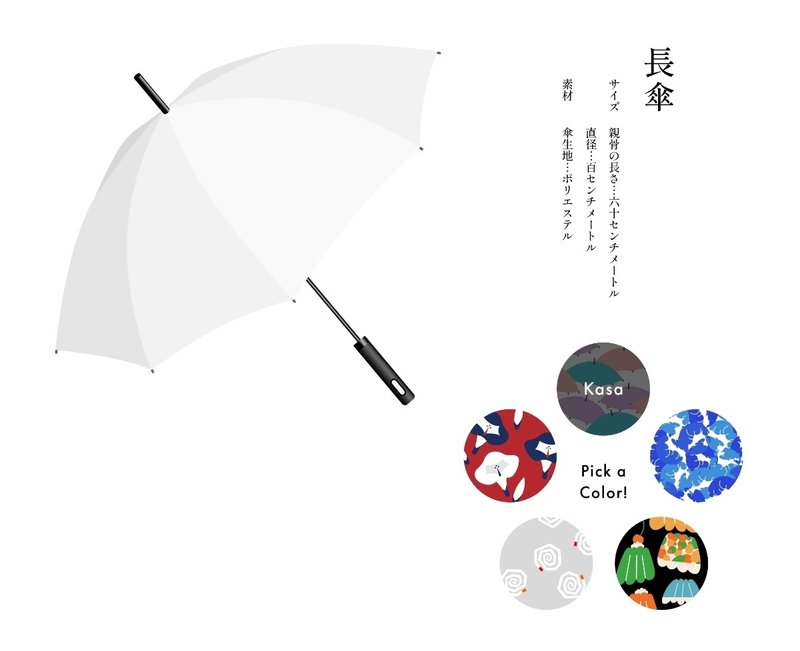
レイアウト①-2
余白をギュッと詰めてみました。
柄も最終的に5種類にすることになったので、パレットもかなりコンパクトに。
傘の画像ももう少し小さくても十分だと思い、若干縮めました。
これなら1画面で全て収まりそうです。

レイアウト②-2
レイアウトがシンプルな時、他のWebサイトでは背景に色や透かしの模様を入れて単調さを和らげていることがわかりました。

もしこのレイアウトに模様を入れるとしたら、上の図の薄い方のグレーの部分でしょうか。少しくどくなりそうですかね…?
—————
以上のように考え、最終的にレイアウト①-2を使って進めることにしました!
調整を入れる
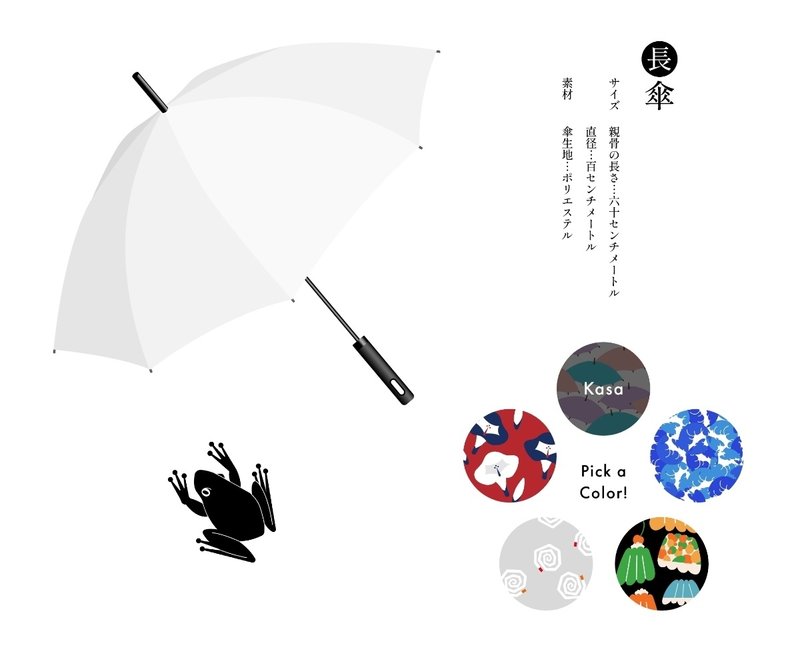
レイアウト①-2に調整を入れていきます。
今回のサイトは和風のイメージで制作しているので、サイズなど傘の製品プロフィールは縦書きにしてみました。

画面の中に傘と柄パレットだけだと淡白なので、さらに装飾をします。
長傘、折りたたみ傘などの見出しの頭文字を円で囲みました。カルタの読み札のようなイメージです。
雨といえばのカエルのイラストも入れています。

これで商品一覧のパーツは完成です。
文章に起こすと思っていたより長い道のりでした…!
次回もお楽しみに!
