
『病気がみえるvol.11』の特典CGコンテンツを制作しました

1月23日(火)に『病気がみえるvol.11 運動器・整形外科(第2版)』(以下、『病みえ⑪』)が発売されました!パワーアップした紙面についてはぜひ『病気がみえる』公式ページや公式SNS(X〔Twitter〕、Instagram)をご覧ください。
『病みえ⑪』には購入者限定の様々な特典コンテンツが用意されており、私ビーバーとにゅーろんさんはMIGのCGチームとしてこの特典コンテンツの制作を担当してきました。今回はその特典コンテンツのうちのひとつ『3D筋ガイド』について、制作の流れや工夫したポイントを簡単にお話したいと思います。
1月23日(火)発売の『病気がみえる vol.11 運動器・整形外科(第2版)』特典コンテンツ、「3D筋ガイド」をご紹介💪
— 病気がみえる (@byo_mie) January 19, 2024
筋の立体的な解剖を動かしながら学ぶことができ、1つ1つの筋の起始・停止位置も見ることができます😆 pic.twitter.com/xQHPyPdea6
↑『3D筋ガイド』についてはこちら!紹介動画を作っていただきました!
3Dモデルの調整
『3D筋ガイド』は3Dの人体モデルを購入して制作しています。(イチから作ることも検討されたのですが、コンテンツ制作期間とコストを考えモデルは購入で企画をスタートしました。)

購入した人体モデルと『病みえ⑪』のイラストを並べてみました。
人体モデルはリアルな色調で立体感があるのに対し、『病みえ⑪』のイラストは淡い色調+境界線がついてひとつひとつの筋の形がわかりやすい印象です。
ではこの特典コンテンツの色調やタッチはどうしよう…?ということで、メディックメディアでアルバイトをしてくれている医学生、看護学生、現役PTなどに、比較画像を作ってヒアリングを行いました。社内にはたくさんのアルバイトさんがいるので、実際の購入層に近いユーザーの声が直接聞けて大変助かりました。
ヒアリングの結果「『病みえ』のイラストのように境界線があった方がわかりやすい」という意見が多かったので、モデルを調整して「病みえ風人体モデル」として使用することが決まりました。

コンテンツデザインを考える
コンテンツのデザインは全てにゅーろんさんがAdobeXD(webサイトやモバイルアプリなどのUI/UXのデザインツール)で制作してくれました。


スマホで見る際はどうしても文字が小さくなってしまうので、文字やボタンの大きさは1ピクセル単位の調整を繰り返しました。デザインについてのヒアリングも行い、使いやすいものになるように改良を重ねています。
どのページもにゅーろんさんのギリギリを追求したデザインが光っています。

モデルがマッチョ問題
制作過程でつまづいたのが人体モデルの筋の形でした。
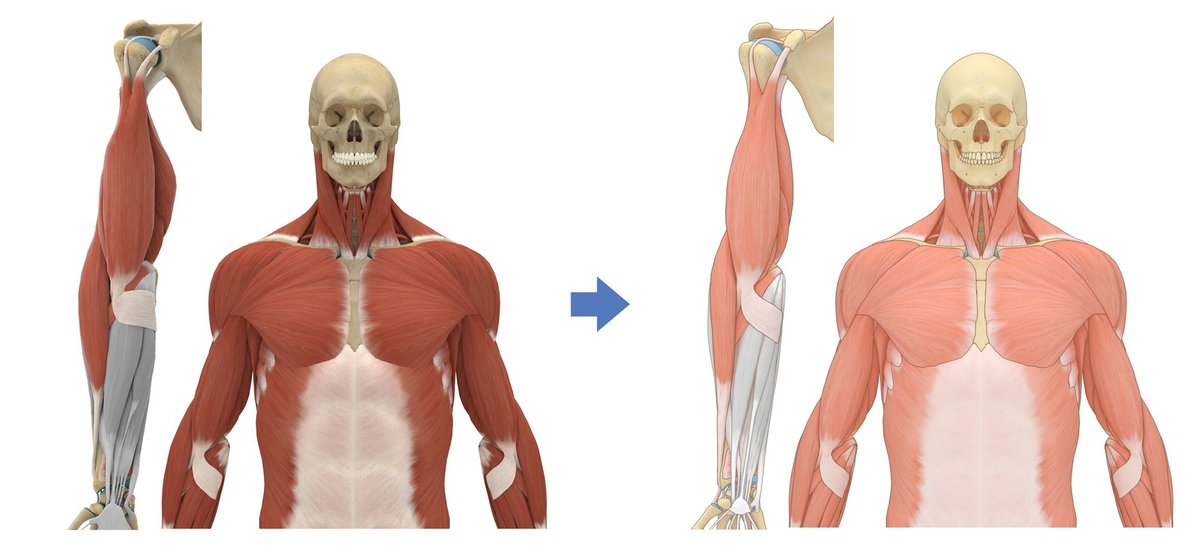
筋の形については専門の先生に監修をお願いしたのですが、人体モデルが一般的な体型よりややマッチョだったため多くの修正が発生することに…。
購入したモデルも勿論正しい形ではあるのですが、今回制作しているものはあくまで『病みえ⑪』のコンテンツなので、紙面イラストとあまりにも乖離している形の筋は修正することにしました。

3Dモデルは360度どの角度から見ても正しい形になる必要があるので、様々な角度からモデルを見て形を確認しながら修正します。
筋はたくさんのパーツがぎゅうぎゅうにくっついているので、ひとつ直したら隣り合う筋との整合性が取れなくなってしまった…なんてこともよくあり、修正作業は大変でしたがいい経験になりました。

最後に
紆余曲折あった『3D筋ガイド』ですが、無事完成して特典コンテンツとして公開できて嬉しいです。
『3D筋ガイド』は『病みえ⑪』の初版が出た際に読者の方々から「筋の起始停止の情報も載せてほしい」というリクエストをたくさんいただいたところからスタートしています。
色々な角度から見られる、動かすことができる等の3DCGならではの良さを、読者のニーズに寄り添う形で活かしていくことが大切だなと今回のコンテンツ制作を通して改めて感じました。
これからも読者のみなさんの役に立つコンテンツを作っていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
