記事一覧
データビジュアライゼーション ―データ駆動型デザインガイド 読書メモ
こちらの本をちょこちょこ読んでいるので学んだことをメモ
1章一言でまとめると
「知覚」「解釈」「把握」は本でも学習でも調査でもどの分野でも役に立つ分類方法を学んだ
これからトライすること
第1段階: 知覚(何を見ているか)
読み取るのは人間。どう読み取るかはコントロールできないことを本から学んだ
第2段階:解釈(その主題について何を意味するか)
ビジュアルや技術だけを追求するのは微妙で、
#30DayChartChallengeに30日間毎日取り組んで完走した感想
ああ〜〜〜〜ようやく終わった!!
30日間(死にながら)取り組んだ、30DayChartChallengeようやく有終の美を飾れて嬉しい限りです
アカウント的にも、頑張った人欄に乗ってよかった!
やってみてどうだったか・短時間でデータを見つけて、自分なりのテーマを見つけて短時間でアウトプットする習慣がついた
・だいたい制作時間は2時間~3時間くらい。就業後や大学院の授業が終わった後に作ってい
30DayChartChallengeでデータビジュアライゼーションの作品を作る 2週目
day4: Floraテーマ
花
伝えたかったこと
ちょうど桜のさいていた時期だったので、桜満開前線を可視化してみようと思いたって作ってみました
インサイト
海外の人そんなに日本のことに興味ないよな
並べ方が微妙だったかも
データ
気象庁に桜の開花の日付があるデータが有ることを知ったのが学び
day5:Slopeテーマ
坂
伝えたかったこと
坂か〜〜と思って面白いSlopeがないか考えて
クリエイティブコーディングの記録
この連載に載っているものを自分のcodepen に移植して動かすのが、終わったので次の教材を探していたら、ちょうどよいものがあった。
The Book of Shadersというサイトだ。
更新が途中までになっているが、Noiseのところのコンテンツが充実していることに驚き、これからはこれで勉強しようかなと思った。
続きはいつ出るんだろう?寄付したいと思うくらいだ。日本語版作るのにコントリビ
クリエイティブコーディング 初めてのシェーダー
前々から、シェーダーというものを書いてみたいと思っていた。
先週の記事はこちら
GPUの描画とCPUの描画はこれくらい違うということがわかる動画を、シェーダーの先人に教えていただいた。
一番最初に見たときは、確かに違うのだが、
これがどうシェーダーを書くこととつながるのだろうと思っていた。
一週間経過後は、すべてのピクセルに対して一つ一つ描く感じがわかってくるようになった。
はじめに見たも
クリエイティブコーディングを再開させた
1年ほど前にThree.jsをやっていたが、何を言っているのかよくわからず、途中で挫折してしまっていた。立方体をくるくるさせたら、それ以上に何をすればよいのかわからなくなってしまったのだ。
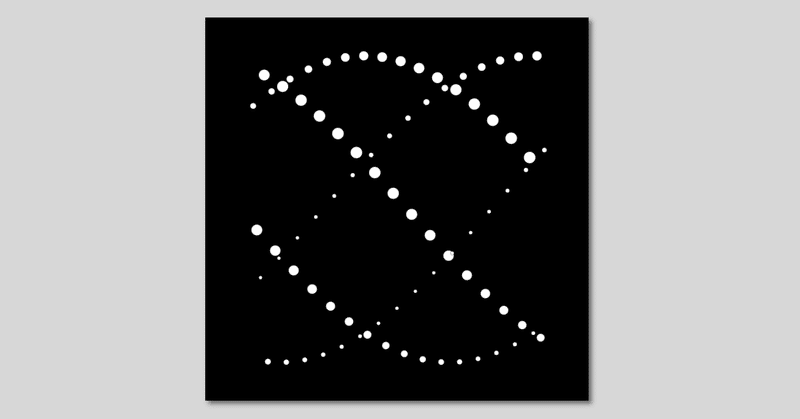
Codepenでサインカーブで絵を書いていたら、なかなかきれいなものができたので、もう一回クリエイティブコーディング毎日やろうかなと言う気持ちが出てきた。
今年に入って、Three.jsを使う機会があり、こ
手を動かして読む技術書のススメ「データビジュアライゼーションのためのD3.js徹底入門」
今回読んでいるのはこれ
なぜ読もうと思ったのか○買った動機
これ↓を作ったときに、公式ドキュメントをみて察しながら作っていたが、いまいちD3.jsの使い方がわかっておらず苦戦していた。
D3.jsの基本がまとまっている本があると良いなと思っていたが、D3.jsをよく使う部署の人からこの本をおすすめされたため読むことにした。
○どういうことを学びたかったからか
・D3.jsの使い方とデバック方法
クリエイティブコーディングクラブ
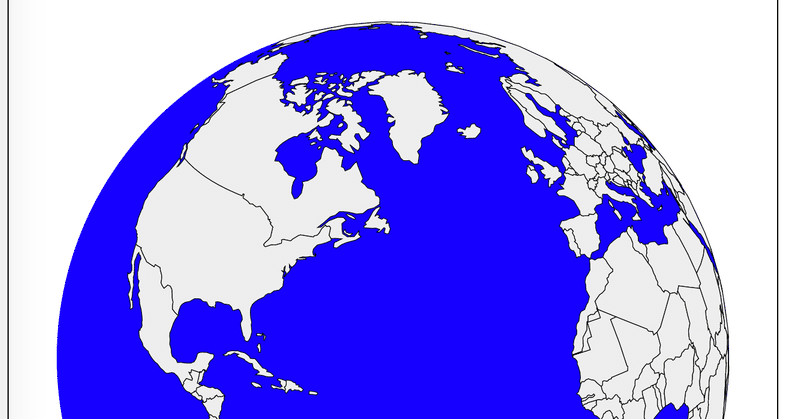
NYTのこういうのがやりたくなったので、Blenderを久しぶりに起動することにした。
NYTのこちらの作品を観察して、模写して作っていく。
久しぶりのモデリングだったので、だいぶ荒い。
アニメーションもついでに付けていく。
翼のところのテクスチャを用意して、ライティングもNYTに近づけていく。
完成はこちら
作ったテクスチャ(かわいい)
感想Blenderが完全に久しぶりで、操作方法
クリエイティブコーディングクラブ #08「3Dモデル」
SwiftでARKitを使ってクリスマスツリーを表示させる
使用モデル
コード
たった数行書いただけで、地面探知とオブジェクトを描画できるなんて・・・ARKitすごい・・・という感想をいだきました。
うまくいかなかったこと
- テクスチャを修正することができたが、そもそも飾りとスターのテクスチャが存在していない(?)ようだった
参考
- テクスチャが剥がれる。テクスチャが剥がれないように
Motion Design Fesitval Week2に参加した
1作品しか参加できなかったが記録としてのこしておきます
自分のアイコンを動かしてみました。
人ではなく犬が手を振っています。
コーギーは重心が低めなので、足と胴回りはあまり動かさないようにしています。
耳は動くとパタパタする犬種なので、耳はわざと大きめに動かしています。
全体的に上下させることで生き物感を目指しました。
Motion Design Fesitval Week1に参加した
前からCocodaのサービスで勉強しているが、今回モーショングラフィックスに特化した教材ができたということで、モーションデザインをみんなで作って出していくお祭りに参加することにした。
会場はSlackで、自己紹介したり、作品を上げたりと自由な感じになっている
リアクションが来たり、コメントを寄せてくれてきてくれたりと結構嬉しい。
作ったもの課題1
DailyMotion #001 いいねボタン
クリエイティブコーディングクラブ #07「フリー」
本当はMMDモデルをいれたかったが、時間がなかったのでとりあえず自分でモデル作ったものはどうやって入れれるんだろう・・・・という事前調査をした。
やったこと- Blederで簡易なモデルを作って表示できるかをやってみる
- UIのインターフェースをhtmlからjsで取るのを追加した
できなかったこと- BlenderのUIが変わりすぎて浦島太郎状態になった(いつのまにかオシャンになってしまって
クリエイティブ コーディング クラブ #06「カメラ」
本当は、GUIで被写界深度調整して、被写界深度の理解しやすくする作品をつくりたかった。(自分自身が被写界深度をわかっていないが・・・)
作りたい気持ちはあった・・・・・・技術力がおいついていなかった。postprocessingという拡張ライブラリ?の公式のexampleのコードが古くて何もわからなくて虚無になった。昨日ようやくpostprocessingを動かせるコードになった。とりあえずきらめ
クリエイティブ コーディング クラブ #05「映像と画像」
コンセプト
360度動画を使ってオブジェクトに貼り付けてぐるぐる回せるようにした
本当はNHKの動画ライブラリがすごいので、その紹介をしたかったのだが、残念ながらNHKの動画ライブラリに360度動画がなかったので
360rtcをつかわせていただいた
使った技術parcel
yarn
three.js
orbitcontrols.js
作品見れない場合は動画で・・・・
コード
躓いたところ・