
【海外記事】生成AIによってもたらされる「超パーソナライズ」UX 4
本日もこちらの記事を読んでいきます。なお、画像も以下から引用いたします。
かなり長い記事でこれまで3回に分けて読んできましたが、今回が最終回になります。抽象的な表現や言い換えが多く読解難易度高めの記事なのですが、今日も頑張って読み進めてみます。
本日もよろしくお願いいたします。
ダイナミックジャーニー
ダイナミックユーザージャーニーは超パーソナライズさらたUXを達成するための鍵となるものです。ユーザージャーニーは個々人のユーザーの持つコンテキストや目標を理解したAIによって仕立て上げられ、効率的なUXを実現させます。
これらのユーザージャーニーは高度にパーソナライズされ、目的主導的なもので、一時的なものです。
これらがいかに機能するのか、を考えるとき、AIの動作と直線的なユーザージャーニーによって達成されるシンプルで予測可能なユーザージャーニーに関してよくある以下のような疑問があります。
私たちは適切なダイナミズムのバランスを実現しなければならず、ダイナミックなUXを直線的なユーザージャーニーの中に入れ込まなければならない、ということです。

ダイナミックジャーニーの例
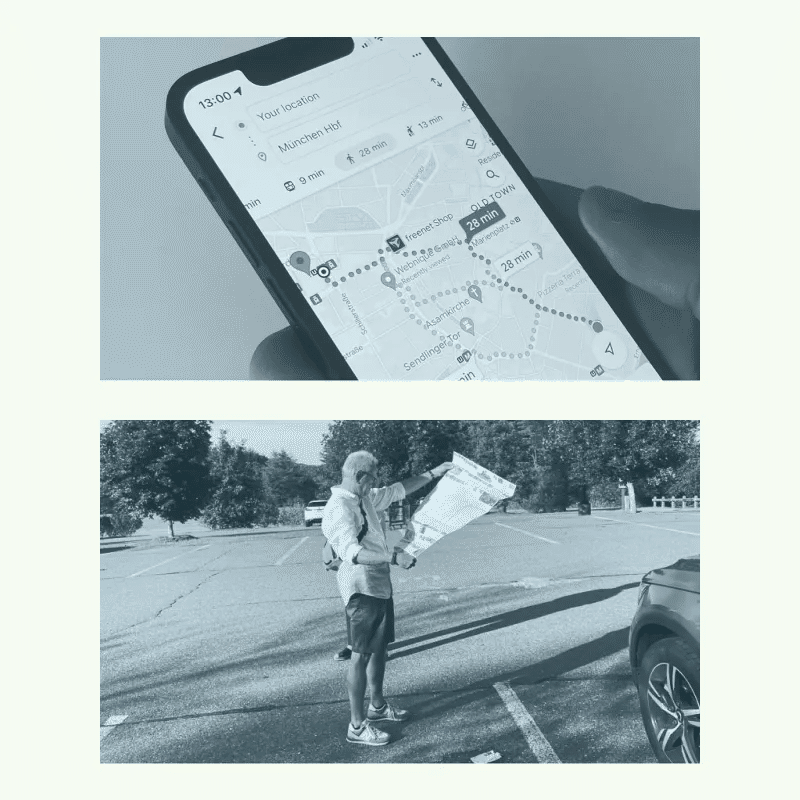
あなたが最寄り駅へ行く際に、紙の地図だけを持っている場面を想像してください。その際に、自分が現在どこにいて、どのような道順をたどり、どんな交通機関を使って駅へ向かうかを考えるでしょう。さらに、正確に道を歩くために関連する道路名にも注意を払うかもしれません。そうしてようやくあなたは駅までの行き方を理解し、それに従って目的地へ向かうことになります。
一方で、もしGPSを持っていたらどうでしょうか?この場合、あなたは行き先である「駅名」を入力し、行き方のオプション(公共交通機関を使うのか、歩くのか、自転車で行くのか、など)を選択することになるでしょう。
もし渋滞や電車の遅延があったとしても、GPSが瞬時に経路を見直してくれます。予想外の変更が起こったとしても、通りの名前や地下鉄の駅ではなく、目的地にのみ視点を集中することができます。これがダイナミックジャーニーです。

目的志向のUX
私たちのダイナミックユーザージャーニーはNielsenが主張する目的志向の考え方に直接関係するものです。ゲームデザインで例えるなら、私たちは達成すべき目的やレベルなどが束ねられたユーザーごとのユーザージャーニーが包括的な物語としてデザインされていることに近いものです。
ユーザーが成長し、システムに適用し、正しい道具を扱えるようになると、そのレベルに応じてユニークなチャレンジがユーザーに与えられます。
このことがデザイナーやプロダクト開発者にとって、AIが背後で行っている処理を理解しながら、ユーザーが目標を明確に定義できるようにするという新たなチャレンジをもたらします。透明性と手助けできる環境を生み出すことが重要で、ユーザーが簡単に自分の欲しいものを理解し、AIがそれに合わせて効果的に作動することが求められます。
革新的なデザインソリューションはユーザーの意図と複雑なAIプラットフォームのプロセスとの間の架け橋となることが求められています。
結論
私たちはUXデザインが生成AIと結びつく時代への変換期に到達しています。
汎用化された一直線的なユーザージャーニーから、現在私たちは革新的なテクノロジーによってもたらされたユーザー個々人のジャーニーを実装することができるようになりました。もはや私たちがテクノロジーに適用する必要はなく、テクノロジー側から私たちに合わせてくれるようになることでしょう。この時代の移り変わりは大勢の中の一人、つまりごく少数な個人全員に対してデザインを行うことになることを意味しています。
なぜこのようなことが起こっているのでしょうか?それはテクノロジーが私たちのUXデザインをより人間的なものへと変質させるものだからです。ユーザーごと各々の傾向や行動、コンテキストに適用させることで、テクノロジーはより直感的で身近なものとなっていきます。
あらゆるデジタル上でのUXがGPSのようにリアルタイムに現在地を表しながら目的地までのルートを更新し続けてくれるようになるようなことを想像してみてください。
一直線的なユーザージャーニーは構造的ですが、ダイナミックジャーニーはユーザー個別のニーズに合わせて、よりパーソナライズしたUXを生み出すものです。
このアプローチはユーザーの満足度を高めるだけでなく、テクノロジーをより民主化されたものにすることにつながります。これによってあらゆる障壁がなくなり、あらゆる人がテクノロジーの専門的な知識なく個別最適化された直感的なインタラクションを楽しむことができるようになります。テクノロジーをより人間的でユーザー中心的なものにしていくことで、私たちはデジタルプロダクトが包括的で力強く、個々人のニーズに合わせたものにできることでしょう。
感想:デジタルが汎用的になるにつれ、人が持つスキルの汎用性が脅かされるか
長い記事で4本に分けてのnoteになりました。
なかなか比喩表現などが多く読解難易度の高い記事だったのですが、ここで述べられていた「ダイナミックジャーニー」をGPSを例に例えていたのがわかりやすかったです。
リアルタイムにユーザーのニーズを汲み取り、それに合わせて道順を示してくれるようなアプリ設計が生成AI時代には可能となるため、開発の際にはそういったUX設計を念頭にしようということでした。
こういった主張には大きく賛同するものの、一方でデジタル側が人間に対して歩み寄れば寄るほど、人間のスキルが低下していくような気がしてなりません。
おそらく同じ議論は遡ればいくらでも出てきただろうし、電卓が出てきた際は「人間の計算能力が失われる」なんてことを言う人もいたでしょう。ただ、それと同じ危惧を今自分は持っていたりします。
例えば最近YOUTUBEを始めたのですが、動画制作においても技術進歩がすさまじく、最近はkn1ght というサービスに注目が集まっており自分も気になっていたりします。
自分は今AdobeのPremiereを使いながら10分の動画に何時間もかけて編集しているのですが、このサービスを使うともっと簡単に直感的に動画作成が行えそうです。
しかし、一方であまりに自動化が優れ、ユーザーがほしいと思う機能へのアクセスが容易になっても、Premiereで細かくエフェクトを調整しながら動画を組み立てていくことの意味はあるような気がしています。
Kn1ghtはアバターがあってなおかつ静止画が主な動画作成には非常に向いている一方で、Premiereのような汎用的な使い方は難しい印象を受けています。
このようにツールの使いやすさと汎用性は(少なくとも現段階においては)お互いにトレードオフな関係のような気がしていて、ゴリゴリPremiereで動画作成する技術は今後もし別の動画を作りたいと思ったときや、別の動画作成ツールへ移行する際にも使える知識が身についている実感があります。
これはWordPressやWixのようなノーコードWebサービスが発達した今でもHTMLやCSSをゴリゴリ書ける人の需要がなくならないのと同様で、AIによって便利になる時代においても、いかに汎用的なスキルを身に着けられるか、という視点をユーザーとして持つことも大事かなぁとも思ったりしました。
一方で、「そこまで頑張って時間をかけてまで技術を身につける必要性を感じない」という人にとっては非常に良い時代になっているとも思うので、このあたりの情報はキャッチアップしつつ、時代の流れに取り残されないようにしていきたいなぁと考えています。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(noteの更新などをお伝えします)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
