
「光」と「色」の3原色について改めて知った話
こんにちはこぐまです。
GWが始まりましたね。昨日は雨風強い一日でしたが今日は朝からいい天気です。
私は「PCWatch」というサイトが好きで、毎日のように見ています。
新しいPC関連製品や、新技術の紹介、Windows小ネタ集など、とても有意義なサイトです。
最近そのサイトに新しいキーボードが紹介されていました。
ダイヤテックのキーボードブランド「Majestouch」に新色が追加されたようです。
浅葱色・・「あさぎ色」と読むのですね。
私はあまりなじみのない色の名前だったのですが、写真に写っているキーボードの色はなんとなく気になるというか惹かれる色をしていたので、
浅葱色について調べてみました。
浅葱とは薄い葱の葉に因んだ色で、平安時代にはその名が見られる古くからの伝統色。
なるほど、色の由来はわかったとして、気になったのが上のサイトのITにおける色表現の部分です。(どうしてもこっちが気になってしまう笑)
RGB,CYMK,Webカラーでのそれぞれの設定値が記載されていますね。

うーん、そもそもRGBは何となく知っていたけど、CMYKってなんだ?
ここから完全に「よくわからなかったことを知りたい」というスイッチが入ります。
そして見つけたのが以下のサイト。
RGBとCMYKって何が違うの?という私の疑問にがっつり答えてくれました。
まとめると、以下のような感じですかね。
RGB・・・「光の3原色」
テレビやPCモニタが表現する設定値。
Red、Green、Blueの0-255で表現。
混ぜれば混ぜるほど明るくなる。(加法混合・加法混色)
CMYK・・・「色の3原色」+「黒」
印刷物の表現色を決める設定値。
C(シアン)、M(マゼンタ)、Y(イエロー)、K(キープレート)の0-100で表現。
混ぜれば混ぜるほど暗くなる(減法混合・減法混色)
昔、Excelで表の色とかかなりカラフルに鮮やかに作った資料が、印刷してみるとなんか暗いなあ・・と思うことがよくあったことを思い出しました。特に緑系の色が違和感すごかった気がする。今ではExcelを印刷して使うことがすっかりなくなりましたね。印刷物はインクで色を表現するので、光で表現しているPCの色をすべてそのまま再現することは難しいんですね。
ちなみに、「Webカラー」というのは、CSSなどで色を定義するときに利用できる記述方法の一種。「#」で始まり、16進数でRGBの順番につなげて記載するものとのことで、こちらはすぐに理解できました。
Redが「000」なので、16進数で「00」
Greenが「165」なので、16進数で「A5」
Blueが「191」なので、16進数で「BF」
だからつなげて「#00A5BF」というわけですね。
実際簡単なhtmlを作って確認してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
#webcolor{ color: #00A5BF}
#RGB{ color: rgb(0,165,191) }
</style>
<title>あさぎ色について学ぶ</title>
</head>
<body>
<div id="webcolor">
<h1>■■■■■■■Webカラーでの浅葱色だよ■■■■■■■</h1>
</div>
<div id="RGB">
<h1>■■■■■■■RGBでの浅葱色だよ■■■■■■■</h1>
</div>
</html>
以下のサイトが大変参考になりました。
ありがとうございます!
https://saruwakakun.com/html-css/basic/css
上記をコピペし、適当に「浅葱色確認.html」とか名前つけて保存してダブルクリックすると・・同じ色ですね!それにしてもいい色!

Majestouchの新キーボード発売記事から、浅葱色を知り、
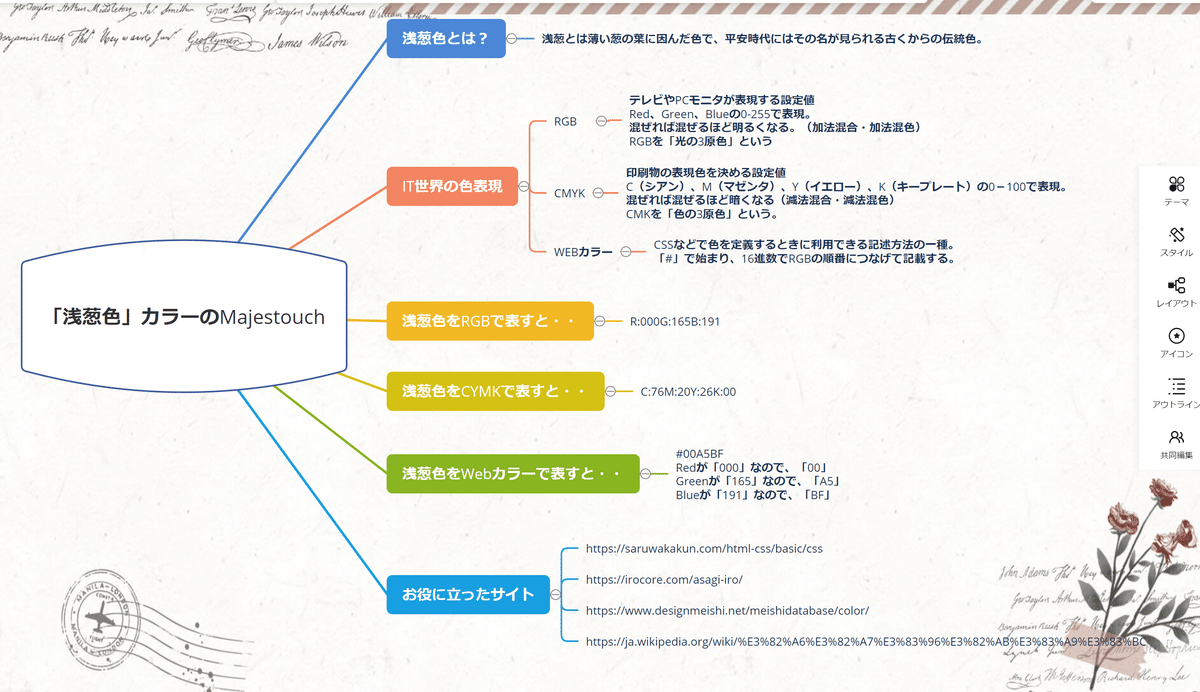
そこからいろんなことを芋づる式に知れたので、GitMindにまとめました。

あさぎいろ・・いい色ですね!
読んでくださってありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
