
「カオナビの個性を伝えるサイトへ」ブランドリニューアル/コーポレートサイト篇
こんにちは、kaonavi404編集部です。
この記事をご覧いただき、ありがとうございます。
ブランドリニューアル連載、今回で最終回となります!
お題は「コーポレートサイト」
〈ブランドリニューアル連載〉
1.パーパス篇
2.ロゴ篇
3.タグライン・ステートメント篇
4.ブランドデッキ篇
5.コーポレートサイト篇(←今ココ!)
ある意味、集大成の今回。パーパスはもちろん、デザインのガイドラインでもあるブランドデッキを反映して作り上げたのがコーポレートサイトです。その制作ストーリーをご紹介していきます。
●コーポレートサイトのあり方
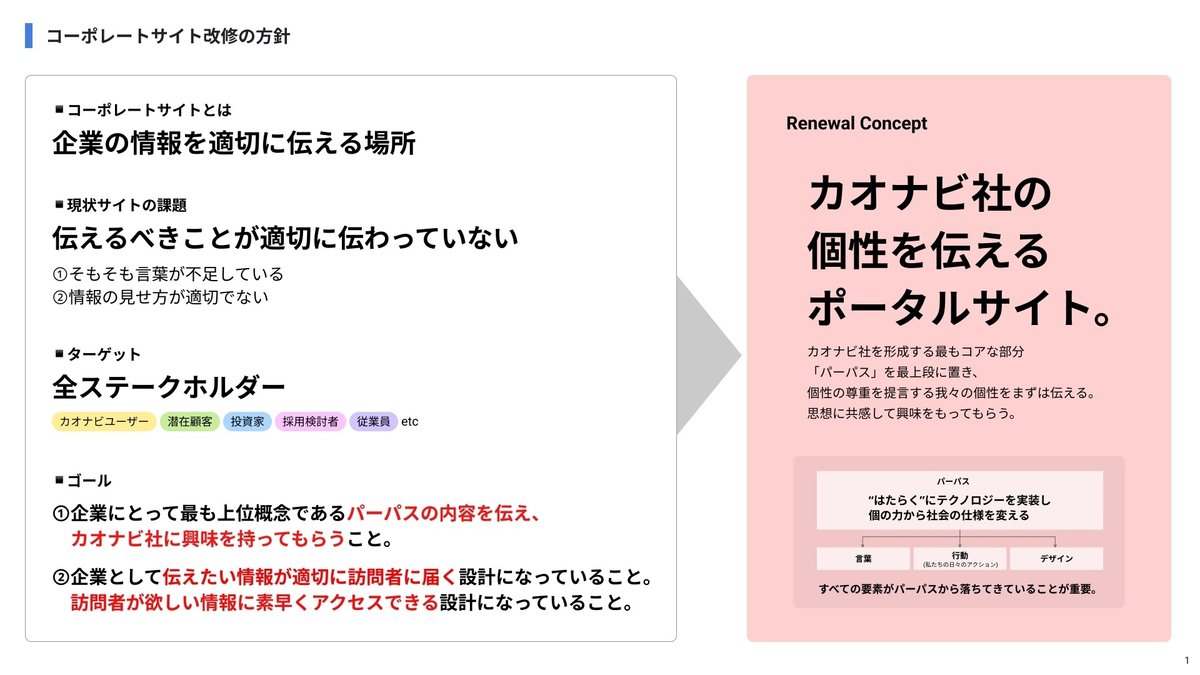
まずは「コーポレートサイト=企業の情報を適切に伝える場所」と定義付けしたところからスタート。”適切に”としているのは、サイト来訪者にとって過不足がないこと、パーパスをはじめとするカオナビの考え方が齟齬なく伝わることを意味します。
そして、コーポレートサイトですので、カオナビユーザーや採用検討者、投資家といった全ステークホルダーをターゲットとすることに。
●課題抽出とゴール設定
次に現状分析。アナリティクスから来訪者の属性、流入経路、興味のある項目など、あらゆる点を考慮しつつ、ユーザー視点(何を求めて来訪し、どんな情報を得るのか)と会社視点(カオナビとして何を伝えていきたいのか)にて検証を進めていきました。

課題として上がったのは大きく2点。
①説明不足な箇所が多いこと
②情報の見せ方や導線が適切でないこと

キーワードはあるものの説明不足な箇所も
課題を解決し、企業の情報を適切に伝える場所にするべく、ゴールとして設定したのはこちらの2点。
①パーパスをはじめとするコアの考えを伝え、カオナビに興味を持ってもらうこと
最上位概念にあたるパーパスの内容を過不足なく、そして齟齬なく伝えられるように。
②伝えたい情報が適切に訪問者へ届く設計になっていること
どれだけリッチな情報を掲載していたとしても、来訪者が得たい情報までなかなかアクセスできなければストレスを感じさせてしまいます。ユーザー視点で、欲しい情報へいかにしてクイックにアクセス設計できるように。
●コンセプトの策定
カオナビは、ひとの個性や可能性を大切にしています。
「職歴・学歴や年収など目に見えることだけでひとを判断するのではなく、さまざまな情報を集めて人物像に奥行きを持たせることで、ひとの可能性を正しく理解できる世界をつくりたい」
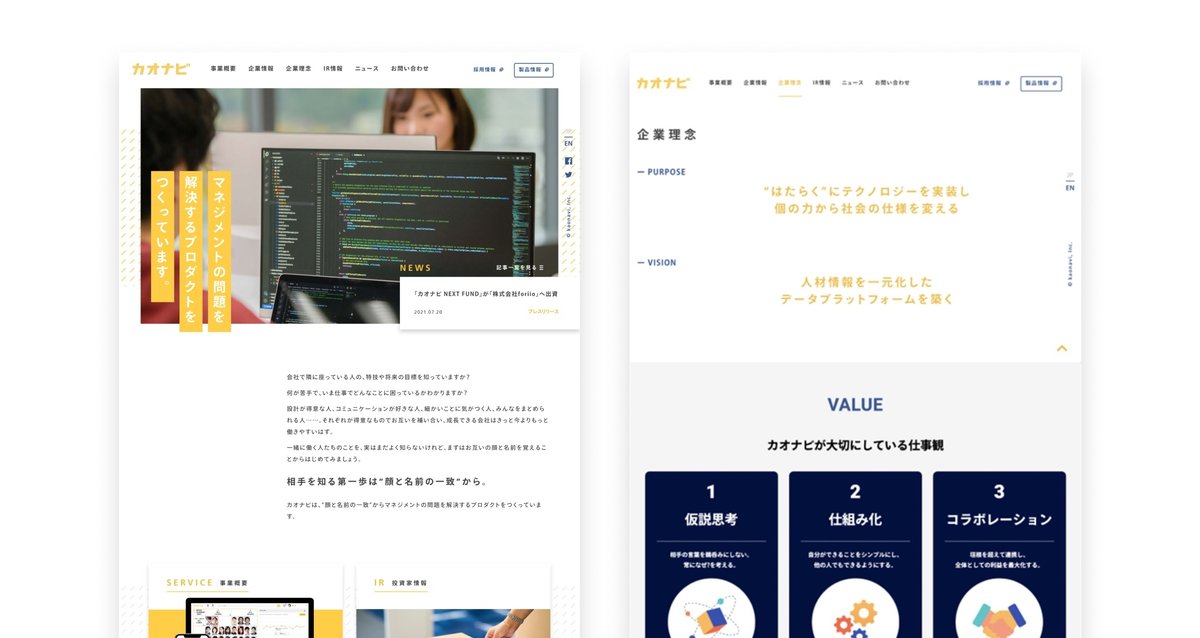
ただ、自分たちの「顔」とも言えるコーポレートサイトで、カオナビ自身の個性や”カオナビらしさ”が表現できているとは言い難い状況でした。
そこで、リニューアルコンセプトを「カオナビ社の個性を伝えるポータルサイト」とし、思想やビジュアルとともに「カオナビらしさ」が伝わるサイトを構築していくことに。

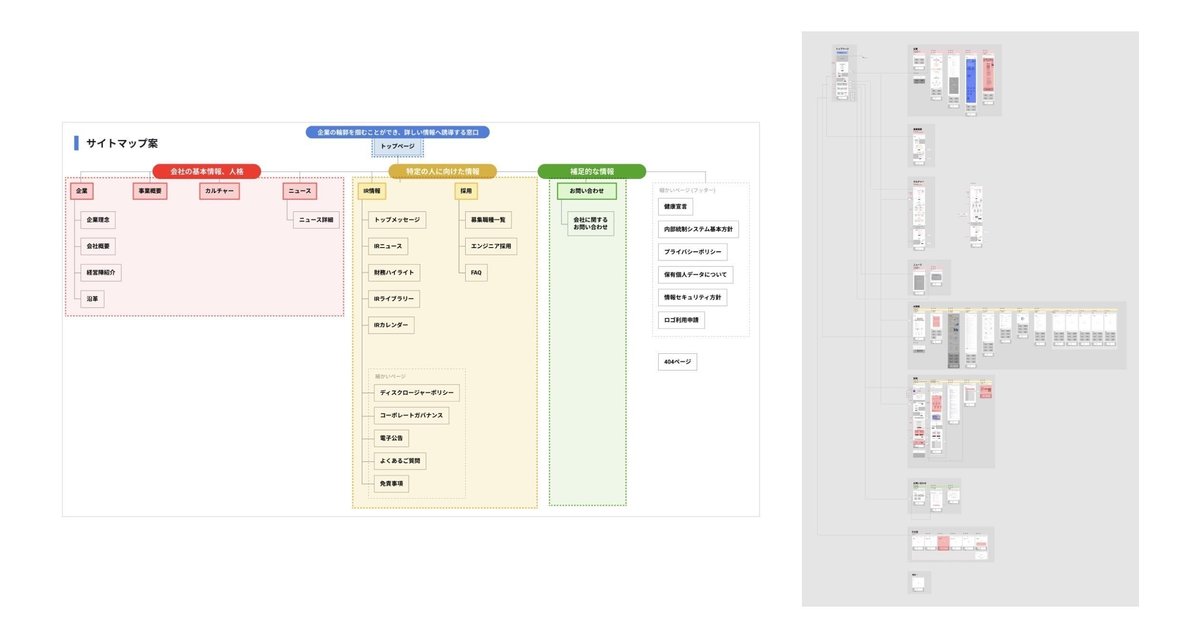
●情報の整理
カオナビ自身の個性をまとめる前に必要となったのは、情報の整理や構成の検討といったプロセス。そもそもどういうページが必要で、そこには何が記載されているべきか、そして全体としてはどんなサイト構造になるのかをPJTメンバーで検討しました。中でも、ページごとにその役割を言語化していったのは、メンバー間で認識を揃える上でも必要なステップでした。
一例)
・企業理念:企業のコアとなる思想を伝えるもの
・企業情報:企業の身元(アウトライン)を明らかにするもの

●カオナビ自身の個性って?
前置きが長くなりましたが、本題です!「カオナビ社の個性を伝えるポータルサイト」とコンセプトを掲げたからには、自分たちの個性を追求する必要がありました。
”会社として”の個性はパーパスで言語化がされていましたが、たとえば社内のカルチャーってどういったもの?など、一つひとつヒアリングをし、現状と照らし合わせつつ言語化を行うことにしました。
カルチャーで言うと、元々カオナビでは精神的に自律した人たちが多いことから「オトナベンチャー」という言葉が用いられてきました。ただ、パーパスで”個”の力を謳っていることや、一人ひとりの個性や可能性を大切にする社風であることをもっと盛り込んだ方がいいのでは?という声もあり、ヒアリングを重ね「ジブンらしく、オトナらしく。」と言語化をしました。

↓カオナビのカルチャーをもっと知りたい方はこちらを!
カルチャーはあくまで一例ではありますが、他も同様にヒアリングを重ね、ときには社員のインタビュー記事を読み漁ったりしながら、まだまだぼんやりとしていたカオナビの輪郭をひとつずつはっきりとさせていきました。
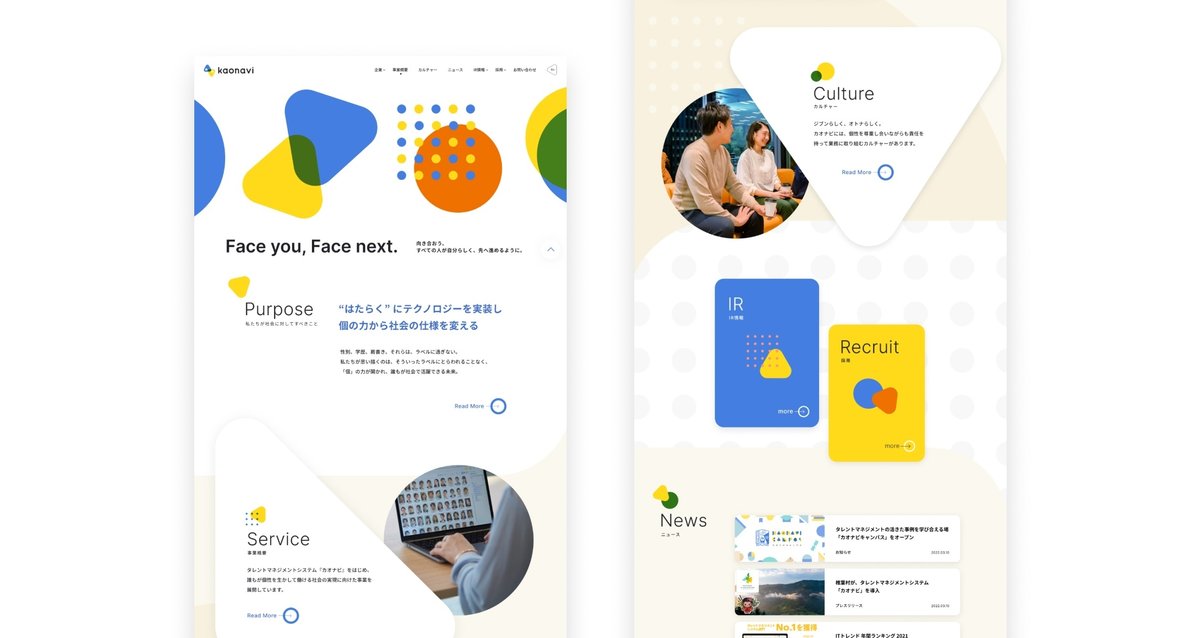
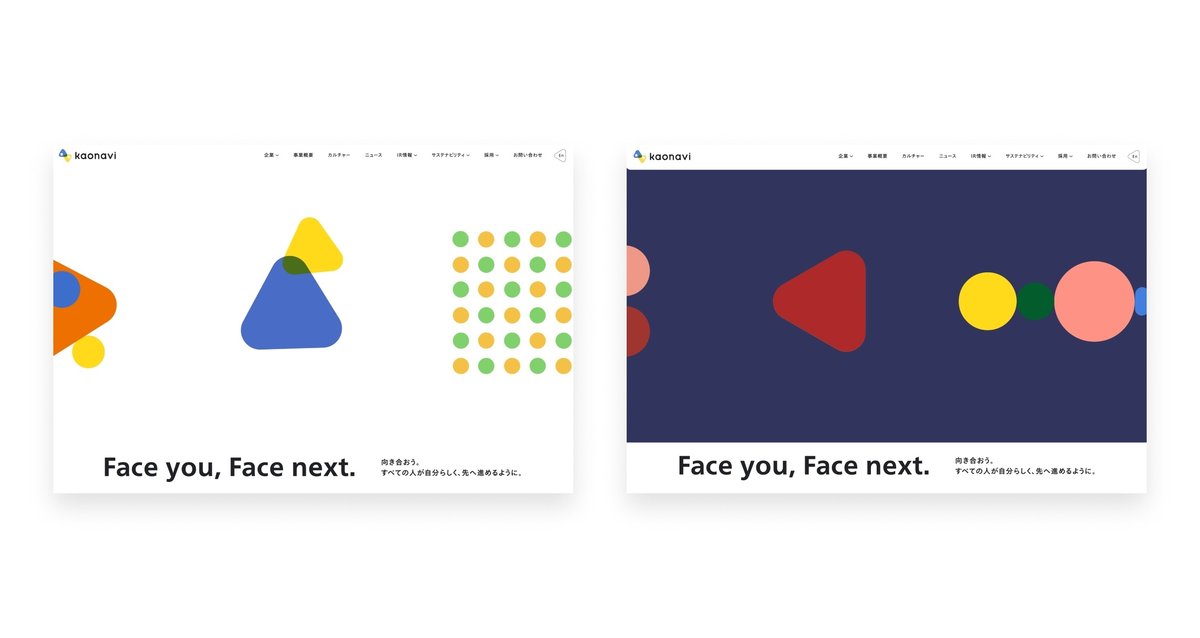
●ブランドデッキやコンセプトを体現したデザイン

具体的なデザインについては、ブランドデッキと全体コンセプトに沿って、カオナビの個性を体現するよう心がけました。様々な社員、そして多様な個性が集まるカオナビですので、型にとらわれないサイトデザインにできたと思っています。写真を多く用いることで、リアルな姿が伝わるようにしたのもポイントです。
特に、TOPページのキービジュアル部分は、誰もが自分らしく個性を発揮しながら前に進んでいく様子を表現しました。どのような印象を持たれるでしょうか?

●最後に
パーパスを軸に展開してきたブランドリニューアル連載。まさに今回のコーポレートサイト篇でも、パーパスを最上段に据えながら、カオナビの個性って何だろう?カオナビらしさってどうすれば伝えられるのだろう?といったことを考え抜く機会になったと思っています。
この記事を読まれた方が、少しでもカオナビに興味を持っていただけますと幸いです。
●次回について
突然ですが7月からカオナビは、渋谷スクランブルスクエアに移転します。
そこで次回は、新たなオフィスについてご紹介していけたらと思います。
また、気軽にお越しください〜!
よろしくお願いいたします。
カオナビ コミュニケーションデザイン室
kaonavi404編集部
