
面白かった「デザイン」系記事まとめ(2020年6月4週目)
こんにちは、かじさん@旅するWebマスター(@kaji_webmaster)です。
2020年6月4週目に読んだ、個人的に面白かった「デザイン」系の記事をまとめました。
1.伝えるための資料デザイン — 意識するだけ変わる20のデザインルール|Konmori
どうやったら分かりやすい、人に伝わる資料が作るか?
という点にフォーカスした「資料デザイン」をまとめられた記事です。
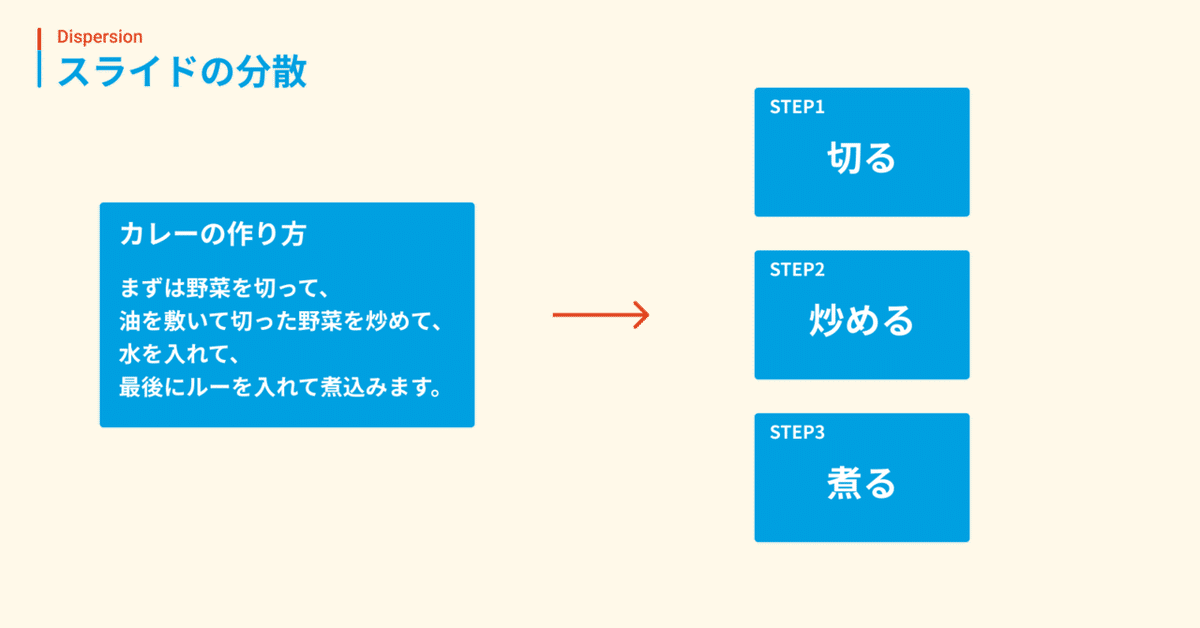
個人的に特に重要だと感じたことは、「ひとつのスライドにはひとつのメッセージ」ですね。1枚のスライドに複数要素が詰め込まれている資料を見かけますが、まぁ見づらいこと…
13,000文字、30枚の画像を用いて丁寧に説明されている記事でした。
2.アメリカの美大で学んだこと05:「絵がうまい」より大切なこと
ド素人の状態でアメリカの美大に入学した方が、「絵の天才じゃない人は何で勝負するのか」という戦略を学ばれた経験談をまとめられた記事です。
アイデアを考えるのはすごく大事、たぶん一番大事です。前回の記事でも書きましたが、オリジナリティはアーティストの頭の中にあります。
しかし、ここで疎かにしちゃいけないのが技術の大事さです。しっかりと自分のアイデアを伝えるためには技術が必要です。技術が全てではないです。
アイデアを考えること、そしてアイデアを伝えるための技術が重要ということですね。
3.「あつ森」劇的ビフォーアフター! センスのなさすぎる島が一級建築士の手によって友だちを呼べる島になるまで
「あつまれどうぶつの森」で作った島を、一級建築士の手によってリフォームしてもらったという面白い記事です。

プロとしての目線が冴え渡っていますね…
プロの手によってリフォームされた島を見たい方は、上記リンクからご確認ください。
4.Adobe製品を使わない"デザイナー"?「ビジュアルコーダー」が考える、自己満足で終わらないWebデザインとは
これまで「デザイナー=Adobeユーザー」「デザインありきのプログラミング・コーディング」という先入観があったのですが、この記事を読んで「確かにプログラミングを使ったデザインという考え方もあるな」と気づきました。
プログラミングを使って動きのあるデザインを表現するデザイナーを「クリエイティブコーダー」「ビジュアルコーダー」と呼称していますが、デザイナーが直接思うようにWebサイトのスクロールやマウス操作を弄れるようになったら強いですね。
記事内で紹介されているサイトのインタラクションはどれも面白いので、一度見てみることをオススメします。
わたしは下記サイトのマウス操作に感動しました…
5.やめてほしいUIアニメーション
アプリケーション内の「やめてほしいUIアニメーション」についてまとめられた記事です。
結論としては「やりすぎた演出を行ったせいでUXが損なわれている」ということでしょうね。
個人的には、アニメーションはユーザー体験にちょっとした華を添えるものだと思っているので、アニメーションそのものが目的のようになってしまうと本末転倒ですね…
以上です。
毎週水曜日は「デザイン系」のまとめ記事を配信します!
・月:マーケティング系(マーケティング・アナリティクス・ライティング・SEOなど)
・火:コーディング、プログラミング、エンジニアリング
・水:デザイン系
・木:ツール、サービス系
・金:カメラ、写真、映像系 もしくは 通販・EC系
・土:生き方、ライフワーク、ライフハック、旅など
・日:ネタ系
↓Twitter↓
最初のnoteを書きました!今後はWeb全般・海外ノマド・ネタ系記事など、思いついたものを公開して行こうと思います。
— かじさん@旅するWebマスター (@kaji_webmaster) February 15, 2020
「旅するWebマスター」という生き方。場所や時間に縛られず、自由気ままなノマド生活を。|かじさん@旅するWEBマスター @kaji_webmaster #note https://t.co/7jcLV6HuCt
より良い情報を発信していければと思いますので、サポートして頂けましたらとても嬉しいですし、モチベーションに直結します。 いいね・フォローもどうぞよろしくお願いします!🙇♂️
