記事一覧
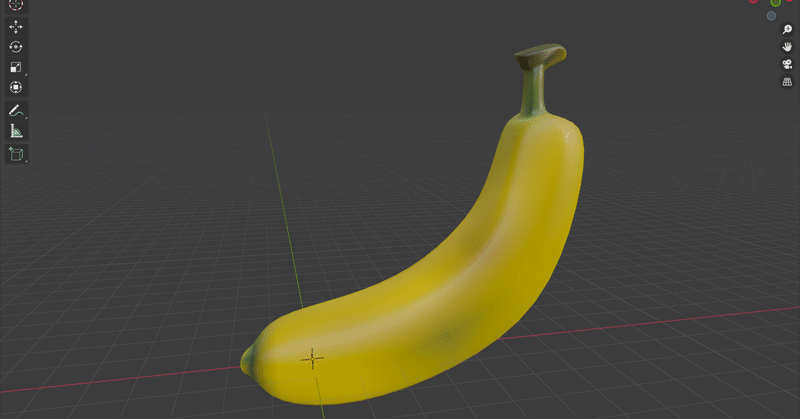
Blender テクスチャペイントでバナナを作る
Blender初心者でも簡単にバナナが作れます。
初心者の方でも導入しやすいように、初めにBlenderについての簡単な説明を記載しています。
バナナの作り方から知りたい方は【実際に作ってみる】からご覧ください。
目次1. 概要
2. ダウンロード
3. Blenderでできること
4. 制作画面の説明
5. 実際に作ってみる
6. 最後に
概要
Blenderとは
Blenderは、無料で使
【制作物共有】反応速度計測ゲーム
制作日
2022年3月6日
使用しているプラグインなど
・Nuxt
・Typescript
・Firebase
・@nuxtjs/firebase
・vuex-persistedstate
制作について
今回の制作の目的は「Firebaseを使った何かを作成すること」です。
今から約一年ほど前に初めて案件でFirebaseを使って以来、使う機会がなかったので復習も兼ねてFirebase
【制作物共有】3D CHANGE BANANA COLOR
制作日
2022年2月26日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
・DRACOLoader
制作について
今回の制作の目的は「DRACOLoaderを実装すること」です。
3Dモデルを読み込んで表示するにあたって、DRACO圧縮を行うと3Dモデルのファイルサイズを大幅に小さくすることができます。
ポートフォリオを改修しました。vol.2
制作日
2021年12月28日〜2022年1月3日
使用しているプラグインなど
・Nuxt
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
前回から日数はあまり経っていませんが、Blenderでの3D作成やThree.jsに少しずつ慣れてきたのでポートフォリオを改修しました。
改修の目的
・全体のデザインを統一し、シンプルにしたい
・3D
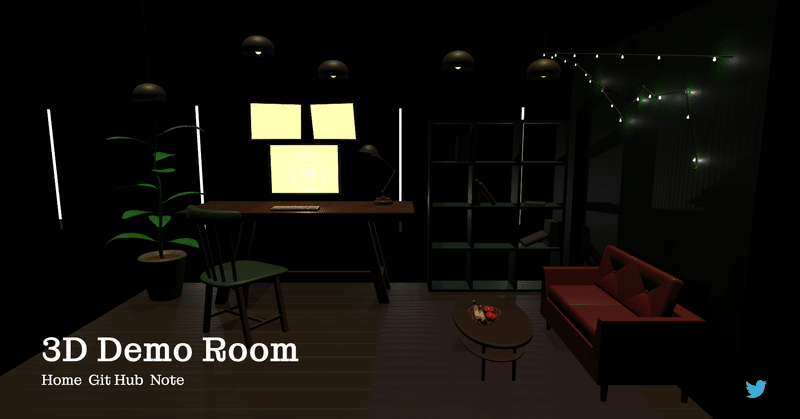
【制作物共有】3D Room2
制作日
2021年11月12日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
今回の制作の目的は「サイトを参考にデモサイトを作成すること」です。
こちらのサイトは弊社デザイナーのTKS(https://twitter.com/tks_signal)さんから教えていただきました。
まずは部屋の
【制作物共有】3D Diamond
制作日
2021年11月4日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
今回の制作の目的は「サイトを参考にデモサイトを作成すること」です。
今回参考するサイトは下記
このサイトの左上にちょこんとあるものをハンバーガーメニュー風にアレンジしたいと思います。
まずはBlenderで練乳の3
【制作物共有】3D Plane ②
制作日
2021年11月2日
使用しているプラグインなど
・webpack
・Typescript
・gsap(ScrollTrigger)
・three.js
・GLTFLoader
制作について
今回の制作の目的は「サイトを参考にデモサイトを作成すること」です。
次のデモサイト作成のため、awwwards.で参考を探していたら飛行機にぴったりのサイトを見つけました。
ちょうど昨日
【制作物共有】3D Plane
制作日
2021年11月1日
使用しているプラグインなど
・webpack
・Typescript
・gsap(ScrollTrigger)
・three.js
・GLTFLoader
制作について
今回の制作の目的は「ScrollTriggerを使ってスクロールに連動したサイトを作ること」です。
前にも作成したことがありますが、あの時より綺麗なコードがかけると思うので再度やってみよう