
【制作物共有】3D Banana & Apple
制作日
2021年11月11日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
今回の制作の目的は「Texture Paintを練習してよりリアルな3Dモデルを作成すること」です。
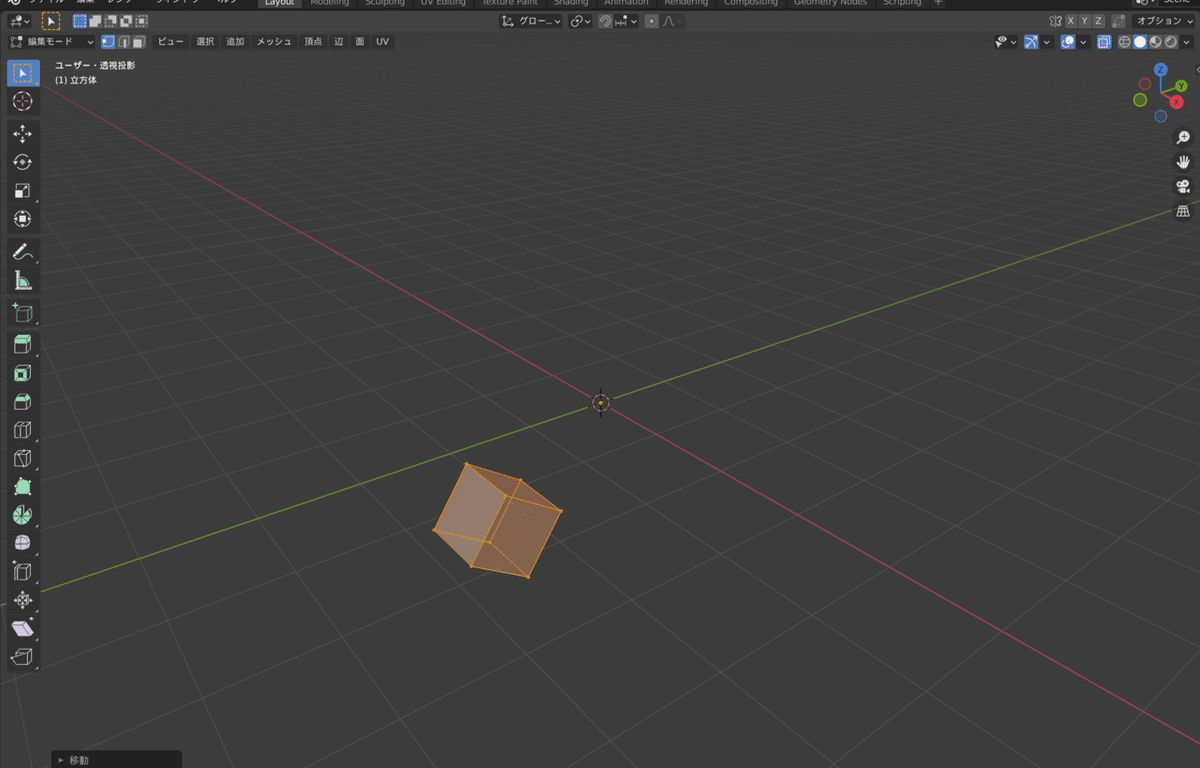
今回は正方形から作っていきます。

まずは大まかな形を作成

サブディビジョンサーフェスで表面を滑らかに

Texture Paintでリアルなバナナの色をつけていきます。

全体を黄色で塗ったらダーティ頂点カラーを使用します。

そこへ緑色の部分を追加していきます。

最後にマテリアルとして読み込めば完成です。

こんな感じに出来上がりました。

続いてりんごを作成します。
球から作成していきます。

大まかに形を作成

サブディビジョンサーフェスをかけます。

テクスチャペイントで色をつけていきます。


ダーティ頂点カラーを使用。

色味を調整していきます。

少し黄色も入れてみましたが、どうしても傷んでいる風に見えてしまう...

色味の調整は本当に難しいです。

こんな感じで完成としました。

Three.jsで読み込みます。
3Dモデルをよく見ると若干ガビっています。
ファイルサイズは1MBいかないくらいなので、少し頂点数を増やしてエクスポートしなおします。

かなりいい感じになりました。
バナナの方は頂点数を増やしましたが、りんごの方はスムースシェードをかけたらOKでした。
また、なぜかファイルサイズが両方とも400KB程度に減りました。

テキストを加えて完成です。
今回からTwitterのシェアボタンを追加してみました。

この記事が気に入ったらサポートをしてみませんか?
