
【制作物共有】3D Hand
制作日
2021年10月27日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
今回の制作の目的は「サイトをできるだけ再現すること②」です。
参考とするサイトはこちら
このサイトは弊社で週一で行っているサイト鑑賞で門脇くんが紹介してくれました。
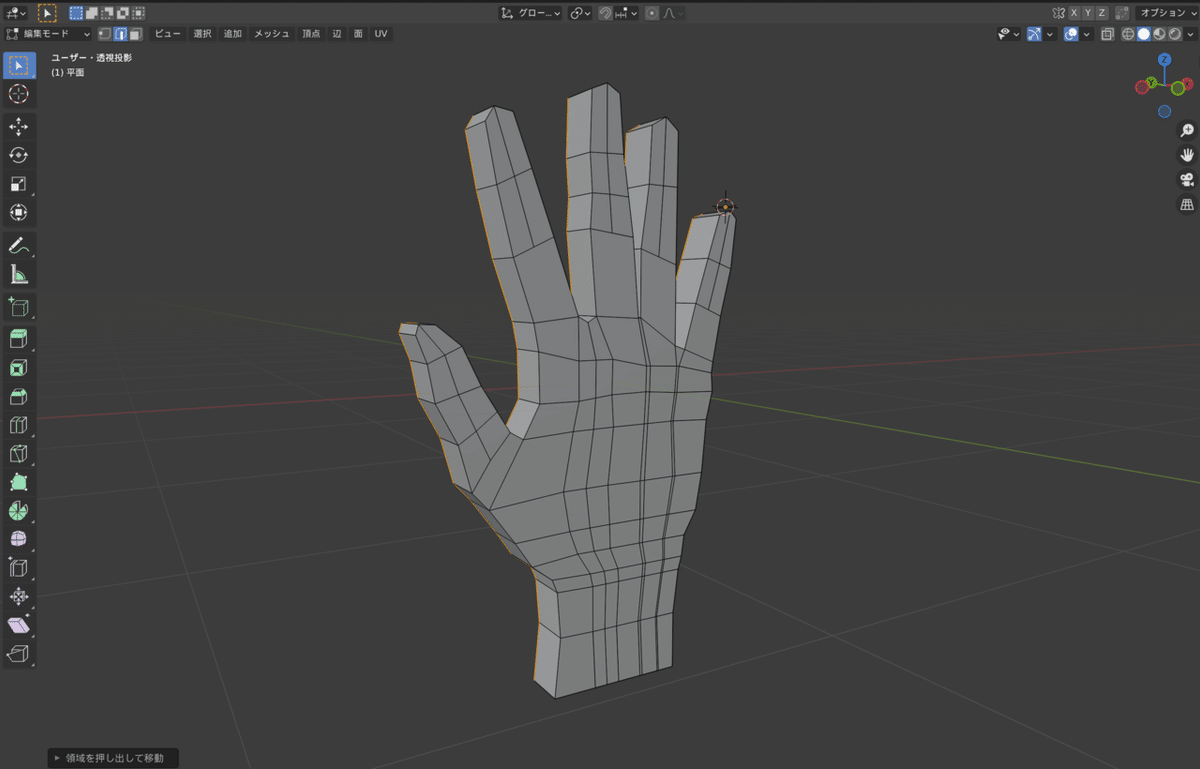
まずはBlenderで手を作成します。

平面で見ると良い感じ

押し出しして凹凸をつけます。

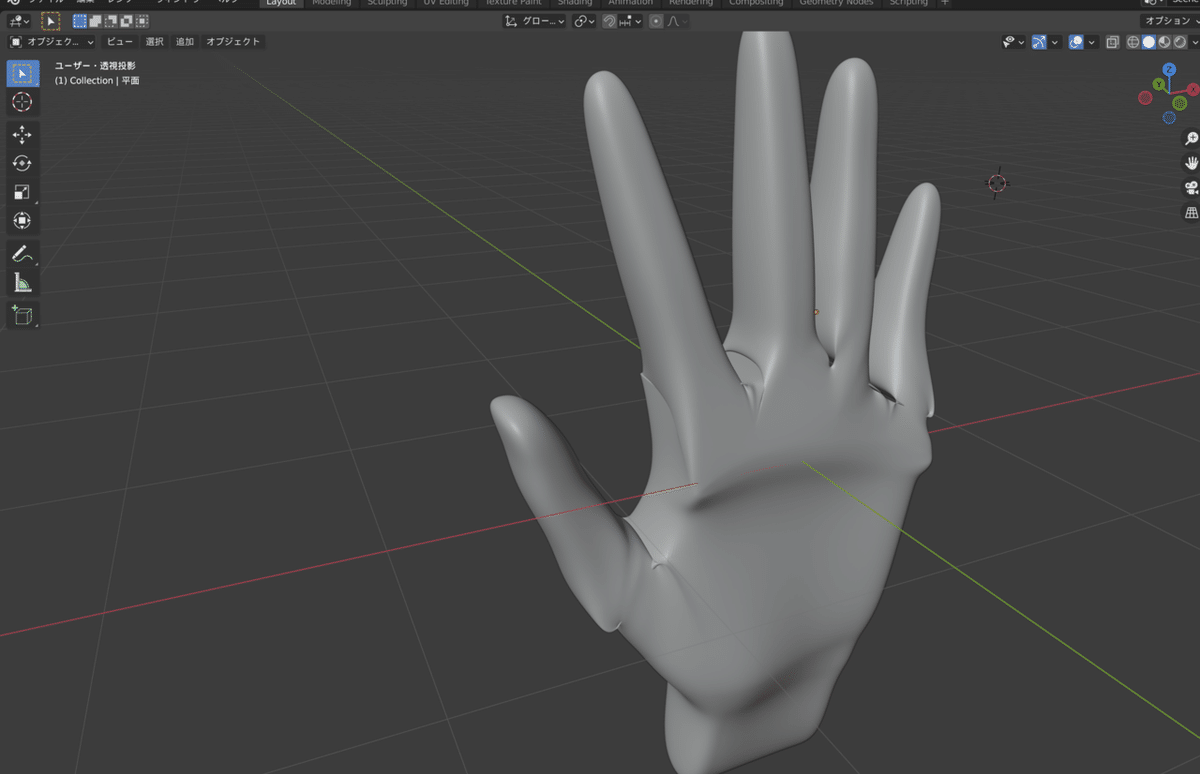
サブディビジョンサーフェスをかけて角を丸くしたら繋ぎ目がおかしくなっていたので作り直します。

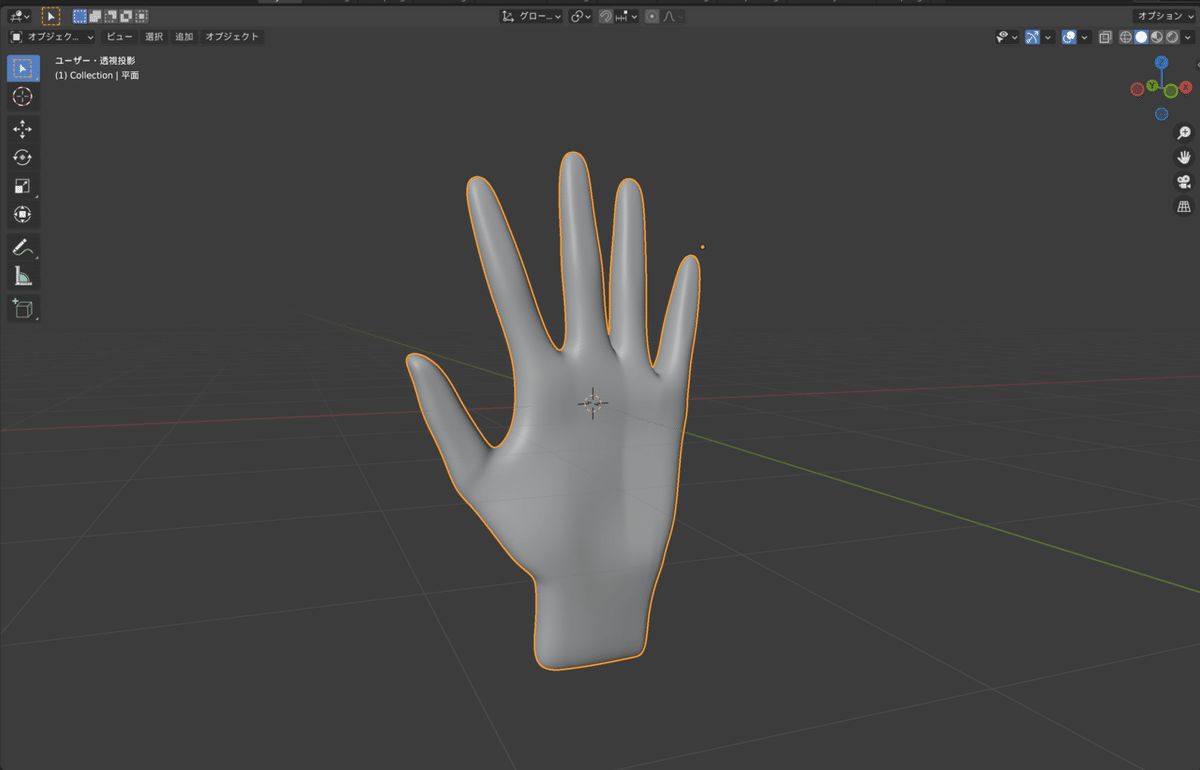
今度は大丈夫そうです

サブディビジョンサーフェスをかけても良い感じ

厚みをつけました

初めてにしては上手くできた気がしています。

最後に指を調整したり、角度を調整して完了とします。
次はリギングを行います。

まずは指にボーンを入れます。

手のメッシュとボーンを親子関係にして、ポーズモードでテストしました

しっかり失敗しました。
どうやら指一本ずつ親子関係にしたほうが良さげ。
指一本でテストしてみましたが、これでもだめそうでした。

ウェイトペイントで調整してみます。

まだ失敗しました。少し泣きそうです。

認識が間違ってました。
選択されたボーンへの関連が強いほど赤く、低いほど青くなる、とのことで全く逆でした。
ボーンの設定もやり直し、ウェイトペイントも修正します。(小まめに保存分けてて良かった)

まだ少し荒い部分はありますが、さっきより一本ずつ動かせるようになりました

キーフレームでアニメーションをつけます。

glbでエクスポートして読み込みます。

何かがおかしい...多分厚みとかの問題かな...
ソリッド化で厚みをつけて再度読み込んだらうまくいきました!

デザインを整えます。

完成とします。
Blenderで手のような柔らかみのあるものを作ったのは初めてですが、それなりのものを作れて良かったです。
参考
この記事が気に入ったらサポートをしてみませんか?
