#データ
インバウンドを可視化する #008 フロントエンドの準備
アクセスありがとうございます。
前回の記事はこちらです。
前回はgeocodingをしてデータに登場する国・地域についての位置情報を取得してデータセットに追加しました。
データの整形も進んできたので、そろそろフロントエンドで実装を始める準備をして行きます。最近は "yarn create vite" でプロジェクトを始めています。
Reactを利用するのと、Typescriptを勉強したかっ
インバウンドを可視化する #007 Pythonでgeocodingする
アクセスありがとうございます。
前回の記事はこちらです。
データ整形と同時にやっていたので記事の時系列がごちゃごちゃですが、データに登場する国はgeocodingをして緯度経度の情報を持たせることにしました。
ビジュアライズするときに必要になりそうだったので、整形の段階でデータセットに追加しておきます。
Googlemap APIを使って取得しています。GCPでアクセストークンを発行してPy
インバウンドを可視化する #006 ヒートマップにしてみる
アクセスありがとうございます。
前回の記事はこちらです。
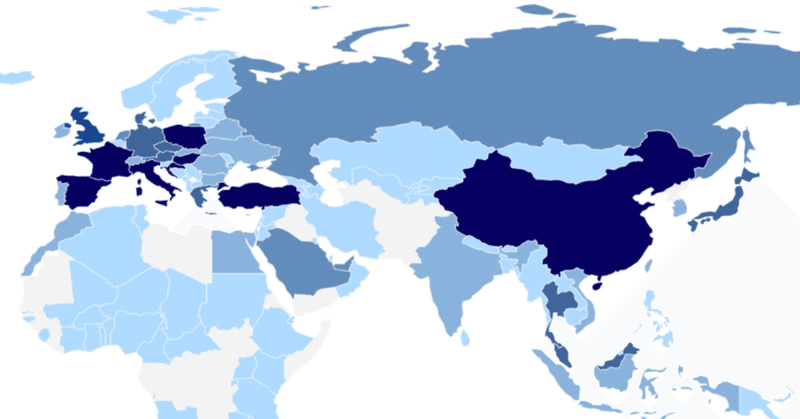
前回まででビジュアライゼーションに使うための、世界各国の旅客数のデータを整備できました。試しにコロプレスを描いてみて、適切にプロットが出来ていそうというところまで確認しました。
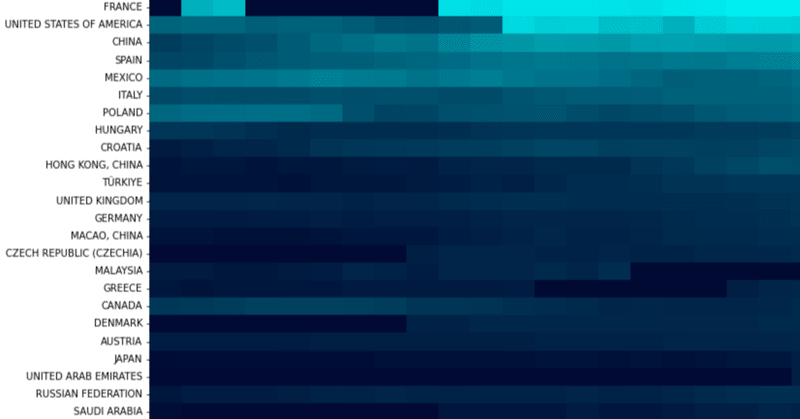
次はヒートマップにしてみました。コロナウイルスが世界的に猛威を振い始めたと同時に、全体が著しく低下している様子が表現できそう、という発想からです。
旅客数が著
インバウンドを可視化する #005 コロプレスマップを作ってみる その2
アクセスありがとうございます。
前回の記事はこちらです。
前回では使用している統計データ自体の性質によって、見え方が実情と異なるという問題が出てきました。その解決策として、下記のようなロジックを組み立てました。(良いか悪いかは一旦置いておくことにします)
「原則として合計の旅客数を表示するが、合計値が存在しない場合は一泊以上滞在した人の数を表示する」
もう一度データを整形し直し、QGISの色
インバウンドを可視化する #004 コロプレスマップを作ってみる その1
アクセスありがとうございます。
前回の記事はこちらになります。
しばしの間、統計データをgeojsonにマージさせるということをPythonでしていました。データの構造をどうしようか考えたり、それに伴って整形のコードを書き換えたりとなかなか時間がかかってしまいました。
今回は、出来上がったgeojsonを使ってコロプレスマップを作るスタディのプロセスです。QGISをちゃんと使ったことなかったの
インバウンドを可視化する #003 地図のデータを用意する
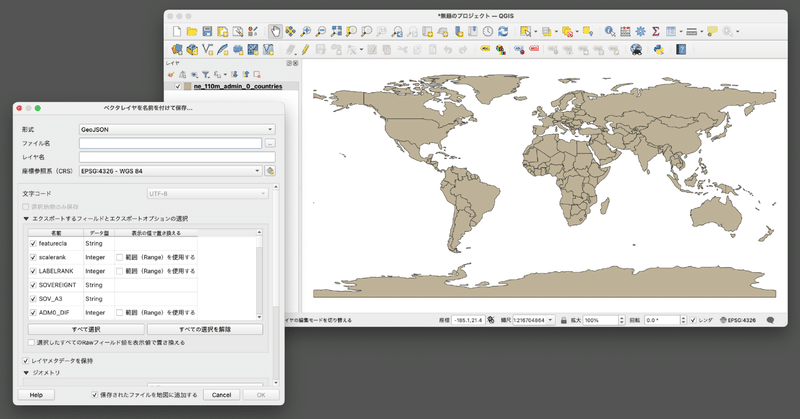
世界地図にインバウンドのデータをプロットしたいので、ベースとなる地図のデータを用意します。
フロントエンドで地図にプロットするため、世界地図のgeojsonを作ります。今回はNatural Earthから国境でポリゴンが分かれたデータを取得しました。QGISでgeojsonファイルとして保存して使います。
次に、geojsonファイルから国名を抽出し、プロットしたいデータが持つ国名の表記と並べ