#個人開発
インバウンドを可視化する #009 UIデザインを始める
アクセスありがとうございます!
前回の記事はこちらです。
前回まででフロントエンドの環境が準備できました。次はツール全体のUIを考えていきます。
仕事だとFigmaなどでデザインイメージを作ってから実装を始めますが、個人だと順番はどうでもいいのでコーディングしながら進められるところはやってしまいます。
Reactでコンポーネントを作りつつ、ベースのscssを書きながら進めていきます。
一方
インバウンドを可視化する #008 フロントエンドの準備
アクセスありがとうございます。
前回の記事はこちらです。
前回はgeocodingをしてデータに登場する国・地域についての位置情報を取得してデータセットに追加しました。
データの整形も進んできたので、そろそろフロントエンドで実装を始める準備をして行きます。最近は "yarn create vite" でプロジェクトを始めています。
Reactを利用するのと、Typescriptを勉強したかっ
インバウンドを可視化する #007 Pythonでgeocodingする
アクセスありがとうございます。
前回の記事はこちらです。
データ整形と同時にやっていたので記事の時系列がごちゃごちゃですが、データに登場する国はgeocodingをして緯度経度の情報を持たせることにしました。
ビジュアライズするときに必要になりそうだったので、整形の段階でデータセットに追加しておきます。
Googlemap APIを使って取得しています。GCPでアクセストークンを発行してPy
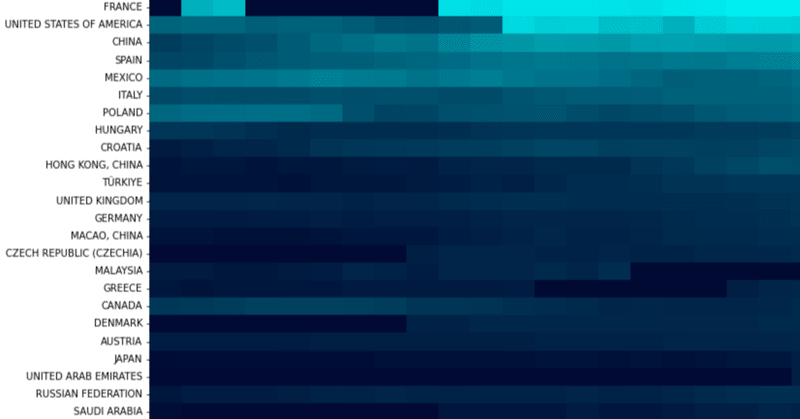
インバウンドを可視化する #006 ヒートマップにしてみる
アクセスありがとうございます。
前回の記事はこちらです。
前回まででビジュアライゼーションに使うための、世界各国の旅客数のデータを整備できました。試しにコロプレスを描いてみて、適切にプロットが出来ていそうというところまで確認しました。
次はヒートマップにしてみました。コロナウイルスが世界的に猛威を振い始めたと同時に、全体が著しく低下している様子が表現できそう、という発想からです。
旅客数が著
インバウンドを可視化する #004 コロプレスマップを作ってみる その1
アクセスありがとうございます。
前回の記事はこちらになります。
しばしの間、統計データをgeojsonにマージさせるということをPythonでしていました。データの構造をどうしようか考えたり、それに伴って整形のコードを書き換えたりとなかなか時間がかかってしまいました。
今回は、出来上がったgeojsonを使ってコロプレスマップを作るスタディのプロセスです。QGISをちゃんと使ったことなかったの