
noteの新機能で、見出し画像をつくってみました。
noteの新機能、Adobeの画像生成AIを使ってみました。
<AdobeExpressでの見出し画像のつくり方>
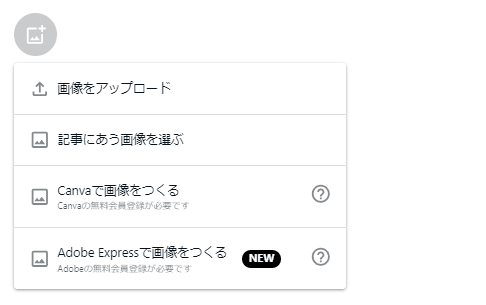
1. noteのエディタ記事編集画面から見出し画像のアイコンをクリックし、「Adobe Expressを使って画像をつくる」を選ぶ
2.見出し画像の作成画面左側のメニューから「メディア」を選ぶ
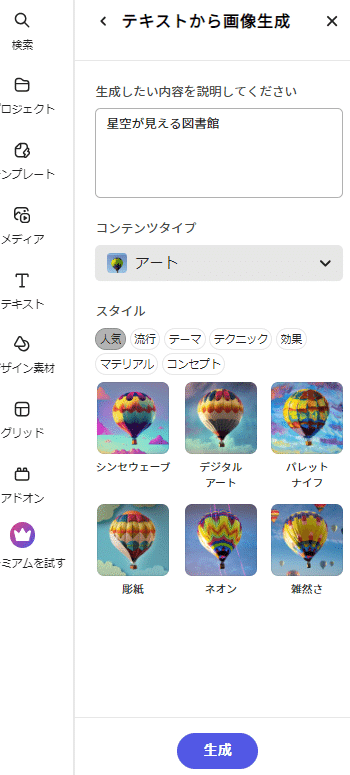
3. 「テキストから画像生成」を選び、「テキストから画像生成」で作成したい画像のイメージをテキストで入力
4. 必要に応じてテキストや素材を追加し、編集する
※本機能は、デスクトップ版のみでご利用いただけます
では、さっそく作成してみます。
1.noteの見出し画像のメニューから
「Adobe Expressで画像をつくる」を選択します。

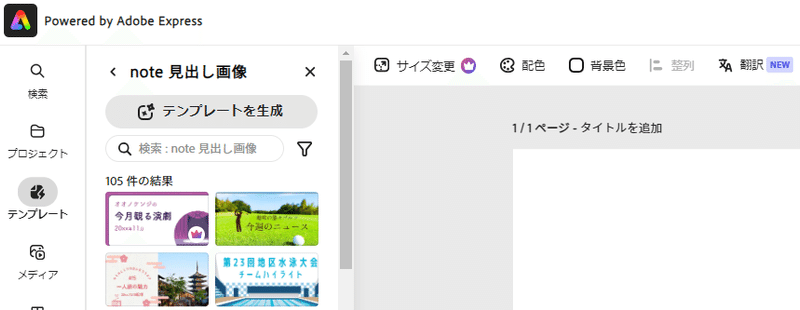
2.画像を生成できるアプリAdobe Expressの画面が表示されました。

※ 初めてアプリを起動するときはAdobeのアカウント作成・連携の
画面が表示されます。
3.メニューから「メディア」→「テキストから画像生成」を選択します。

※ 見出し画像は横長なので
画像サイズは「ワイドスクリーン」を選択しました。
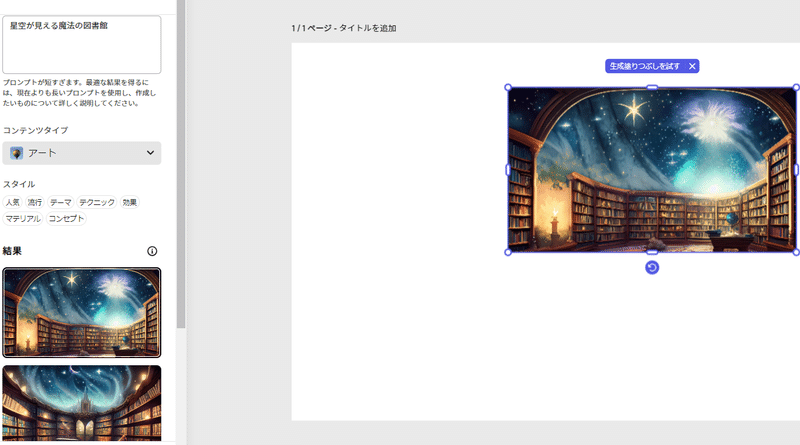
4.生成したい画像のイメージを文章で入力します。
星空と本が好きなので「星空が見える図書館」と入力してみます。

5.画像が生成されるまで待ちます。

(画像生成の待ち時間の画面)
6.「星空が見える図書館」の画像が生成されました✨

※ 右上の「挿入」を押すと、見出し画像に入れることができます。
画像の「ダウンロード」は見つかりませんでした。
でも別のメニューから作成したら「ダウンロード」が見つかりました。
続いては生成した画像を「ダウンロード」するときの方法です。

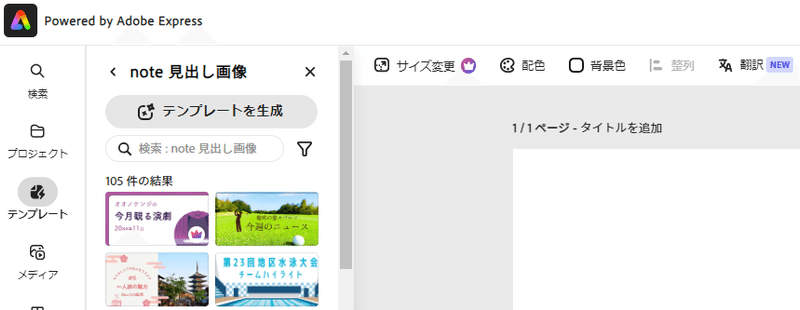
1.メニューから「テンプレート」→「テンプレートを生成」を選択します。

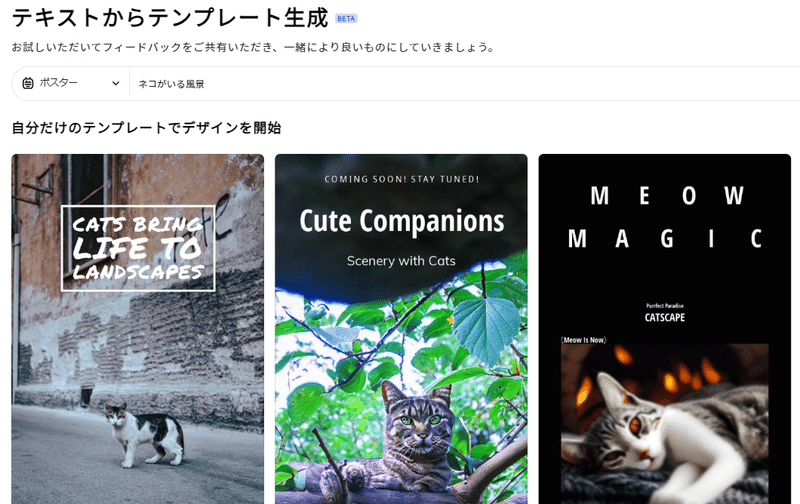
2.生成したい画像のイメージを文章で入力します。
「ネコがいる風景」と入力してみました。

ネコです!
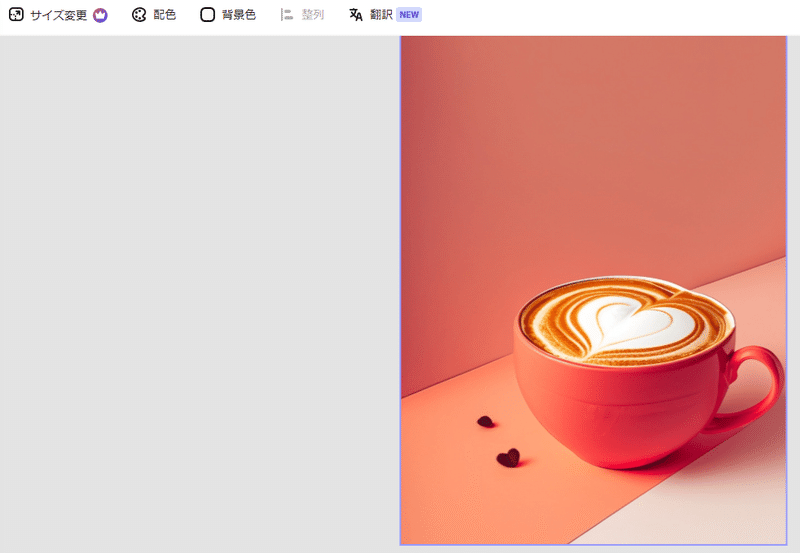
「ラテアート」と入力してみます。

ラテアートです!
3.生成された画像を選択すると、画像の編集画面が表示されます。

4.左側のメニューの「テキスト」や「デザイン素材」から
テキストや、図形やスタンプなど追加することができます🌸

5.テキストを入れたいので、付箋のようなイラストをトッピングします🎵

テキストのフォントや、イラストも有料版だとデザインが豊富です。
無料版だと選べるデザインが制限されます💦
6.テキストを入力して完成です!

「アイスキ」
AdobeのAIで描くカップの中のスキ。
以上 noteの新機能でした。
良かったら作成してみてください。
人の描くイラストや写真はもちろんスキです。
AIの描くイラストもお役立ちするときがある。
最後まで読んでくださりありがとうございます。
みなさんの毎日が、素晴らしいものでありますように。

#ライター
#HSP
#日記
#ブログ
#エッセイ
#コラム
#note
#健康
#創作
#デザイン
#ライフスタイル
#書く習慣
#いま私にできること
#わたしの居場所
#毎日投稿
#小牧幸助文学賞
#20字小説
#AIとやってみた
最後まで読んで頂いて、本当にありがとうございます! 少しでも、あなたの心に残ったのなら嬉しく思います。
