
新型コロナを分かりやすく伝えるために。JX通信社が挑戦する「情報デザイン」。
あふれかえるデマ、不正確な情報…
SNS上のさまざまな投稿を見ると、たまにウンザリしませんか?
誤った知識を振りかざして他人を批判する人。超楽観論に飛びついてしまう人。良かれと思ってデマ情報を他の人に教える人。はっきり言ってカオスです。
このように情報が錯綜するなか、何が正しく何が間違いなのかを判断できない人の多さがよく目に付きます。
「正解」を求めるかのごとく、多くの人たちがイソジンを求めてドラッグストアに駆け込んだ現象はその最たる例でしょう。正解なんてないのに。
イソジン騒動を見ていると、(効き目があるかは別として)「正解」を求める人の多さにビビる。これをしておけば問題ない、これで大丈夫…って信じたいんだろうね。分からなくはないけれど、その心理状態はとても危険だよ。何かあったらすぐ翻弄されるわけだから。考えることから逃げちゃだめ。
— 細野雄紀 | JX通信社&湘南ベルマーレ (@healthyboy5) August 4, 2020
正確な情報が届かない理由
それにしても、厚生労働省のサイトやNHKを見るとたくさんの正確な文章があるのに、なぜ情報が錯綜してしまうのでしょうか。
正確な情報を全員が読んでいれば、多くのデマや不正確な情報は生まれないはずですよね。
でも現実はそうではない。つまり、何かがおかしいのです。
正しく理解する人が少ないのは、このような壁があるからです。

ただでさえ、新型コロナは高度かつセンシティブなテーマ。
PCR検査の感度は?再陽性とは?マスクの有効性は?海外と比較した致死率は?陽性者と感染者の違いは?ソースは? etc
それゆえ、正しく理解するためのハードルは高いのでしょう。
「分かりやすさ」で物事をクリアに。情報デザインで解決したいこと。
このように難しいテーマの情報を、より多くの人に正しく理解してもらうためにはどうしたらいいでしょうか。
こういうときこそ、情報デザインが役立ちます。
【情報デザインを活用すべき4つの理由】
①難解なテーマゆえに「情報の翻訳」が必要
②定量的なデータには「視覚化」が有効
③より多くの人に「理解」を促進する
④認知コストを減らすことで「誤解」を減らす
情報デザインを使えば、情報が理解しやすくなり、間口を広げる効果が期待できます。

ただでさえ新型コロナについて不安を覚える人が多いなか、認知コストをいかに下げるかが重要なテーマ。
「何を伝えるのか」と同じくらい「どのように伝えるのか」が重要。
こうした問題意識から、JX通信社では「正しい情報」を「正しく広める」ために情報デザインの挑戦をはじめました。
分かりにくい情報を解きほぐす 情報デザインの力
ここで、NHKの記事を見てみましょう。東京都の感染者についての記事です。
東京都は4日、都内で新たに10歳未満から90代までの男女合わせて309人が新型コロナウイルスに感染していることを確認したと発表しました。
309人のうち、20代と30代は合わせて193人でおよそ62%を占めています。
また、309人のうち、およそ37%にあたる115人はこれまでに感染が確認された人の濃厚接触者で、残りのおよそ63%の194人はこれまでのところ感染経路がわかっていないということです。
東京都 新たに309人感染確認 200人以上は8日連続 新型コロナ
この記事を読んで、スッと理解できる人がどれほどいるでしょうか。記事の書き方が悪いというより、文章で表現すべきでないものを文章という手段で臨まねばならず、強引に表現したアウトプットに見えます。
これでは、最後まで読まずに挫折してしまう人がたくさんいることが想像できます。文章は正確なのに、認知コストが高いため多くの人に届かないのです。
情報デザインの手法を使うと、このように表現できます。

第2波において鍵となる高齢者の比率を分かりやすく表現しました。
このような定量的なデータは、文章よりグラフなどで表現したほうが何倍も伝わりやすく、多面的に伝えられるようになります。
これが情報デザインの力です。
実例:何を作ったか
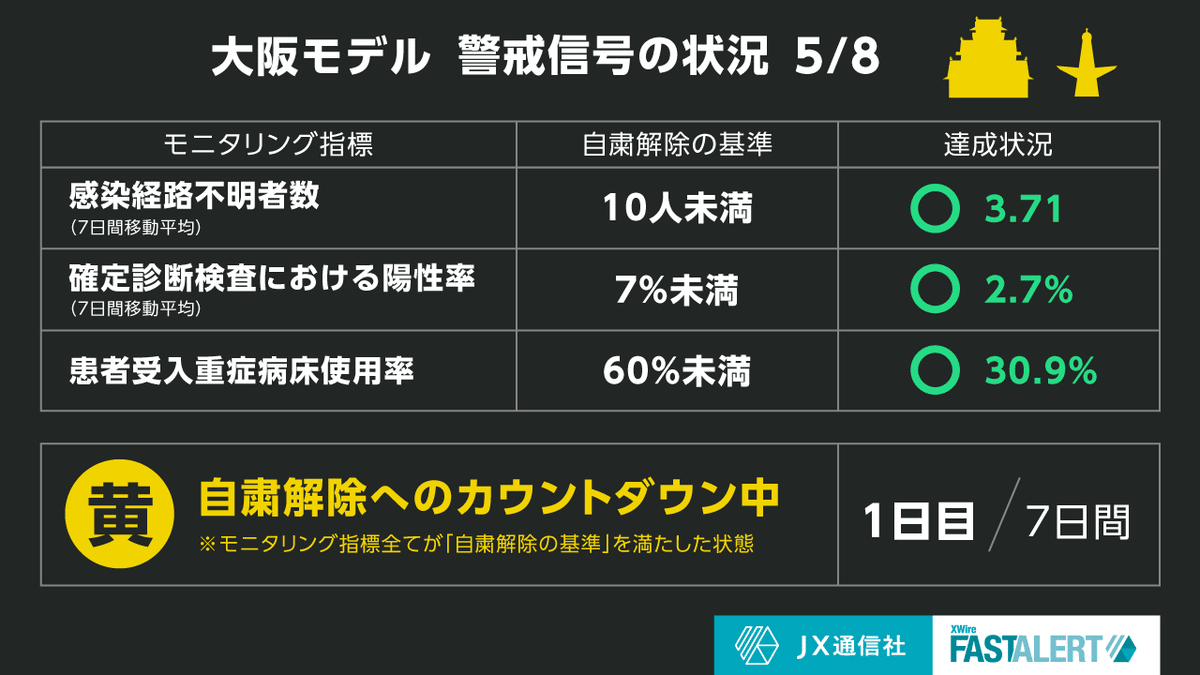
大阪モデルの概況。状況を分かりやすく1枚の画像にまとめたもの。「何を達成したら何が起きるのか」が分かるよう設計しました。
【大阪モデル きょうの達成状況】
— NewsDigest ニュース・地震・災害速報・新型コロナウイルス動向(ニュースダイジェスト) (@NewsDigestWeb) May 8, 2020
警戒信号:黄色
3つの指標:全て達成
※「大阪モデル」は15日(金)までは暫定
最新の感染状況マップ・グラフは下記URLより:https://t.co/oEslL3cBpX#新型コロナウイルス #COVID19 #NewsDigest pic.twitter.com/h9yjMzKald
人口10万人あたり新規感染者数(直近1週間)。行政がチェックする指標を都道府県ごとに一覧化しました。
【直近1週間の人口10万人あたり新規感染者数】
— NewsDigest ニュース・地震・災害速報・新型コロナウイルス動向(ニュースダイジェスト) (@NewsDigestWeb) August 1, 2020
1日23:50時点
※国内の新規感染者数は4日連続で1000人超
最新の感染状況マップ・グラフは下記URLより:https://t.co/oEslL3ucOx#新型コロナウイルス#COVID19 #NewsDigest pic.twitter.com/d4PBRhjCfW
都道府県ごとの倍加時間(ダブリングタイム)。あまりスポットの当たらない都道府県が実は感染拡大しているという気づきを提供しました。
【感染者数が2倍になるまでの所要時間】
— NewsDigest ニュース・地震・災害速報・新型コロナウイルス動向(ニュースダイジェスト) (@NewsDigestWeb) April 17, 2020
感染者数が50人以上の都道府県を対象に、2倍に到達するまでの所要時間を短い順に表示
17日22:02現在
詳細は下記URLより:https://t.co/oEslL3ucOx#新型コロナウイルス #COVID19 pic.twitter.com/AzRYSBl4x7
年代別のグラフ(第1波と第2波の比較)。第2波は重症者数が少ないため「弱毒化したのでは?」と言う人がチラホラ。重症者数が少ないメカニズムを分かりやすく提示し、正確な理解を促しました。
重症化しやすい60代以上に絞って感染推移を見てみると、ほぼ増加傾向が見られないことが分かります。若者ばかり感染しているため、比率も下降傾向。
— 細野雄紀 | JX通信社&湘南ベルマーレ (@healthyboy5) July 2, 2020
何度も言いますが、いま重症率が低いのは60代以上に感染が広まっていないから。もし高齢者層に着火したら「真の第2波」です。安心すべきではない。 pic.twitter.com/2CVfBgA7RT
※もしご興味ある人は、マーケジンさんに取材いただいた記事もあわせて読んでみてください。
「認知コスト」を極力下げるために工夫すること
大事なことは、1秒で理解できることです。それによって、認知コストを下げること。誤解してしまう人を減らすこと。多くの人に正確な理解を促進すること。間口を広げること。これが狙いです。
「1秒で理解してもらう」ために、心がけているのは以下のポイントです。
①感覚的に理解できるようにする
②主語を揃える
③視線の導線を設計する
④伝えたいことにフォーカスする
⑤メッセージに関係ない要素を削ぎ落とす
心がけていること① 感覚的に理解できるようにする
言葉や論理で補助しないと伝わらないといけないグラフィックデザインやUIは、認知コストが高まります。言い換えれば、「説明」をせずに伝える工夫が必要です。
例を示します。


表現したい情報は同じ。でも、上のほうが感覚的に理解しやすいのではないでしょうか。
上案がなぜ感覚的に理解できるのか。それは構造とサインで文章や論理を省略しているからです。3つ全部達成してるからあと1日で自粛解除だ! というシンプルな事実がすぐに分かる。これなら小学生でも理解できそうです。
逆に、下案のいけないところは、詳細に説明しようと思うばかり論理的な理解を強いるところにあります。モニタリング指標があり、それぞれに基準と達成状況がある。3.71人なので、自粛解除基準の10人未満をクリアした。だから○になる。のような。
これでは瞬時に理解することができません。3秒考えれば理解できますが、理解しようとして理解する感じ。なんとなくとっつきにくさを感じてしまう人は多いでしょう。
心がけていること② 主語を統一する
人に情報を伝えるときに最も重要なのが「主語」です。その主語をなるべく統一することで、認知コストが劇的に下がります。
簡単なように思うかも知れませんが、意外とセールス資料やパワポでは主語が不揃いなケースをよく見かけます。
例を示します。この図、なんだか分かりにくく感じませんか?

理由は明確で、「8/2の新規感染者」の話をしているのにもかかわらず、主語が明示されていないからです。「人」の話をしているのに、それが伝わりづらい。
しかも、「過去の感染者数と比較すると〜」の話も混ざってしまっている。つまり、主語が揃っていないのです。
この図は、主語が揃っている例です。

掲載するデータの主語が「感染経路を特定できた新規感染者たち」で統一されています。だから分かりやすい。
主語をどう統一するか迷ったときは、誰かに口頭で伝えるときにどのように説明するかを考えてみるのがおすすめです。上の図を口頭で説明するとき、「新規感染者は101人いて、うち家庭内は25%で〜」と説明するはず。そうすると「新規感染者を軸に情報を整理したいんだった」と気づけます。
逆に言えば、一言で表現できないグラフィックは、ひと目で理解できるコンテンツになるわけがないとも言えるかもしれません。
心がけていること③ 視線の導線を設計する
たまたまバズっていたツイートを見かけたのですが、このポスターがすごいのは導線設計ができていることです。
病院に貼ってあったポスターやけど、このセンスめっちゃ好き🤔🤔
— ての@Fenrir (@teno_art_sop) July 15, 2020
クスってなったww pic.twitter.com/7hRmxcFM37
通常、人間の視線は上から下、左から右へと動きます。あるいは目立つものから目立たないものへと流れます。
その点、このポスターは吹き出しの大きさだけで視線をうまくコントロールすることに成功しています。読む順番を間違えたらまったく理解できないこのポスター。吹き出しのサイズだけで理解できるようになっています。もし理解しにくかったら、こんなにバズっていません。
もし、吹き出しのサイズが均一だったら理解できないデザインになっているでしょうし、吹き出しの色が1つ違うだけでも相当分かりづらくなるでしょう。
このように、視線の順序と理解の容易さは、密接な関係にあるのです。
心がけていること④ 伝えたいことにフォーカスする
僕はデザインを作るとき、よく「何を伝えたいんだっけ?」と自問自答します。
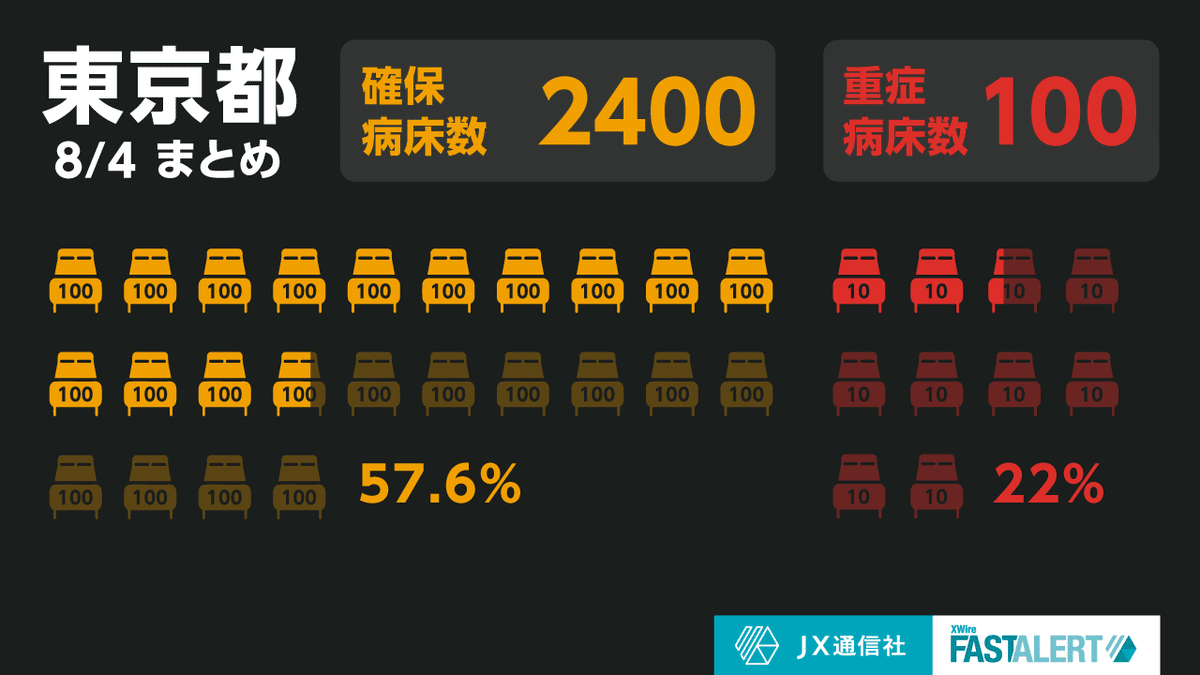
以下は、東京都の病床使用率に関するインフォグラフィックです。2つの違いが分かるでしょうか。


上の図は、患者数と病床使用率について表現したものです。下の図は、病床数とその使用数を重視して設計してあります。些細な差かも知れませんが、実は大きな違いがあります。
東京都の病床数は常に変動しており、1000→2800床に増やしている最中です(8/4現在)。つまり、病床数自体は固定ではなく、変動します。
人の関心は、「病床が足りるのかどうか」「都が手配した病床数はどれくらいあるのか」「あとどのくらいで埋まるのか」にあります。
そうした状況を踏まえると、使用率だけが大事なのではなく、病床数と使用率のどちらも大事だということが分かります。よって、この状況下において求められている情報は下の案です。
このように、伝えたいことが何なのかを整理し、正しく理解してもらう工夫が必要です。
心がけていること⑤ メッセージに関係ない要素を削ぎ落とす
メッセージを阻害する要素は、いっそ削ってしまったほうがいい。さもないと、「たくさん分かるグラフだけど何も分からない」現象が起きてしまいます。

この例では、40代以上の感染者数のみ色付けし、30代以下の感染者についてはあえて着色せずグレーで記載しました。
新型コロナの特性上、年令によって重症化しやすさが異なります。そうした理由から、「色が付いている部分だけ見ればいい」ように設計しました。
いくつかの要素を追加するということは、すでにある要素を相対的に優先度を下げることと同義です。メッセージを濁すような要素はいっそ除外してしまいましょう。
(※ここでいうメッセージとは、政府が悪い、あの政治家が悪いのような主観的メッセージではありません。あくまでもどんな「客観的事実」を伝えたいのか? について考えましょう、という話です)
余談① 恣意性がないか点検する
当たり前ですが、客観的な事実を伝えることに徹しましょう。もし恣意的でないと自分が思う場合でも、恣意的と捉えられないようケアしなければなりません。
ちょうどいい例があったので紹介します。日本のグラフだけ縦軸が違うグラフ。恣意的だと炎上しました。
真夏の北半球でコロナが急増している先進国は、トランプを支持する米国の一部と日本くらいです。 pic.twitter.com/Mxey7Xe7NM
— 上 昌広 (@KamiMasahiro) August 3, 2020
恣意的だと思われたら最後、その情報がどれほど正確だったとしても見向きされなくなってしまいます。
余談② 疑問に答えるビジュアルを出し続ける
分かりやすさの前に、「そもそも何の情報を発信すればいいの?」も大事。コツは「疑問」に答えること。ただそれだけです。
例えば、コロナへの疑問は時期に応じて変わりました。
初期フェーズ: 「日本でコロナは流行する?」
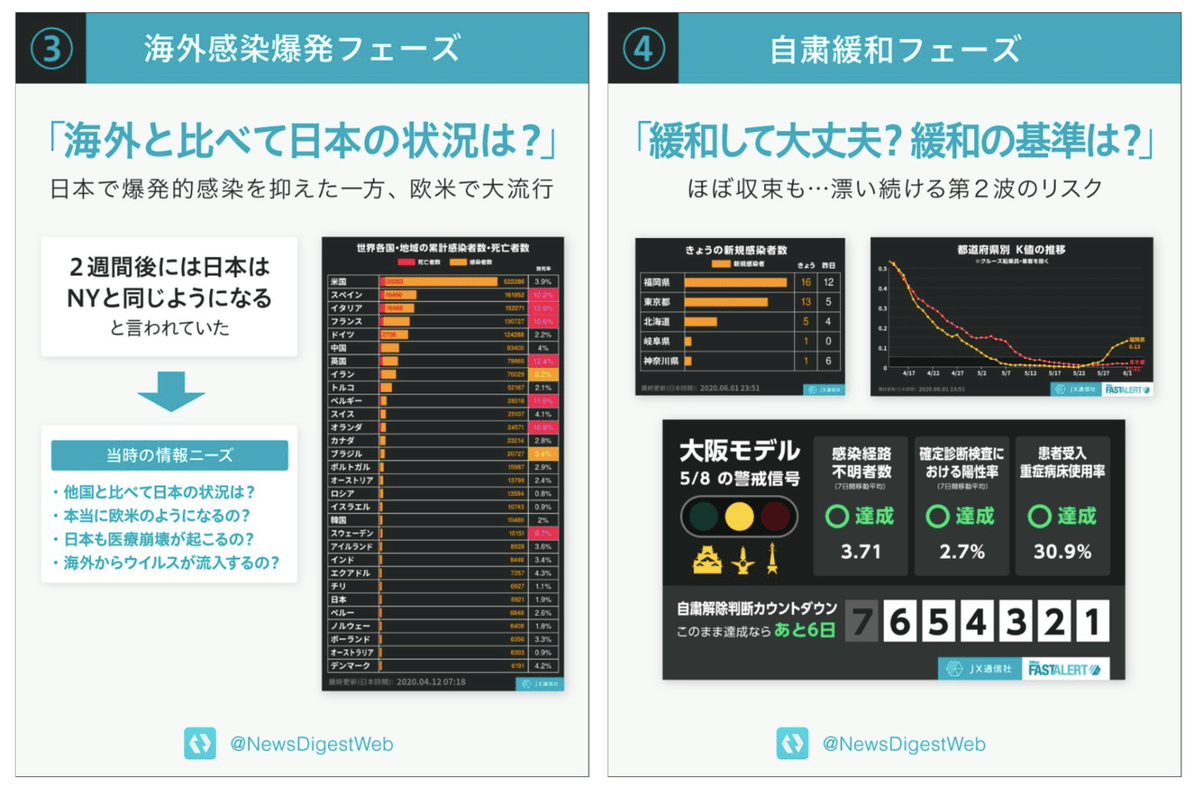
海外感染爆発フェーズ: 「日本はニューヨークみたいになってしまうのか?」
第1波フェーズ: 「私が住む地域の感染状況は?」
自粛緩和フェーズ: 「緩和して大丈夫?緩和の基準は?」
第2波フェーズ: 「第1波より重症者が減ったのはなぜ?」
これらの疑問に答える「アンサー」になるデータを提示すればいいんです。


何か疑問が湧いてきたとき、自分で調べたいと思ったことはきっと他の人にとっても情報のニーズがある。そういうつもりで、自分なりに調べて情報を咀嚼してみましょう。
余談③: 受け手の認知が誤ったときは、受け手のせいではない。全部デザインのせい。
主にメディアの話。なんだか「正確な事実(ファクト)さえ届ければいいのだろう」という雰囲気を感じてしまいます。でも、実際はそうではないのではないでしょうか。
受け手が誤解したり、不正確な理解をしたりしたとき、その誤解に基づいてSNSで情報発信してしまう人がたくさんいます。それがデマとなった例もいくつか目の当たりにしました。
こうした問題を解消するためには、消費者(ユーザ)がどう認知するかまで踏みこんだ情報発信が求められているように思います。
つまり「俺はこう書いたし、正確だから。読み取るスキルがないだけでしょ」「俺は間違ってない」は今の時代に合っていないのです。
メディアが発信すべき情報は、事実に即している「だけ」ではNG。読み手がどう感じるか。どう行動するか。そこに想像力を働かせて発信しなければならない…と日々感じます。
参考までに…
過去に公開した記事などを掲載しておきます。
この記事が気に入ったらサポートをしてみませんか?
