- 運営しているクリエイター
記事一覧
Wix StudioでGoogle FontsなどのWebフォントを利用する方法
次世代型プロ向けノーコード/ローコードプラットフォームのWix Studioは、CSSのフル編集が可能です。
そのため、Wixには標準搭載以外の書体を、Google FontsなどのWebフォントで賄えることができるのです。
以下にその方法を記載します。
もちろん、Google Fonts以外のWebフォントサービスでも、@importに対応していれば同様の方法で導入できると思います。
CSSを
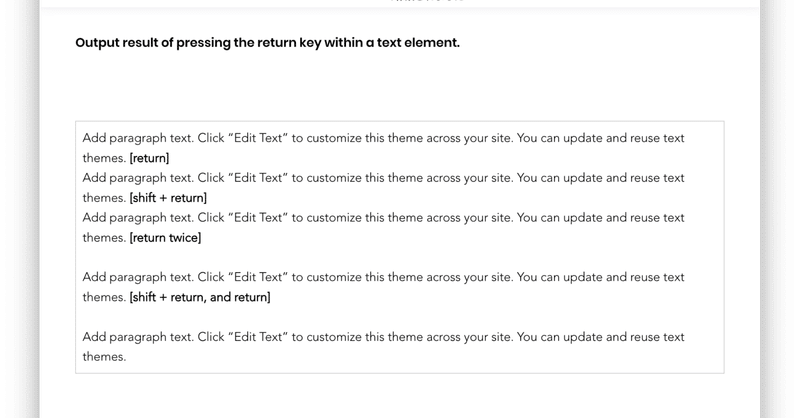
Wix Studio return と shift + return 、 段落要素と強制改行要素の実証実験
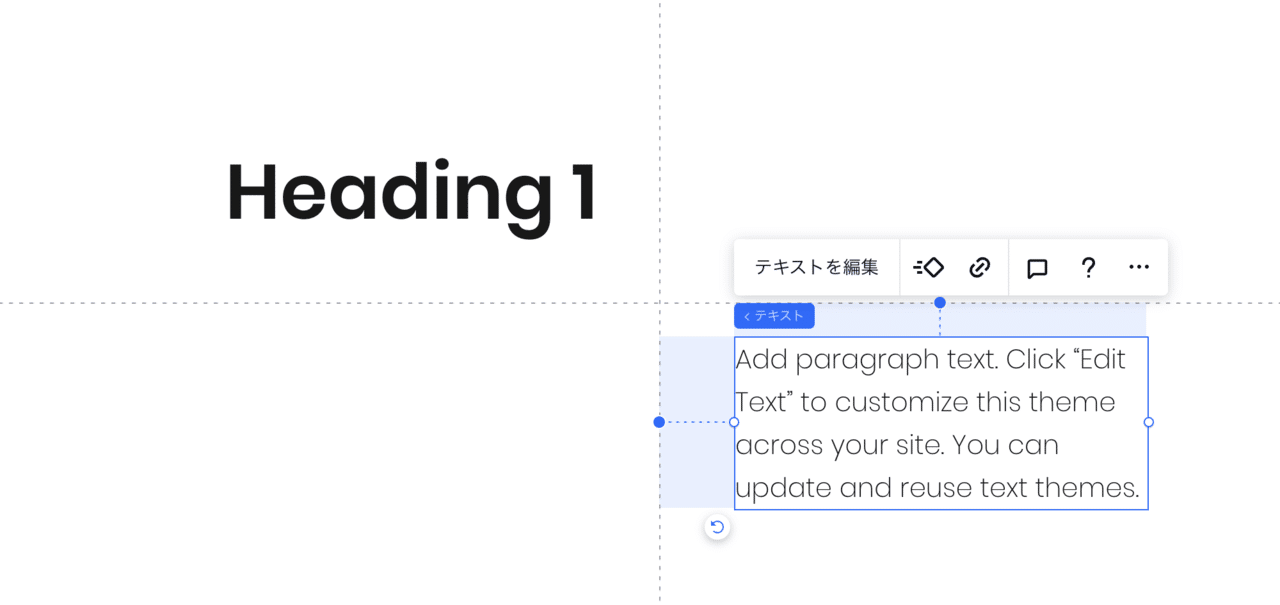
return と shift + return 、<p> 段落要素と <br> 強制改行要素の実証実験です。
Editor X の時代に私が作成した実験サンプルのページです。
Wix Studio へコンバートしたので、こちらでも紹介しておきます。
https://azmdesign.wixstudio.io/returns
HTMLを理解している人は、この実験の意味と価値、そしてその応用がで
ウェブサイト構築用のノーコードプラットフォームの選定する判断ポイント
ウェブサイトを構築するためのノーコードプラットフォームを選定するポイントは、目的、制作期間および予算、ウェブサーバー、機能性と拡張性、そして、デザインの自由度です。
まずは、そのウェブサイトの目的は何かを明確にして見定めます。
一般的なコーポレートサイトなのか、ECサイトなのか、ランディングページなのか、さらには、どれほどの規模にするのか、特定の機能性などの要望はないか、などを把握します。
その
ノーコード時代のウェブサイトビルダーソリューション 必須条件10箇条
「ノーコード」という言葉が広まる以前から、同様のサービスは「ウェブサイトビルダー」と呼ばれ古今東西からさまざまなものがあります。
そこで、筆者が提唱する「ノーコード時代のウェブサイトビルダーソリューション 必須条件10箇条」を用いながら、現代的なウェブサイトビルダー(ノーコードプラットフォーム)の評価基準と、それぞれについての解説を記します。
条件1. WYSIWYGUIであることWYSIWY
2023年のお薦めのウェブ制作向けノーコードプラットフォーム
Editor XWix エディタ同様Wix.com社が提供する、「次世代型WYSIWYGエディタ」を搭載したプロ向けのノーコードプラットフォームです。
完全なレスポンシブウェブデザインの編集機能を搭載しており、オリジナルUIのマルチデバイス対応サイトを制作可能です。
また、グラフィックソフトのような完全なドラッグ&ドロップのレイアウト操作を実現しています。
もちろん、Wixが持つ管理機能やさま
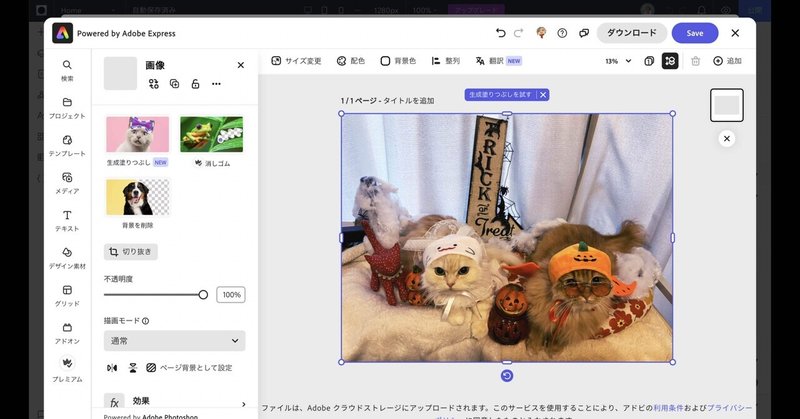
Wix のメディアマネージャーと Adobe Express が連携
Adobe MAX Japan 2023の開催の前に、ようやっと、アドビと Wix.com のアライアンスが1年越しで形になりました。
Wix Studio および Wix エディタ の「メディアマネージャー」の「管理」内の「アクション」に、『Adobe Express で編集』機能が実装になりました。
これで、メディアマネージャーの管理内のイメージを、Adobe Express で編集すること
タウンページのトップページ、Editor X(今のWix Studio)だったのですね。
https://itp.ne.jp

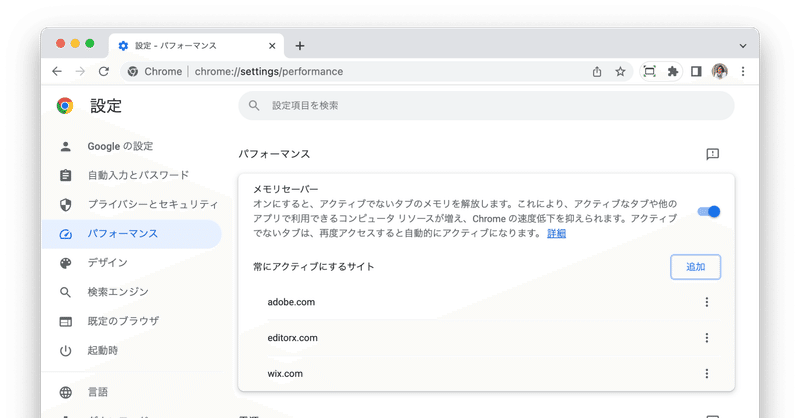
ウェブサービスの動作を速くする方法
※ 旧記事を改訂
Wix Studio や Adobe Express などのいわゆる SaaS のウェブサービスを Google Chrome で利用する場合に、Chromeの「設定…」の「パーフォーマンス」の『メモリーセーバー』をオンにして、特定のウェブサービスを登録することで、体感で分かるほどに編集時の動作速度を速くすることができます。
方法は、「常にアクティブにするサイト」の項目に、目