
Wix StudioでGoogle FontsなどのWebフォントを利用する方法
次世代型プロ向けノーコード/ローコードプラットフォームのWix Studioは、CSSのフル編集が可能です。
そのため、Wixには標準搭載以外の書体を、Google FontsなどのWebフォントで賄えることができるのです。
以下にその方法を記載します。
もちろん、Google Fonts以外のWebフォントサービスでも、@importに対応していれば同様の方法で導入できると思います。
CSSを編集する準備
まずは、[コーディングを開始]ボタンを押します。

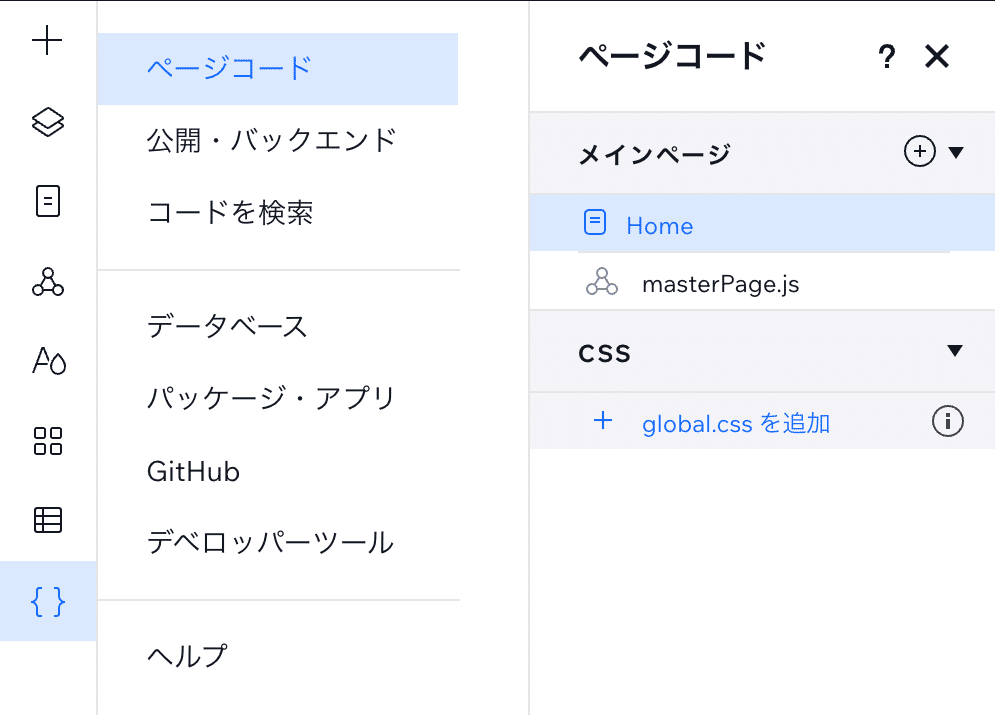
次に、global.cssを追加します。

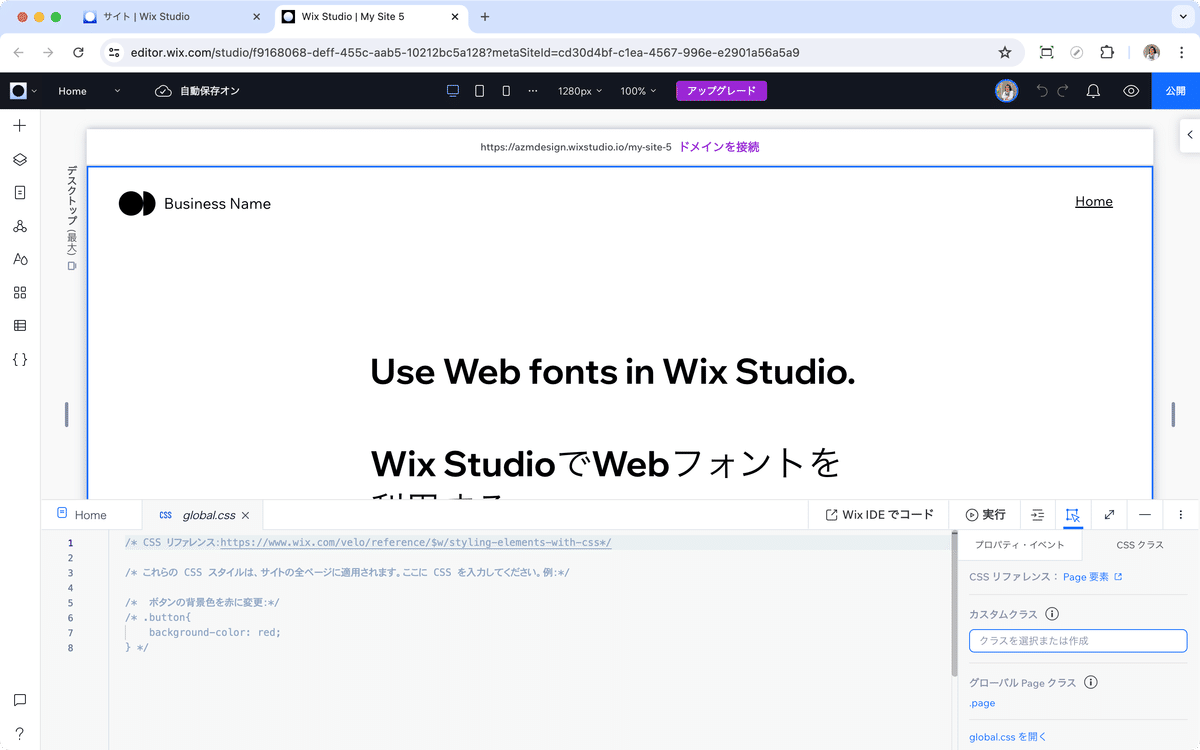
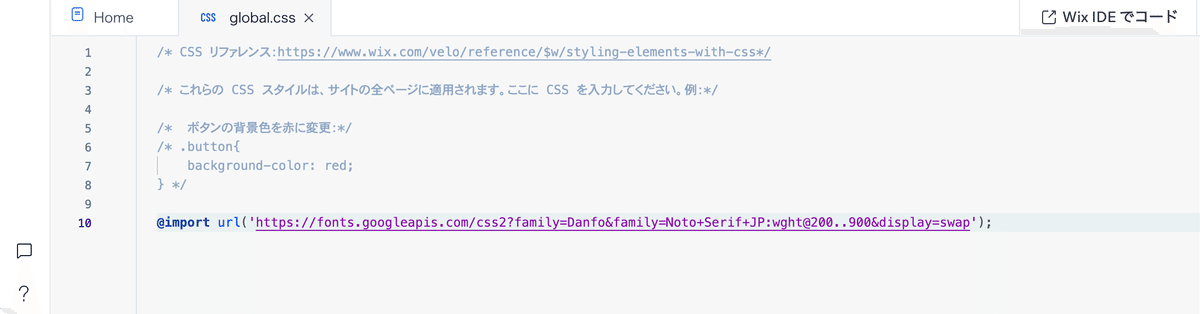
global.cssにCSSを記述できるようになります。

Google Fontsでフォント選び
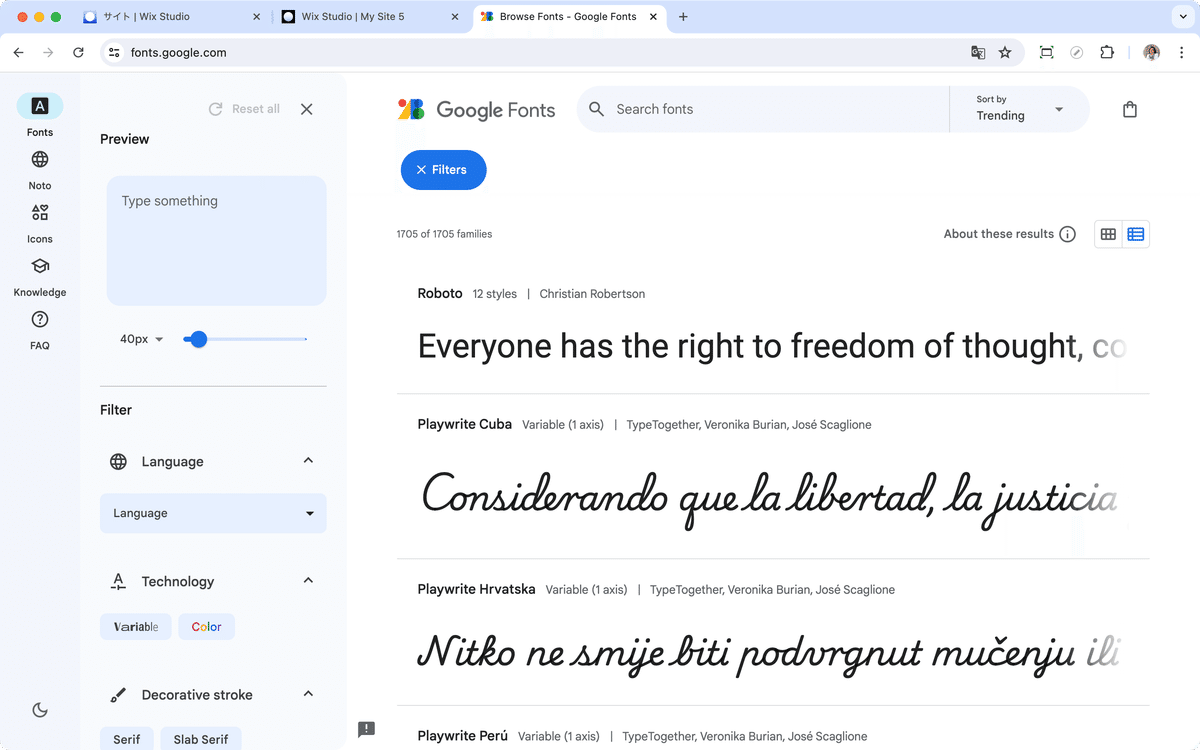
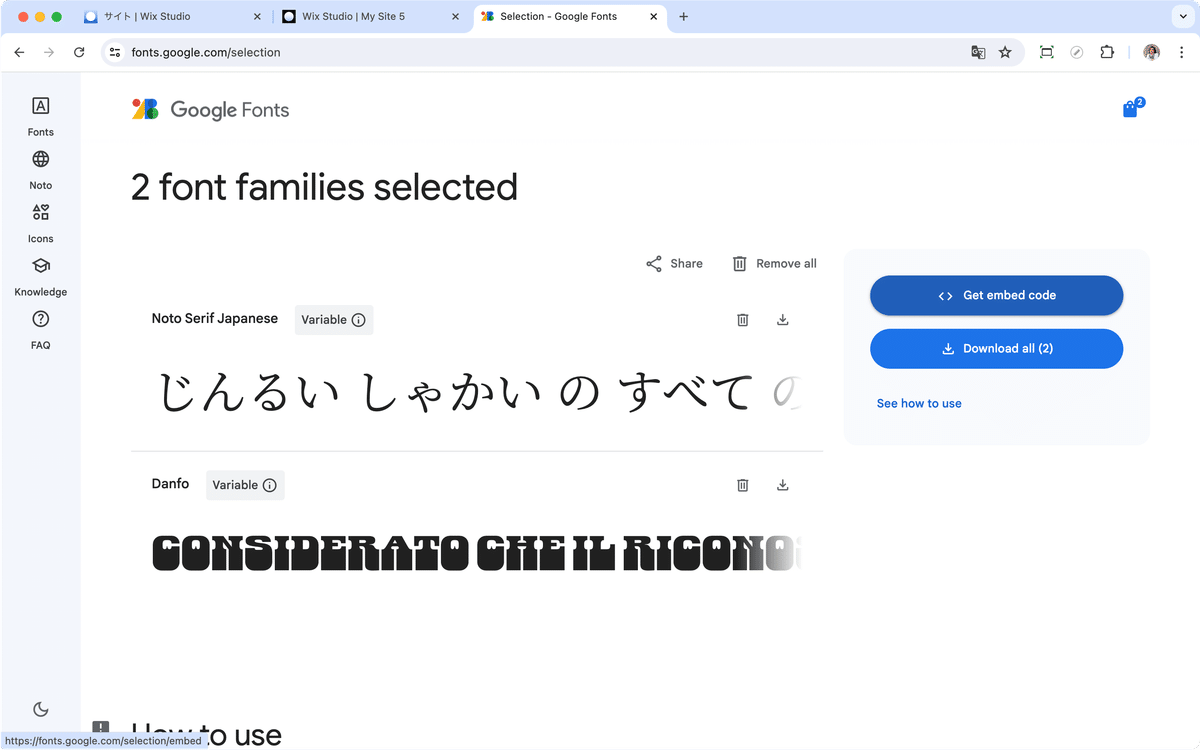
使用したいGoogle Fontsを選びます。もちろん、複数を選んで利用することも可能です。

<> Get embed codeボタンを押します。

タブボタンのWebのまま、ラジオボタンの@importを選びます。

Webフォントの@importのソースコードをコピペ
「Embed code in the <head> of your html」欄から@importのソースコードをコピーします。
その際、<style>要素のタグは含めないこと。

Wix Studio エディタのglobal.cssの編集画面上に、@importのソースコードをペースト。

使用するWebフォントのfont-familyなどのソースコードをコピペ
Google Fontsから使用するWebフォントのfont-familyなどのソースコードをコピー。
その際に、Google Fonts画面上のCopy codeは利用しないこと(理由は後述の注意点を参照)。

Wix Studio エディタのglobal.cssの編集画面上に、使用するWebフォントのソースコードをペースト。

Webフォントを適用したい要素に設定
Wix Studio エディタのキャンバス上で、Webフォントを適用したい要素を選択し、適切なクラス名を付与。

ここから先は
この記事が気に入ったらサポートをしてみませんか?
