- 運営しているクリエイター
#STUDIOファンブログ
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編
この記事は、STUDIO アクセシビリティ委員会のマガジン vol.2 です。
おはようございます。
STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その1 STUDIO PARTNERSとマシンリーダビリティ編」と題して、2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公
STUDIO CMSを使って、画像と背景色をリンクさせたい記事
こんにちは、STUDIOで遊んでいるタイプのいっちゃです。
先日STUDIOを使って以下のような表現をするtweetをしたのですが、思いのほか多くの人に見てもらえて驚いています。
なので作り方をまとめてみることにしました(セルフ便乗とも言います)
最後までお付き合いくださいませ。
作るもの画像と、画像にいい感じでリンクする背景(色)
登場人物CMSリストさん
主人公、全力で横幅100%を維
ウェブサイトアニメーションで実現する体験の深度
みんなおいでよアニメーション沼に。
こんにちは、アニメーション沼にハマって早6年、ZELKOVA STUDIOのいっちゃです。
普段はデザイナーチーム、ZELKOVA STUDIOに所属しウェブサイト制作の仕事をしているのですが、コードを書くことができないこともありノーコードでウェブサイトを生成できるツール、STUDIOを使用しています。
近頃...
アニメーションって、良いよね。
と、僕
STUDIOでノーコードでアニメーションを作る③(ローディングアニメーション編)
アニメーションを組み合わせることで、段階的に再生されるアニメーションを作れることは前回までで説明致しましたので、ここではそれらを駆使してWEBサイト読み込み時のローディングアニメーションを作成していきます。
前回までは「現れる」→「消える」の2段階をやりましたが、これだけだと、「消えても見えなくなっただけでそこにいる状態」になってしまいます。
なので、その下にあるWEBサイト上のボタンなどがこの
STUDIOでノーコードでアニメーションを作る②(組み合わせ編)
前篇の基本編で、「WEBサイトをスクロールしてみていくときに出てくるアニメーション」みたいなのはほぼほぼ網羅できるかと思うのですが、ローディングアニメーションを作るとなると「現れる」→「消える」という2段階が必要になります。
前回の設定では基本的に出てきっぱなしだったのですが、これに消えるアニメーションを追加することで順序立てたアニメーションが作成可能になります!
appearの実例(組み合わ
STUDIOでノーコードでアニメーションを作る①(基本編)
初めまして。
ファッション業界の人材サービスをしている株式会社iDAにて役員をしております、渡邊と申します。
本当は会社内でやってることも絡めつつも自身の所感を色んなテーマでつらつらと書いていこうと思ってたんですが、ちょっとしたSTUDIOでのテクニックを思いついてコミュニティで公表したところ、縁あってまさかの第一稿がこちらに。笑
デザイナーでもないのですが、逆に素人でも作れるということでもある
NoCodeツール『STUDIO』と『note』に完全移行してわかったこと
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。
丁寧に綴ったので少しだけお時間いただければ幸いです。
はじめに2024年10月18日追記
記事の内容が少し古くなってきたので、参考になりそうな他のサイトを見つけて以下に掲載しておきます。Studioでできないことやプランの変更情報、選び方などの参考になると思いますので、
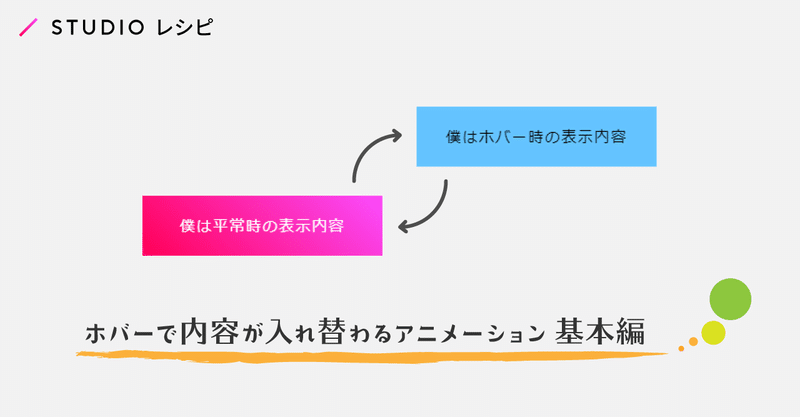
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 基本編
こんにちは!ZELKOVA STUDIOのいっちゃです。
皆さん、STUDIOのアニメーション機能使ってますか?
さっそく街行く人に聞いてみました!
「アニメーション?触ったことないですね」
「アニメーションまで手が回らなくて....」
「アニメーションといえば1秒間に24枚のセル画を描ki....」
...ゴホン
そんな皆さんにおすすめ、STUDIOで役立つちょっとしたトピックを、ST
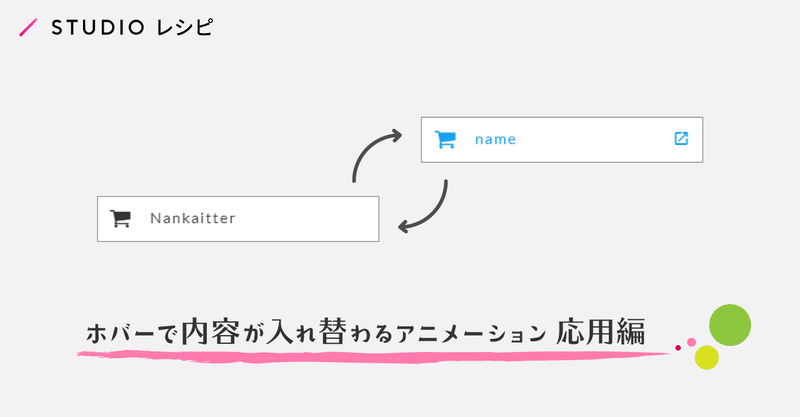
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 応用編
こんにちは!ZELKOVA STUDIOのいっちゃです。
STUDIOレシピ第二弾!
前回の基本編に引き続き、ホバーで表示内容を入れ替えるアニメーションを制作していく記事になります。
まだ基本編を読んでいない人は、先にこちらを見ると理解しやすいのでオススメです。
ついでに♡を押したり記事をシェアするのもオススメです。
サンプルプレビューページ
それでは実際に作ってみましょう!
完成形今