
STUDIOレシピ ホバーで内容が入れ替わるアニメーションを作る 基本編
こんにちは!ZELKOVA STUDIOのいっちゃです。
皆さん、STUDIOのアニメーション機能使ってますか?
さっそく街行く人に聞いてみました!
「アニメーション?触ったことないですね」
「アニメーションまで手が回らなくて....」
「アニメーションといえば1秒間に24枚のセル画を描ki....」
...ゴホン
そんな皆さんにおすすめ、STUDIOで役立つちょっとしたトピックを、STUDIOレシピと題して公開することにしました!
今回はホバーで表示内容を入れ替えるアニメーションを制作してみようと思います。
「STUDIOのアニメーション?はっはっはっ、簡単簡単、私を誰だと思ってる?知っているに決まっているだろう!」という人は応用編からご覧くださいませ。
もし挫折してしまった時はこの基本編に戻ってきてください。
サンプルプレビューページ
それでは実際に作ってみましょう!
完成形
親boxをホバーした時に、表示内容が子box1から子box2に入れ替わるアニメーション

材料
・親box・グレー 横256px, 縦64px
・子box1・ピンク 横100%, 縦64px
・子box2・ブルー 横100%, 縦64px
対応ブラウザ
対応
・Microsoft edge
・Google chrome
非対応
・Internet Explorer
box内側にパディングを設定する関係上、Internet Explorerで表示が狂うので、切り捨ててください。
1.ボタン本体となるボックスを配置
STUDIOプロジェクト内に、ボタン本体となる親boxを配置します。
・横幅256px, 縦幅64px, グレー

2.親box内に表示項目を配置
親box内に新規ボックスを配置します。(以下子box1)
このboxが、平常時の表示内容になります。
・横幅100%, 縦幅64px, ピンク


3.親box内に表示項目を複製
子box1をコピーしそのままペースト、子box2を作る。
このboxが、ホバー時の表示内容になります。
・横幅100%, 縦幅64px, ブルー

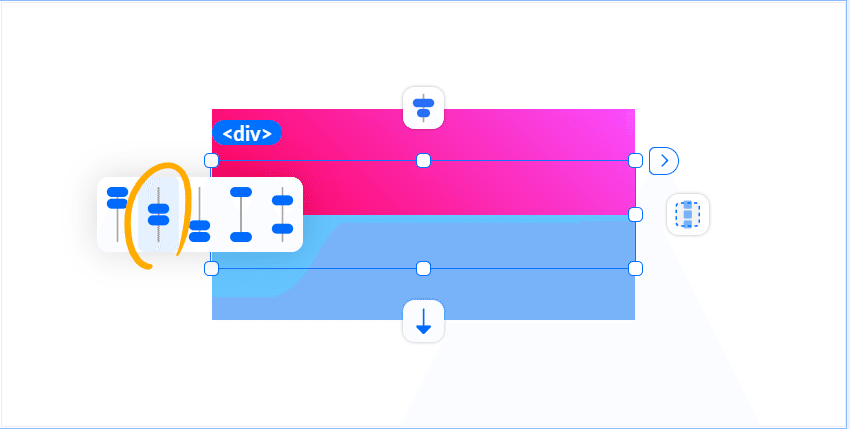
4.親boxの要素確認
親boxの整列方向が中央方向になっているか確認
パディングを上64pxに設定(親boxの縦幅と同数値に設定)


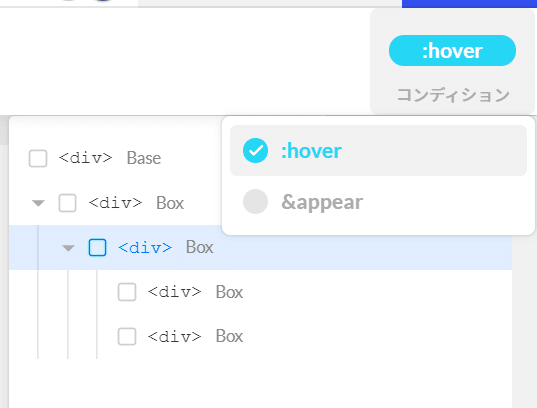
5.hover時のアニメーション設定
親boxのコンディションをhoverに切り替え、パディングを下64pxに設定(親boxの縦幅と同数値に設定)


6.親boxにoverflow: hidden;を設定
親boxを選択して、親要素からはみ出した子要素を隠す設定にします。

7.できあがり
完成したらこのようになります。

こちらで実際にプレビューすることもできます!
8.アレンジ
アニメーションカーブ、アニメーションにかける時間を変更するといい感じになります。
わたし、いっちゃが所属するZELKOVA STUDIOのウェブサイトでは以下のアニメーション設定を使用しています!
cubic-bezier(0, 0.77, 0.22, 1 )
設定時間は、normal:1000、hover:200
ちなみに1秒=1000です。
この設定を反映させるとこんな感じになります!

次回は応用編、今回のボタンを踏まえてもっとリッチにアニメーションを制作します!
STUDIOレシピのマガジンはこちら
STUDIOでウェブサイトアニメーションにこだわる記事
それでは次のnoteでお会いしましょう!、 いっちゃでした!
noteではアカウントを持っていなくても♡を押したり、記事をシェアする事ができます、よかったら押してみてください。
...フォローもしてもらえると嬉しいです。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
