
【Wix EditorX】 Lottieアニメーションを配置する方法
今回は、Lottieアニメーションをwixに配置する場合の手順を紹介します。
EditorXでの基礎アニメーションに触れてきましたが、回転・ループのように、不可能なこともチラホラ見つかりました。
Lottieを使えば、SVGなので解像度を気にせずに、GIFやMP4よりも軽い、リッチなアニメーションを加えることができます。
とっても簡単にできたので、Wixでサイト制作をする方はぜひ使ってみてください!
1. Lottieのアニメーションを用意する
自分でAEなどでアニメーションを作り、書き出しておきます。
Lottieで書き出す方法は下記を参考にしてみてください。
▼ 参考:
またLottieFilesでは無料・有料の素材がDLできるので、こちらを使ってみるのも◎
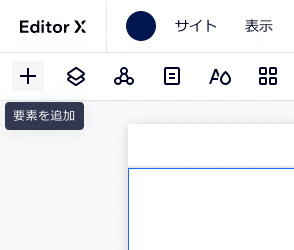
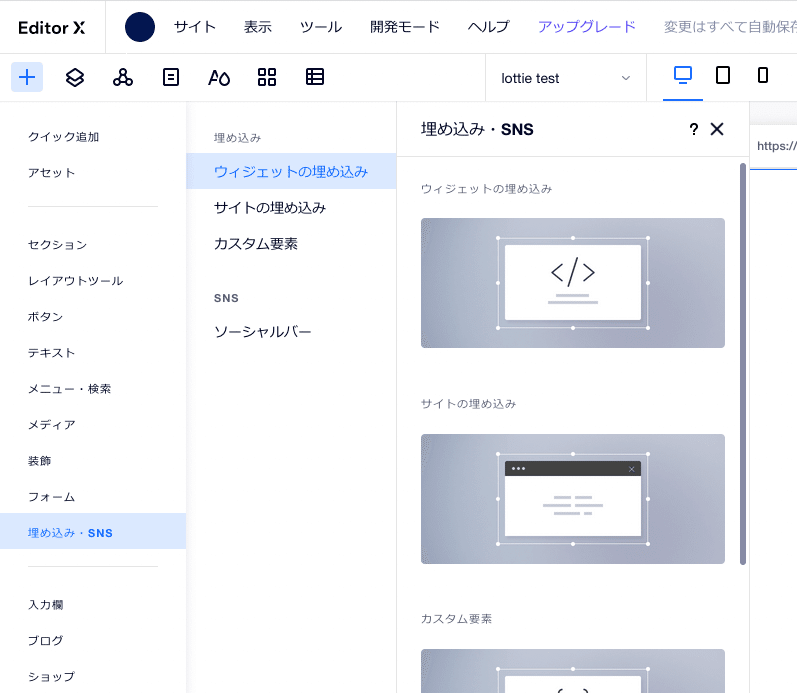
2. EditorXで「ウィジェットの埋め込み」を呼び出す
EditorXを開き、アニメーションを配置したい部分に
下記の手順で「ウィジェットの埋め込み」を呼び出します。

↓

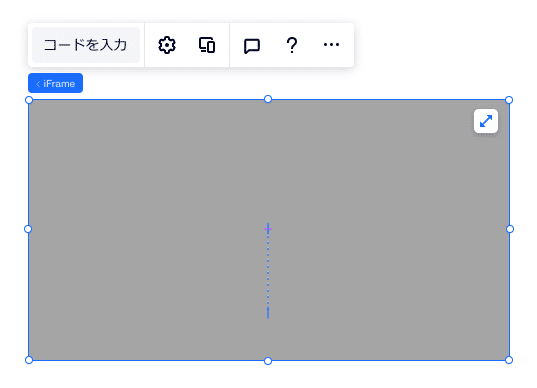
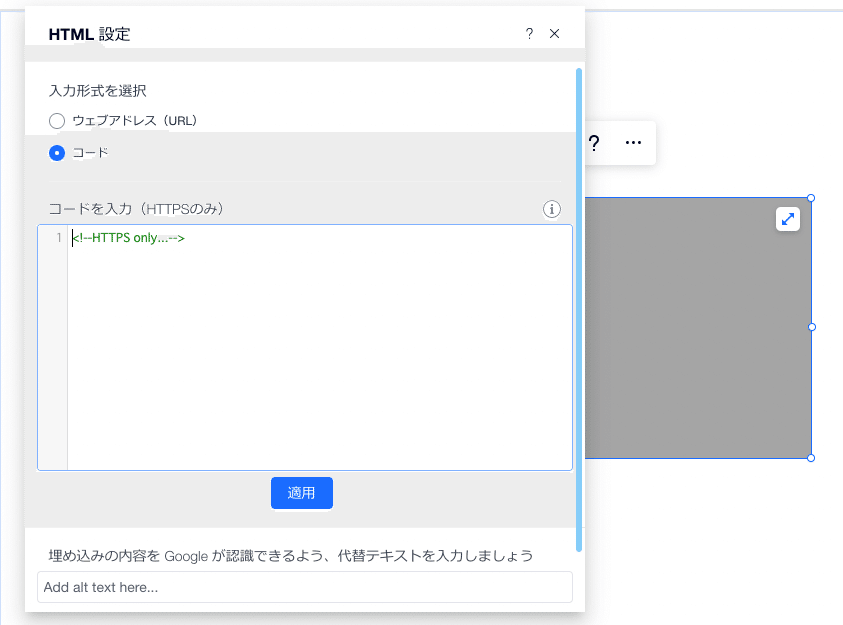
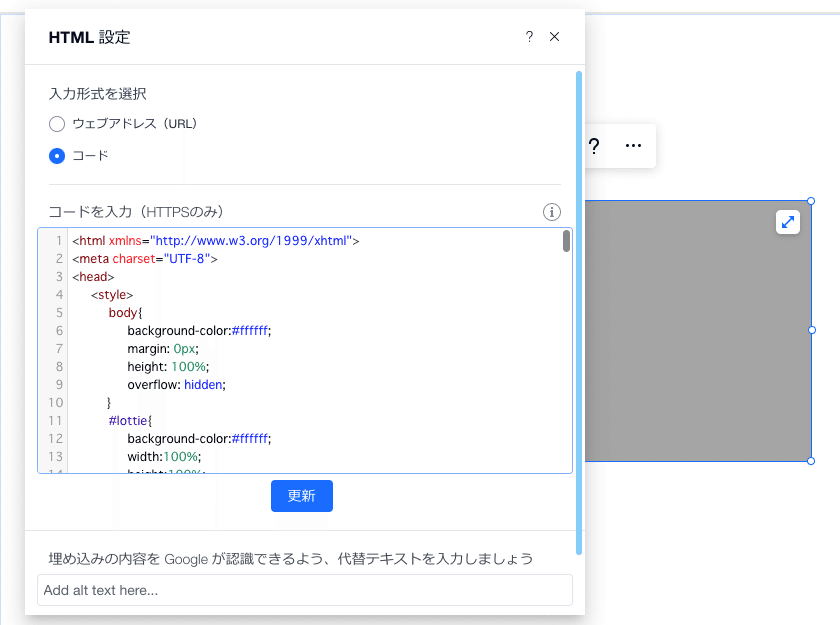
3.「コードを入力」欄にコードを貼付け

↓

↓

↓

このようにとっても簡単なステップで、Lottieアニメーションを組み込むことができました!
また「マウスオーバーで再生する」「スクロールで再生・巻き戻しする」など、操作と紐づけることもできそうです。
今後のデザイン提案に生かせそうな機能ですね、改めてWixいいなと思いました。
今後も色々試してみたいと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
