
Lottie使ってアニメーション書き出してみた
どうもです!WEBデザイナーやってます。
いきなりですがLottieって知ってますか?
恥ずかしながら僕はふんわりと聞いたことあるくらいな感じでした。
ついでに言うとnoteで記事書くことも初めてなのでW初体験ですが、
ゼロからlottie使っての書出しまでメモしてみたのでこれから始める人の参考になれば幸いです!
そもそもLottieを使ってどんなことができる?
今回はそのそもLottieってなに?ってところから始めたので最初はアニメーションを作るソフトかなんかかと思ってたんですが全然違うんですねw
簡単に言うと「After Effectsで製作したアニメーションをjson形式で書き出してくれるプラグイン = webやiOS、Android用に実装することができるようになる」と言ったところでしょうか
どんなアニメーションに対応しているかは下記サイトにたくさんサンプルがあるようなので一度見て見ると良いかもです
LottieFiles
https://lottiefiles.com/featured
必要なソフトなどは?
まず必要なソフトは下記になります。
Bodymovinが今回で言うLottieってことになるんですがこちらについては後半でインストールと設定など、ざっくりですがまとめていこうと思ってます!
・Illustrator(動かしたいイメージを作る)
・After Effects(制作したイメージに動きをつける)
・Bodymovin(After Effectsの拡張プラグイン)
制作1 イメージを作ろう!
それでは早速、作っていきましょう!
まずはアニメーションさせたいイメージの制作ですが、illustratorを使いました。
実はここが一番時間かかってしまったんですが、ちょうどマウスをトラックボールに変えてイライラしながら作ってましたが新しいことやるのに使い慣れないツールは使わないほうが良いですねw
今回はもうすぐ母の日ということで下記のようなイメージで進めていきたいと思います。

はい、タイトルイメージにも使ってますが、HAPPY MOTHE'S DAYのタイトル表示とカーネーションが風に揺れてハートが風に舞うという簡単なものです。
上のイメージを見ると6コマ作ったように見えますが、こちらはAfter Effectsのタイムラインを移動してキャプチャしたものを繋げただけなので、この程度の動きであれば、動きの部分だけ想像して出来上がりのイメージを作れば大丈夫だと思います
制作2 アニメーションを作ろう!
出来上がったAiファイルをAfter Effectsに読み込んでアニメーションをつけていきます。
今回は移動、拡大/縮小、透明度の変更のみで作成しました。
これは色々しらべてみるとLottie自体がAfter Effectsのエフェクトなどには対応していないようなので基本的なアニメーションの動きで構成しました。
→ 実際にカーネーションの茎が風でしなるようにしたかったので、
パペットツールを使って動かしていましたが書き出すと動きが無効になったため作り直しました。
動きについては公式サイトなどに対応表があるようなので作る前に確認しておくと良さそうですね(web、iOS、Androidによっても対応、非対応があるようです)。
出来上がったアニメーション(インスタのフィルタ使用)
制作3 Bodymovin(Lottie)のインストール/設定
それではいよいよLottieを使ってアニメーションを書き出していきましょう!
3- 1 Bodymovinのインストール
こちらは簡単でした、下記にあるAdobe Exchangeからbodymovinのページへ飛んでInstall Nowのボタンをクリック、Creative CloudのDesktopアプリが立ち上がるのでそこからインストールすればAfter Effectsに反映されます。

↑ After Effectsのメニューバーにあるウィンドウ > エクステンションからBodymovinがインストールされているのがわかると思います。
その他には、公式サイトからZipファイルをダウンロードしてZXPInstallerを使ってインストールする方法などある様ですが今回は説明を省きます。
3- 2 Bodymovinの設定

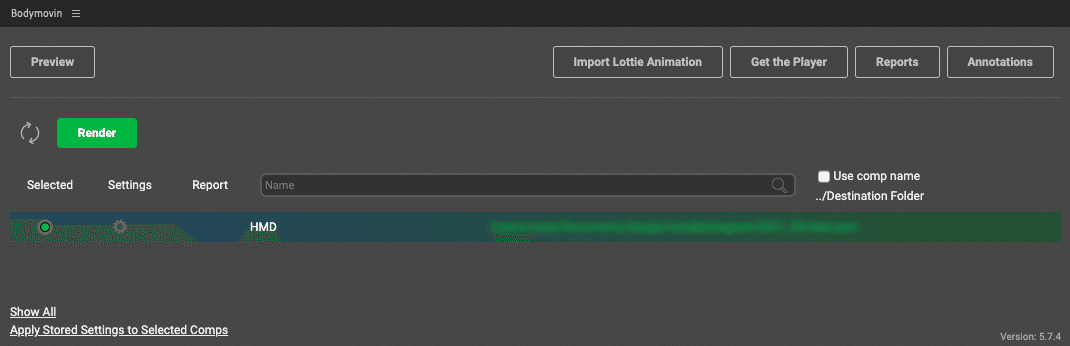
先ほど説明したBodymovinをクリックすると上のような設定画面が開かれるので、緑色のRenderボタンを押していよいよ書き出しといきたいところですがその前にいくつか設定する必要がありますので下記をご確認ください
jsonファイルの書き出し許可を設定する
AfterEffectsの環境設定から
スクリプトとエクスプレッション > スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可にチェックを入れる必要があります
HTMLで確認したい場合は設定(Bodymovin)からDemoにチェックを入れる
そのままでもjsonファイルは書き出されますがHTMLで確認したい場合はBodymovin画面のSettingからStandardとDemoをチェックしSaveする

それではRenderボタンをクリックして書き出してみましょう!
指定したディレクトリにjsonファイルとimageフォルダ、demoフォルダが書き出されているのがわかると思います
HTMLで確認したい場合はdemoフォルダのHTMLファイルをブラウザで確認すると実際の動きが確認できると思います。
最後に感想
一通りやって見ての感想としては、Lottie自体のインストールから書き出しまでは、シンプルで意外なほどスムーズに進行できたのがよかったです!
細かいこと言えば書き出したimageフォルダに結構pngデータが多いなwってのもありますが単純に僕の勉強不足だと思うのでまた調べたらまとめていこうと思ってます。
最後まで読んでくれた方ありがとうございます!
実際に作って、そのままざっくりまとめながら書いたので読みにくかったらすいません・・
また、こんなふうにWebに関することやクリエイティブについて
まとめていけたらと思ってますのでよろしくお願いしますー
この記事が気に入ったらサポートをしてみませんか?
