
Lottieで書き出しできる、できないAfterEffectsの機能
Lottieとは軽量化してアプリエンジンに載せれる
jsonファイルで書き出してくれるAF対応プラグインです
導入方法とLottieについて
導入方法については別の記事で丁寧に紹介されているため、こちらをみていただくのがベストだと思います。引用させてください。
【デザイナー向け】Lottieの使い方。アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう!
インストール方法
DLするにはウィンドウ>exchangeでエクスプレッションを検索...
から「Lottie」と検索するかこちらのURLからBodymovinを探してインストール
参考サンプル
Lottieでどんなアニメーションが作れるのかは、下記Lottieのサイトでサンプルがたくさん乗っているので、どんなものが書き出せるのか参考にみてみてください

Lottie
基本的にはAfterEffects上で作ったアニメーションを
コンポジションごとにlottieデータに書き出す形になります
確認方法
吐き出したjsonファイルが再生されるかどうかは
こちらの画面にjsonをドラッグ&ドロップで確認できます
または、
Lottieを書き出す際、movinを起動した画面のsettingから

Demoという項目にチェックを入れておくと

HTMLファイルでjsonが吐き出され、ブラウザにドラッグ&ドロップでローカルでLottie再生確認ができます
Lottieでできることとできないこと
ただできないこともちょこちょこあります。実装前に作ろうとしているサービスにあっているかどうかは検討が必要でしょう。
下記できることとできないことをまとめました
できること

・AE上でのアウトラインを使った線のアニメーション

・透過(0%から100%へのアニメーションなど)

・拡大縮小

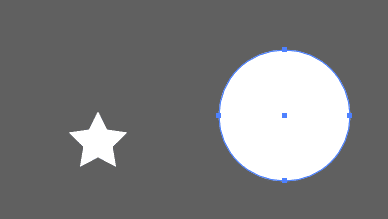
・オブジェクトのパスの変更
できないこと

・マスクを使ったパスの切り抜き表示

・画像を使う

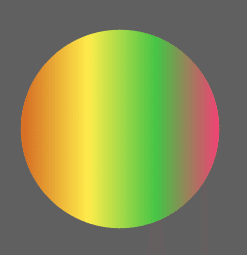
・グラデーションを使う

・透過グラデーションのオブジェクトの利用
・その他:AE特有のエフェクト
・その他:パーティクル
・その他:加算加工など
追記
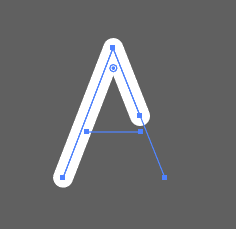
・線付きのテキストの書き出し

![]()
画像のようにテキストのスタイルが適応されない
同じテキストレイヤー内で色変更した場合も1色しか表現できないよう
・線を二重でつける
同じく線を追加したものも反映されませんでした
テキストをパス化し、線を黒と白2種つけたのですが、Lottieでは外側の白線は消えてしまいました(上がLottie/下がAEの画像)


補足
AEコンポジション上で非表示にしているレイヤーはLottieでは反映されません
アニメーションとしてはもちろん、容量にも影響していないようです
ざっくり確認できていることでこんな感じです
基本的にパスを使って動かす単純なものに向いているのがLottieデータのようです
【追記】2020/12/14
Lottieで書き出しできる表現
・単純なエクスプレッションを使ったアニメーション

・タイムラインによる色の変化

Lottieで書き出しできない表現
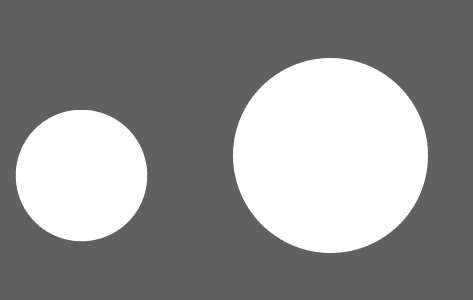
・エフェクトの追加によるグラデーション表現(元データ)

・エフェクトの追加によるグラデーション表現(Lottie書き出し後)

この記事が気に入ったらサポートをしてみませんか?
