記事一覧
デザイナーがFigmaを始めたい時に読む記事
この記事は「Figma Tips Advent Calendar 2022」の22日目の記事です(遅刻しています)
今回は、Adobe XDやIllustrator、Photoshop(その他ツール)を使ってWebデザインをしているけど、そろそろFigmaも触っておこうかな?でも、何から始めれば良いのかわからない!という方に向けた記事です
Figmaの始め方という観点の記事はよくありますが、も
Adobe XD 2021年6月の新機能まとめ
Adobe XDの新機能が2分で分かる動画を作成しましたので、まずはそちらをご覧ください。
本記事は、こちらの動画で解説し切れなかった部分を深掘りする内容となります。是非、動画と合わせて最後まで読んでみてください!
パスのアウトラインパスのアウトライン化が、今回のアップデートでできるようになりました!
ペンツールで適当に書いた線をアウトライン化することで
グラデーションを用いた塗り表現など
Adobe XD 2021年5月の新機能まとめ
Adobe XDの新機能が2分で分かる動画を作成しましたので、まずはそちらをご覧ください。
本記事は、こちらの動画で解説し切れなかった部分を深掘りする内容となります。是非、動画と合わせて最後まで読んでみてください!
共同編集のライブカーソル
こちらの機能が今回の目玉機能となるようです。(公式サイトでオシャレな感じの画像が付いています)
今までは、共同編集を行う際にどのユーザーがどこを操作して
【2020年版】Adobe XDのアップデートを動画で振り返る
この記事はAdobe XD アドベントカレンダー 2020の1日目の記事です。
(大幅に投稿が遅れてしまい申し訳ありません!)
2020年は世界的にも大きな変化があり、特にAdobe XDを扱うような業種では、リモートワークが一般化するなど皆さんの生活への影響もあったのではないでしょうか?
今回の記事では、僕が(ほぼ)毎月制作している「Adobe XD最新機能紹介動画」を観ながら、今年1年間の
XDUFes2020「今日から使えるAdobe XD Tips集」のアフターフォロー
先日、登壇させて頂いたXDUFes2020の発表内容のアフターフォロー記事となります!
どんな発表をしたかは以下の記事に纏めましたので、こちらを先に読んでみてください!
また、登壇はYouTube配信されており、アーカイブも公開予定ですので、チャンネル登録してお待ちください!
質問への回答僕の登壇中に頂いた質問へ回答します!
XDを業務で使うにあたり「これめっちゃ便利じゃん!」と思ったプラグ
XDUFes2020「今日から使えるAdobe XD Tips集」
今回の記事は先日のXDUFes2020で登壇させて頂いた内容を文字起こししたものになります。
オンラインの勉強会だったので、アーカイブも公開予定です。公開され次第更新します。
是非、YouTubeのチャンネルを登録してお待ちください。
早速、発表の内容に入ります!
その1 Webデザインだけじゃないスライド作成にも使える!
Adobe XDといえば、Webデザインやアプリデザインなどのイメ
Adobe XDの情報をキャッチアップするURLのまとめ
僕がAdobe XDの情報をキャッチアップする時に見ているURLをまとめます!
数が多いので、ブックマーク替りのnote記事です。
Twitter
日本語ページ最新機能一覧
公式ブログ(連載 Adobe XD アップデート)
https://blogs.adobe.com/japan/serialization/adobe-xd-update/
Adobe XD ユーザーガイドの新機能の項
画像をキレイに配置できるobject-fitが凄い!
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第五弾です!
このデザインどうマークアップする?早速ですが、このデザインどうマークアップしますか?
写真が並ぶギャラリーページですが、画像の縦横比がバラバラですね。
バラバラの画像が、正方形の中に良い感じに納まっているデザインです。
僕の場合こ
最短2行!CSSで縦横中央揃えをする最新の方法
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第四弾です!
このデザインどうマークアップする?早速ですが、このデザインどうマークアップしますか?
画面いっぱいに画像が配置され、中心にテキストが配置されているいわゆる「ヒーローヘッダー」と呼ばれるようなデザインですね。
ここでのポイントはテキ
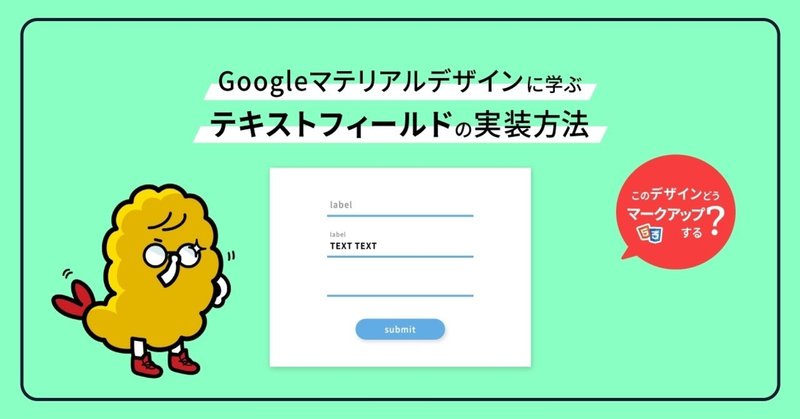
Google マテリアルデザインに学ぶテキストフィールドの実装方法
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善出来る箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第三弾です!
このデザインどうマークアップする?
早速ですが、このデザインどうやってマークアップしますか?
このデザインに見覚えのある方もいるかと思います。
そうです。Google マテリアルデザインのテキストフィールドです。
今回は第一弾、
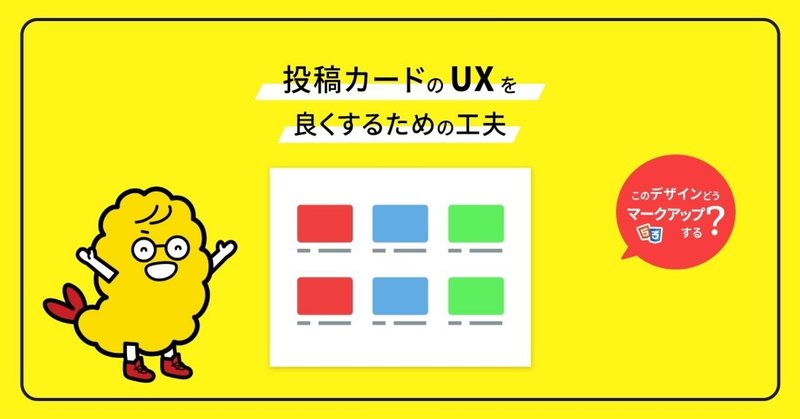
投稿カードのUXを良くするための工夫
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第二弾です!
このデザインどうマークアップする?
早速ですが、このデザインどうやってマークアップしますか?
仕様としては「CSS」や「HTML」ラベルをクリックするとカテゴリーページに飛び、画像やタイトルをクリックすると詳細画面に飛ぶというよく
2年間ほぼ毎月制作し続けた僕の解説動画の作り方
はじめまして、僕はAdobeXDというデザインツールの新機能紹介動画をほぼ毎月作っているえびという者です。
イラレの解説動画を制作しているイラレ職人 コロさんを始め、最近では色んな方がツールの使い方やTipsの解説動画をTwitterやYouTubeにアップしているのをよく見かけます。
僕も解説動画を作るクリエイターの一人として、解説動画を作る上でのナレッジをシェアしたいと思います。
今回はX