
デザイナーがFigmaを始めたい時に読む記事
この記事は「Figma Tips Advent Calendar 2022」の22日目の記事です(遅刻しています)
今回は、Adobe XDやIllustrator、Photoshop(その他ツール)を使ってWebデザインをしているけど、そろそろFigmaも触っておこうかな?でも、何から始めれば良いのかわからない!という方に向けた記事です
Figmaの始め方という観点の記事はよくありますが、もう他のツールをある程度使いこなしている人にとっては説明が細かすぎて逆に読みにくいと感じたことがあるかもしれません
今回の記事は、詳しい使い方などについては別の記事へのリンクを紹介する程度に留め、ざっくり知っておくべきことをまとめていきます
この記事を足掛かりに、楽しいFigmaライフを始めて頂ければと思います!
自己紹介(読み飛ばして大丈夫です)
初めましての方へ自己紹介をしておきます
僕はTwitterやICS MEDIAというオウンドメディアで、Figmaの情報を発信しているフロントエンドエンジニアです
2020年頃までは、主にAdobe XDの情報を発信していましたが2021年あたりからはFigmaの記事や情報を発信することが多くなりました
僕自身もAdobe XD→Figmaという、ある程度別のツールを知った上でFigmaを使い始めたユーザーの1人です
Figmaは他のツールには無い特徴を多く持つツールなので、僕の経験を元にまとめていこうと思います
事前知識編
Figmaを使う上で知っておきたい、事前知識についてまとめていきます
Figmaって何?
コラボレーションインターフェイスデザインツールです
何それ……?
複数人でWebとかアプリとかをデザインできるツール、くらいの理解で良いと思います
始め方
先程のリンクからアカウントを作成すると使えるようになります。

Figmaは複数アカウントの管理ができるので、「仕事用」「個人用」のようにそれぞれアカウントを持っても良いかと思います
ブラウザorアプリ
普通のデザインツールでは考えられないと思うのですが、FigmaはWebブラウザからも動作します
ですが、基本的にはアプリ版をダウンロードして使うのが一般的かと思います
特別な理由がない限りは、アプリ版をオススメします
デザインファイル
基本的に、デザインファイルはコンピュータ上に保存されません
データはクラウドベースで管理され、Figmaを介してしかアクセスできないと考えて大丈夫です
完全に保存できない訳ではないので、どうしても不安だったり大人の事情で、ローカルファイルを保存したい場合はどうにかすることもできます
また、デザインは自動保存されるので⌘+Sを押し忘れてデータが消えてしまうことはありません
ファイルの階層管理
Figma内でデザインファイルを管理する時は、「チーム」→「プロジェクト」→「デザインファイル」という階層になります
チームって?
他のユーザーを招待したり、自分用に整理する1番大きい塊です
チームによって、料金プランが変化するので実務で使う際にはとても重要な要素になります
スタータープランは無料で使えるので、まずはスタータープランを触ってみると良いと思います
スタータープランは以下のような制限があるものの、共同編集者の人数制限は無いので複数人で試すこともできます
スタータープランでは、1つのチームにつき作成するプロジェクトは1つ
作成するFigJamファイルは最大3つ
作成するFigmaデザインは最大3つ(それぞれページは最大3つ)
ファイルのバージョン履歴へのアクセスは、最後の30日間のみ
スタイルはチームライブラリに公開されるが、コンポーネントは公開されない
「作成するFigmaデザインは最大3つ」って少なくね?
チームは沢山作れるので大丈夫です

僕の個人用Figmaのスクショですが、チームを沢山用意することでデザインファイルの制限をそこまで感じることなく使えています
プロジェクトって?
デザインファイルをまとめる塊です
単純に階層を作るだけでなく、アクセス権などの管理も行えるのですが今のところは「デザインファイルをまとめるフォルダ」という理解で十分です
必要になったらその時、調べましょう
デザインファイル編
ここからは、デザインファイルに関してまとめていきます
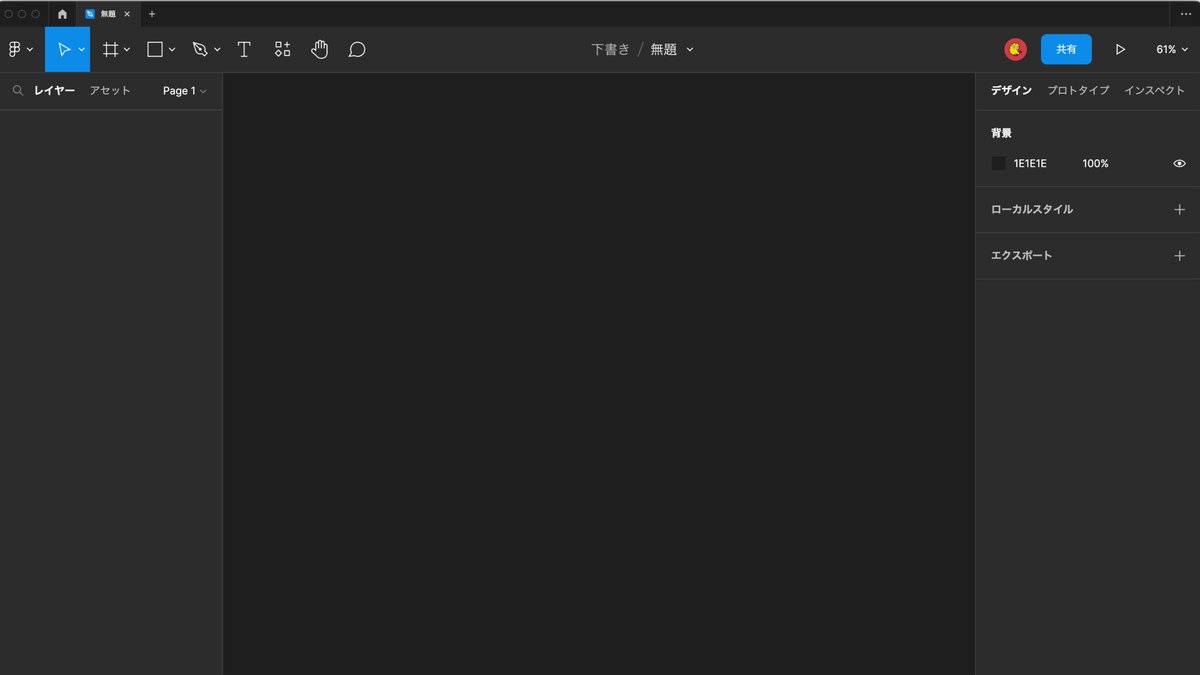
画面の見方
Figmaデザインの画面は以下のようになります。
左上にツールバーがありますが、選択ツールやシェイプツール、ペンツールなど恐らく見ればわかると思うので省略します。

ここでは他のツールでは見かけないであろう、以下ものについて紹介します

ページ
ページ機能は1つのデザインファイルの中に別ページを持てる、何かと便利な機能です
エクセルのシートをイメージして頂けると良いかと思います

スタータープランはFigmaデザインを3つ(それぞれページは最大3つ)という制限があるので、1チームで最大9ページ作れる計算になります
フレーム
フレームは別のツールでいう、アートボートの役割を持ちます
ただ、それだけでなくアイコンをまとめるためや、オートレイアウトなどの機能を使うためにもフレームを利用します
こちらも、初めはアートボートとして使うのにとどめ、必要になったら深く学んでいくと良いかと思います
リソース
Figmaにはコミュニティ機能というものがあります
こちらでは主にユーザーが公開したデザインファイルやプラグイン、ウィジェットが検索できます

リソースはこちらのコミュニティに公開されている、プラグインやウィジェットにデザインファイルから、すぐアクセスできる機能です
コメント
Figmaはデザインに対して、コメントを追加できる機能があります
フィードバックをデザインファイルに直接書き込めるので、スクショを撮って共有する手間や認識誤りが少なくなります

おまけ編
Figmaをある程度使いこなして来たら次の機能も使ってみてください
コンポーネント
コンポーネントはデザイン上の共通要素をいい感じに管理できる機能です
Webやアプリデザインにおいては、同じデザインパーツが何度も出てくることが多いので、使いこなしておきたい機能です
こちらは記事を書いているので、参考にしてください
プロトタイプ
プロトタイプはデザインにリンクを設定し、ページ遷移機能を持たせることができる機能です
これにより、コーディングを行う前にある程度の試運転ができるので、簡単なユーザーテストが行えたり、デザイン漏れなどを発見しやすくなります
FigJam
Figma上でホワイトボードを扱える機能で、有名なサービスで言うとmiroをイメージして頂けると良いかと思います
チームでのブレストはもちろん、1人で使って思考を整理するみたいな使い方もできます

https://help.figma.com/hc/ja/articles/1500004362321-FigJam%E3%81%AE%E3%82%AC%E3%82%A4%E3%83%89
詳しく知りたい機能があった時には
ここまでざっくり抑えておくべき機能を紹介してきましたが、Figmaを使っていて使い方が分からない!という場面が出てくると思います
そんな時には、Figmaのヘルプページがオススメです
ほとんどのページが日本語に翻訳されており、大体のことが分かります
それでも分からない!という時には、Figmaコミュニティに入って有識者に質問するものありだと思います(プロフィールのDiscordリンクからご参加ください)
まとめ
ここまでFigmaの始め方をまとめてきました
基本的な操作は他のツールと大きく違わないのでデザイナーのみなさんは、ここまで読んでいただければ困らず始められるかと思います
日本語UIが実装され、大きな障壁である言語の壁もなくなりましたしね!
年末年始や冬休みの時間を使ってFigmaを触ってみましょう!
ここまで読んでいただきありがとうございました! もし気に入っていただければ投げ銭よろしくお願いします🍤 投げ銭でエビフライを食べに行きます
