
架空音声SNSアプリ「Voice」の新規登録UI,投稿フィードについて
こんにちは!UIデザイナーを目指しているダイチです!今回は、音声SNSの新規登録画面と投稿フィードUIについて考えてみたいと思います。音声SNSとしてUIのビジュアルだけに焦点して余白やサイズ感色合いなどについて考えたいと思います。
仮想音声SNSサービス「Voice」のUI
参考にしたSNS

X(Twitter),Instagram,stand.fm,Discord,カカオトークなどの新規登録,ログイン画面,投稿フィードを参考にしました。

Xのメインコンテンツはつぶやき(文字)なので、画面真ん中にたっぷりと余白をとり太文字のテキストフォントで文字を置くことにより、自然と視線がテキストに向くようになっている。他のSNSと比べて、アカウント作成ボタンが小さいが白い背景に黒いボタンのアカウントを作成を置くことで、コントラストが効いていて目立つようになっている。

Instagramは背景が綺麗なグラデーションになっており、テキストが少なくとても爽やかで綺麗な画面が特徴的だなと思った、Xとはターゲットとなる年齢層や性別が違うため?このような背景になっているのかな
Voiceの新規登録UI

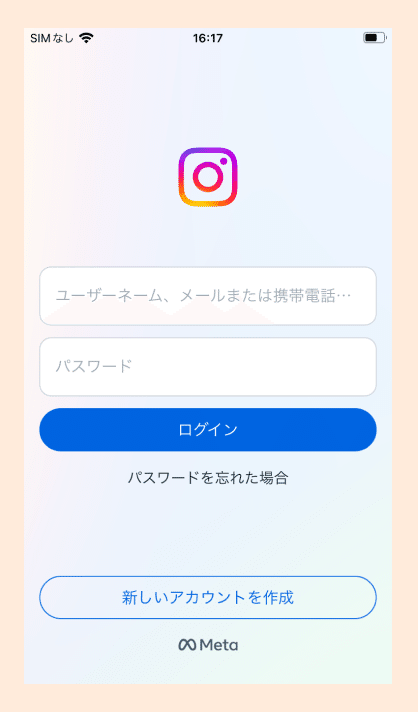
Voiceの新規登録UI
こちらが今回作成した、新規登録画面のUIです。
テキスト感はXを参考に、ボタンの幅などはInstagramを参考にしてみました。新規登録画面を作成して、学びとなった点は4つです。
ロゴを真ん中揃えで、サービス名を書かずに配置すると情報力が少なくなりとてもオシャレでスタイリッシュになる
メールアドレス・パスワードボックスの下に余白をつける
利用規約について
サードパーティでのアカウント作成
1.ロゴを中心に置く効果
文字ではなく、ロゴだけを配置することによって情報量を少なくし他のところへ視線を誘導させやすくなり、より目立たせたい物に視線を誘導することができる。おしゃれでスタイリッシュにもできるので、画面はスッキリして見えやすい。デメリットとして、サービス名が覚えづらくなることがあげられそう。
2.メールアドレスボックスの下に余白
メールアドレスボックスの余白を少なくしたほうが、まとまっていてすっきり見せることができるけど、ここにはエラーメッセージやヘルプテキストなどを表示させることがあるため、今回のUIに関しては余白を設けました。
3.利用規約について
新規登録の画面では、必ず利用規約やプライバシーポリシーなどの表記が必要になってくる。また、利用規約やプライバシーポリシーなどはタップすると読めるようにもなっており青色で表示することが多い
4.サードパーティでのアカウント作成
iOSの場合、サードパーティでのアカウント作成を表示するときは必ずappleアカウントで作成できるボタンを表示し作成できる導線を作っておくことが義務化されている。

また、新規登録の画面には既にアカウントを持っている方への導線として必ずログインできる導線を確保しておくのもマナーみたいです。
投稿フィードUI

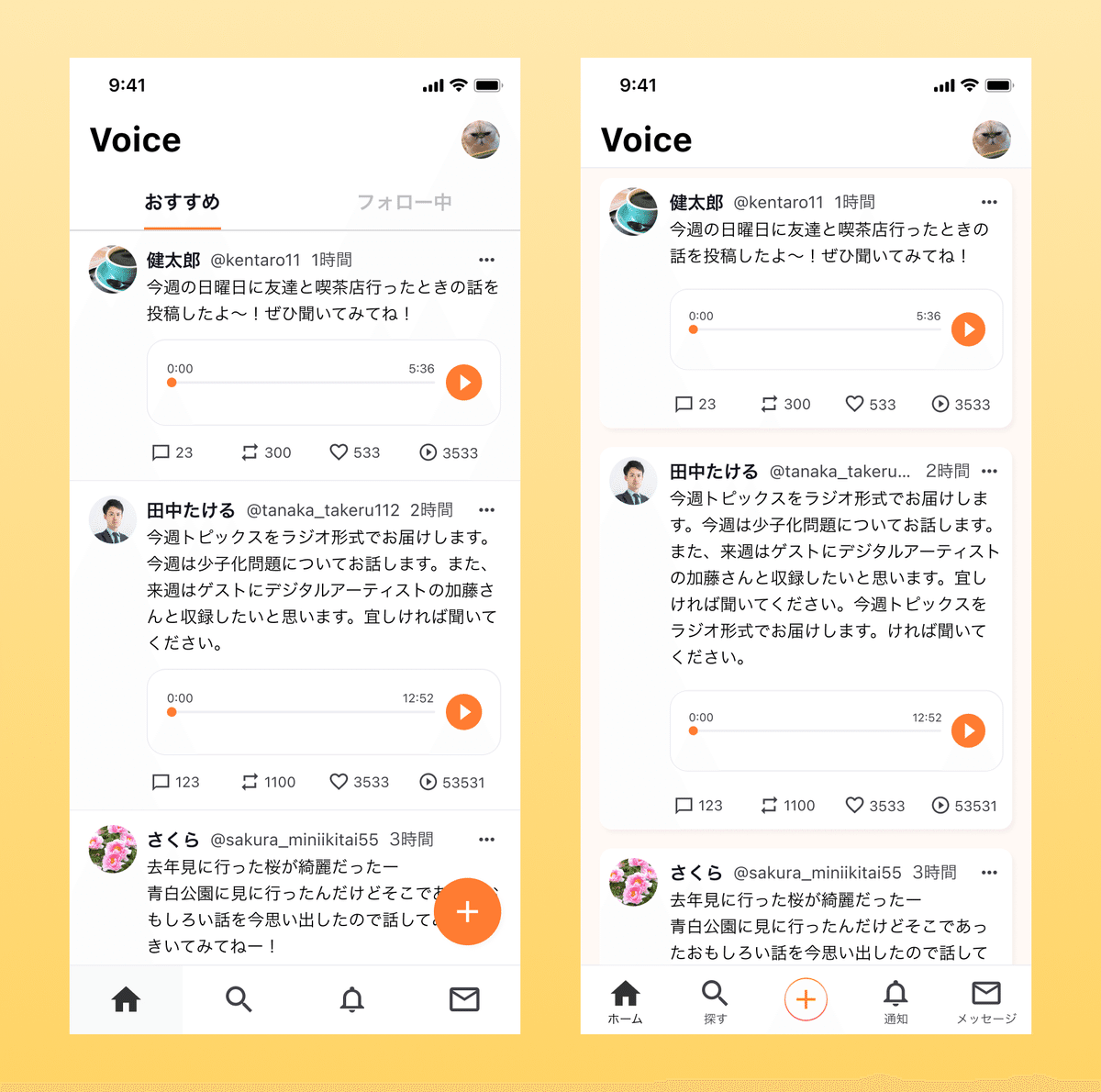
こちらが、今回作成した投稿フィードです。
左はXやStand.fm、Voicyを参考にして作成したもの、右はそれをカードタイプUIにして作成したものです。
2つとも、オレンジをイメージカラーとして作成しました。イメージカラーは画面全体に2割ほど入れると、他の要素の邪魔をしないで印象に残せます。アクションボタンなどにイメージカラーを配色すると収まりが良くなりやすいです。また色の数はシンプルに白、グレー、オレンジと3色で作成すると不必要な情報量を増やさずに画面を構成することが可能です。デメリットとしては、シンプルになりすぎることです。
文字のサイズや色で優先度を決める
この投稿フィードで大事になってくるコンテンツは、音声と内容のテキストです。UIで大切になってくるのは、コンテンツです。なので音声とテキストに余白やサイズを大きく割いています。また、テキストの中でも名前と中身の文章が大事なので、アカウントIDや投稿時間やいいねの数などの色はグレーにして、文章や名前は黒で配置しまたサイズを他のテキストより大きくすることで自然と視線を誘導するようにしています。
カードタイプのUI
写真左と比べ、右のカードタイプUIは1つ1つのコンテンツが見やすくカジュアルなUIに仕上げやすいのでUI全体を堅苦しくしたくない場合に置いて非常に有効なUIだと思います。デメリットとして、カードタイプは余白を大きく使うのでカードの中に書ける情報が少なくなってしまいます。今回は音声SNSなのであくまでも一番重要なコンテンツは音声です。なので、音声SNSの場合はカードタイプUIもとても相性がいいと思います!
引き続き、音声SNSアプリVoiceの作成を続けたいと思います。
読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
