
【ブロガー必見】リピート率爆上げ!ユーザーの視線の動き❸法則
|読了目安 : 1分30秒|

Webコンテンツを作る際に人間の視線の動きを意識したことはあるでしょうか。人間の視線の流れを知ることはユーザビリティの高いサイトを作るのにも役立ちます。
今回は「人間の視線の法則」について見ていきましょう!
❶ Zの法則
昔から、印刷業界、Web業界では「Zの法則」というものがよく知られています。これは以下の図のように、Zを描きながら、人間の視線が移動するというものです。

この法則に科学的な根拠はありませんが、コンビニの商品の陳列などにも活用されています。
❷ グーテンベルク・ダイヤグラム
「グーテンベルク・ダイヤグラム」は古くから使われている欧文書体における人間の視線の動きで、活版印刷技術の発明者ヨハネス・グーテンベルクが由来になっています。

図のように③、④の領域にある情報は一定程度読み流されており、「人間が全ての情報に目を通しているわけではない」ということを表しています
ちなみにこちらも科学的な根拠はありません。
❸ Fの法則
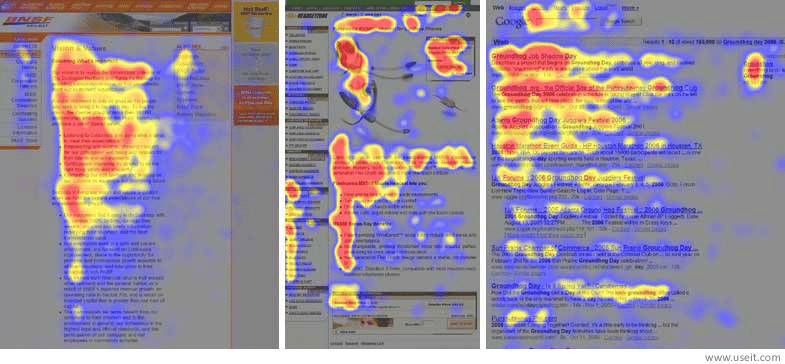
2006年にユーザビリティ研究の第一人者ヤコブ・ニールセン教授が、233人の顧客を対象に行った調査によると、顧客がWebページを見るときは、以下の図のようにアルファベットのFを描くように見ていることがわかりました。

① 顧客ははじめにコンテンツの上部を水平方向に視線を動かす。
② 次に①の少し下を少し短く水平方向に動かす。
③ 最後に、顧客はコンテンツの左側を素早く垂直方向に動かす。これは素早いスキャニングで全てに目を通しているわけではない。
ニールセン教授は、ここ閣はコンテンツのテキストを単語ごとに全てを読むことはなく、最初の2段落で最も重要な情報を述べなくてはならない。と言っています。
✔︎ まとめ
3つの法則以外にも、スキャニングの法則はまだまだ見つかっています。現代では、スマートフォンで情報を得る機会の方が圧倒的に多くなり、スマートフォンのスキャニングの法則も意識することが必要なのではないでしょうか。
コンテンツを作るものは、今一度ユーザーの視点に立ち返ることが大切だと言えます。
この記事が気に入ったらサポートをしてみませんか?
