- 運営しているクリエイター
記事一覧
htmlとcss その2
前回の続きです。
<html>・・・</html> の中は(前回<body>タグは説明しましたが、通常は、<head>タグと<body>タグの2つで構成されます。
<head>タグではタイトルの他に前提条件など、いろいろなことを指定出来ます。
詳細はネット上に沢山の説明サイトがありますのでここでは取りあえず割愛します。
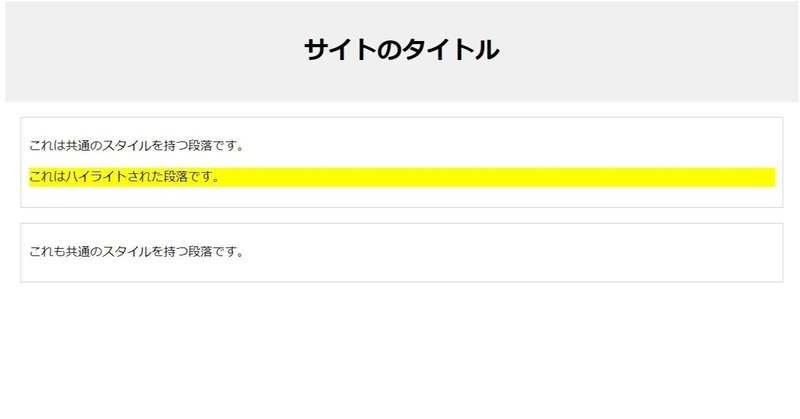
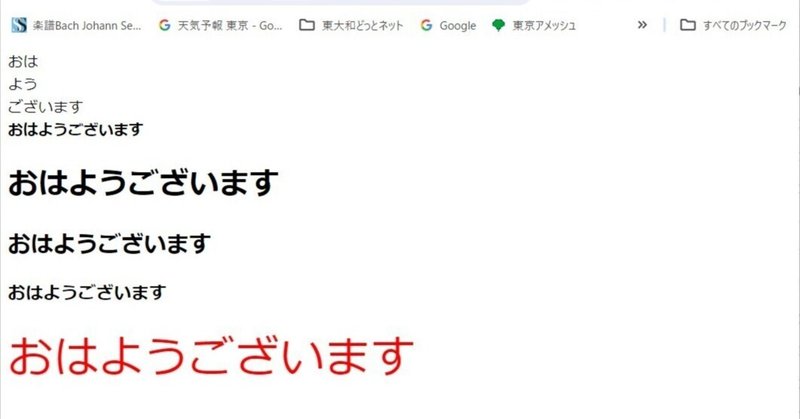
htmlのテキストファイルだけである程度は表現できます。下記のようにノートパ
RSS-FEEDのテスト投稿(通常RSSテスト用)
【とりあえず解決】記事の文章に続けて画像を入れるとOK。間を開けて画像を入れるとNGでした。
noteのRSSフィードを取り込んでいるときに画像がうまく取り込めません。
そのテスト用の投稿です。
もう一つマガジン単位の記事のRSSについてもテスト中です。
上の図が取り込めるか否かのテスト中です。
クリニックのホームページ作成その2
今回頼まれたクリニックのWebサイトは、サークルや同窓会などのHP以外で実施するのは初めてです(Lightningのサイト構築はなんどとなく経験はありますが全てボランティアでした)。
ということで、かなり真剣になりますね。
やはりこう言う立場で実施しないと身に付かないと感じてます。
Youtubeで再履修しているとキチンと知らなかった事がかなりあります。
Youtubeのサイトは
👆この方の
lightningのスライドショー部分の拡大縮小制御
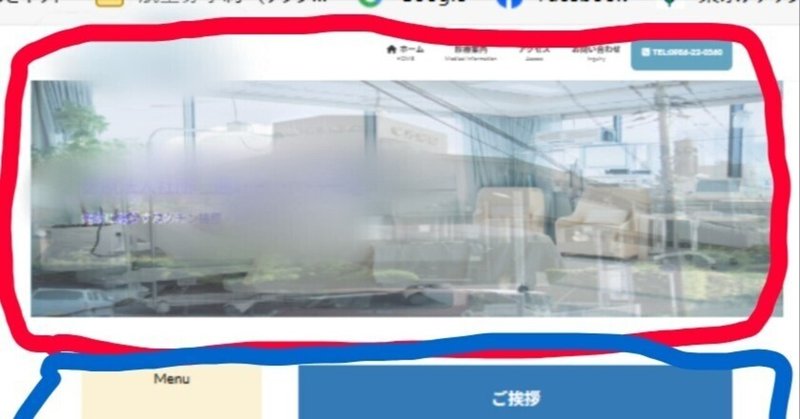
Wordpressの代表的な(無料)テーマのlightningで、キライなところがあります。
それは、ブラウザ表示しているときに、マウスのスクロールキーで(くりくりっと)拡大/縮小表示すると、スライドショー画像の部分が縮小表示になりません。
これは根本的におかしい(と私は思います)。
そこで、ネットでいろいろと検索すると、これもまた追加CSSでコントロール出来ると、出てきます。
以前は上記のク
Wordpress-lightningのモバイル表示
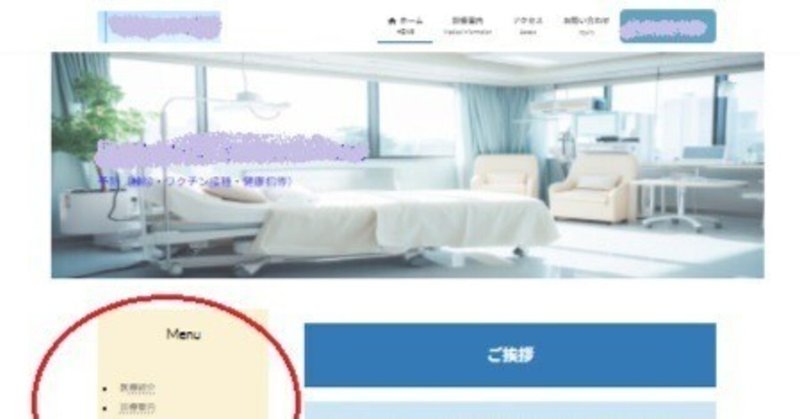
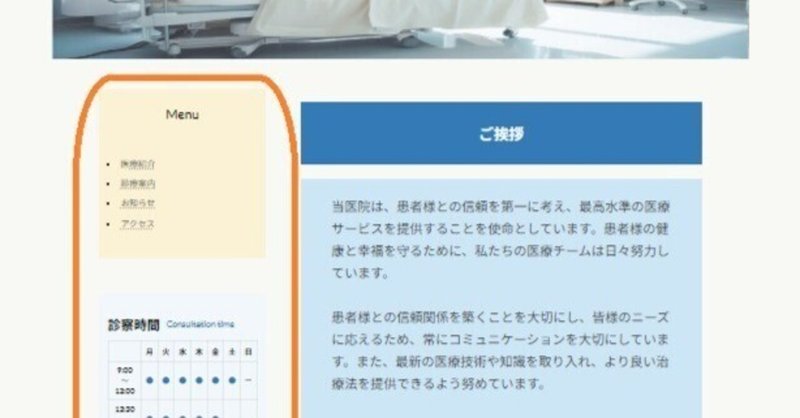
クリニックのホームページでは、トップページを2列にして、左のサイドにメニューと診療時間がなどを表示しています。
しかし、これらの情報はメインの列(右の列)の下方にもあります。
モバイル表示の時は、メインの列が表示された後に左サイドの表示が出てきますので、モバイル表示では左サイドの内容は表示したくありません。
そこで、ネット検索すると・・・
出てきます。追加CSSでコントロールです。
しかし、C
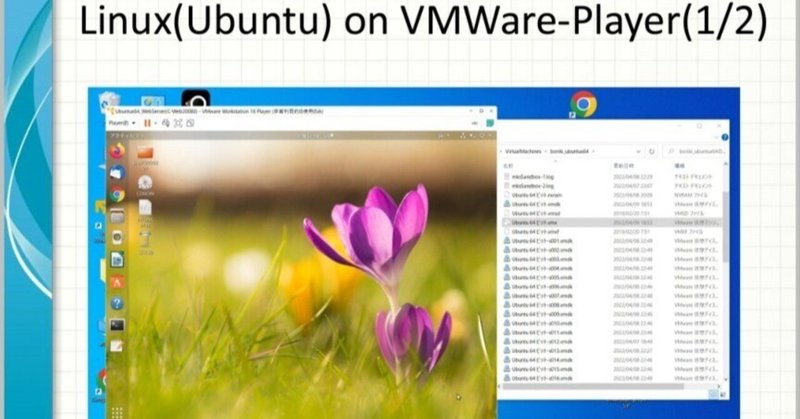
Vmware playerでWebサーバー
ホームページの製作やテストではサーバーが必要です。レンタルサーバサーバーを借りるのが一番手っ取り早いですね。月々数千円で借りれます。
しかし、貧乏性の私は、自分のパソコンの中にサーバーを建てます。いろいろと勉強にもなります。
そこで、私がいつも使っている、
Vmware playerの紹介です。
ハードウェアはノートパソコン。
ホストOSは、Windows。
仮想化ソフトウェアが、Vmware
Webサーバーとブラウザ
備忘録として・・・
ホームページを製作するときに欠かせないのがWebサーバーとブラウザ(クライアント)です。
むかし、クライアントサーバー(CS)システムという言葉が流行りました。
そこで、かつてCSシステムの説明のために作成したPPTから抜粋しました。
①ブラウザからのリクエスはURLを通してサーバにリクエストします。
②サーバではURLをWEBサーバのApacheが解釈し、リクエストされた
クリニックのホームページ作成🔰
ホームページは(独学で)25年ほど前から作成して遊んでいたが、今回クリニックのホームページ作成を頼まれた。
でもまだ初心者🔰です。
昔はテキストエディタで、HTMLをゴリゴリと書いていたが、今はHTML/CSSを駆使して作成した動的なサイトが多いようですね。HTML/CSSで作るんだったらツール(VisualCode)がありかなり便利になってますね。
またはWordpressという有名なCM