
htmlとcss その2
前回の続きです。
<html>・・・</html> の中は(前回<body>タグは説明しましたが、通常は、<head>タグと<body>タグの2つで構成されます。
<head>タグではタイトルの他に前提条件など、いろいろなことを指定出来ます。
詳細はネット上に沢山の説明サイトがありますのでここでは取りあえず割愛します。
htmlのテキストファイルだけである程度は表現できます。下記のようにノートパッド(メモ帳)で書いて、test2.html というファイル名で保存してください。
<html>
<head>
<title>
htmlの例題
</title>
</head>
<body>
おは<br>よう<br>ございます<br>
<b>
おはようございます
</b>
<h1>
おはようございます
</h1>
<h2>
おはようございます
</h2>
<h3>
おはようございます
</h3>
<font size="48" color="red">
おはようございます
</font>
</body>
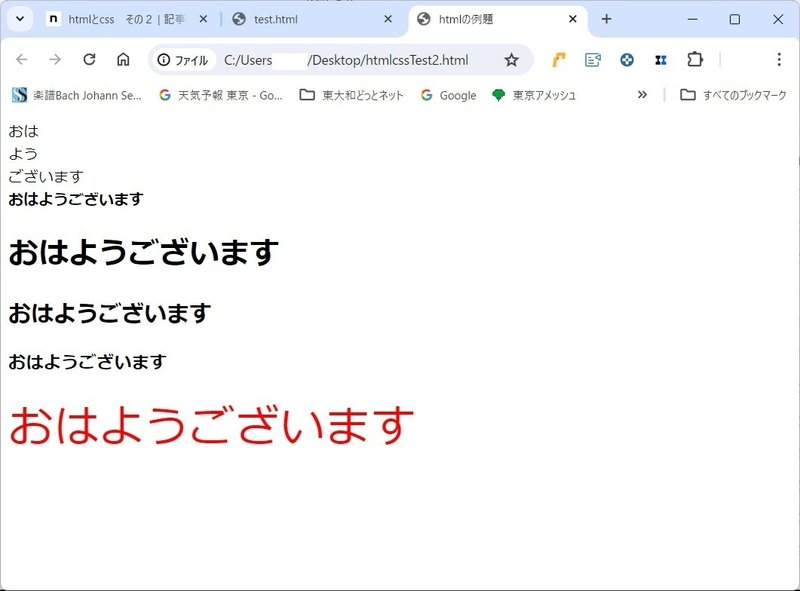
</html>エクスプローラーでそのファイルをダブルクリックしてください。

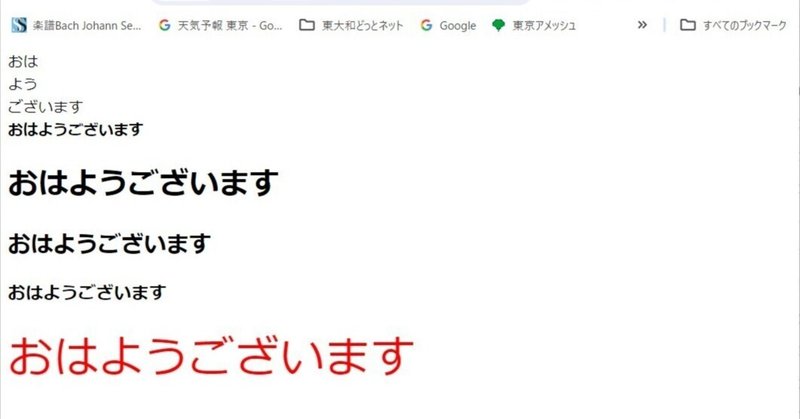
上図のように出ましたか?
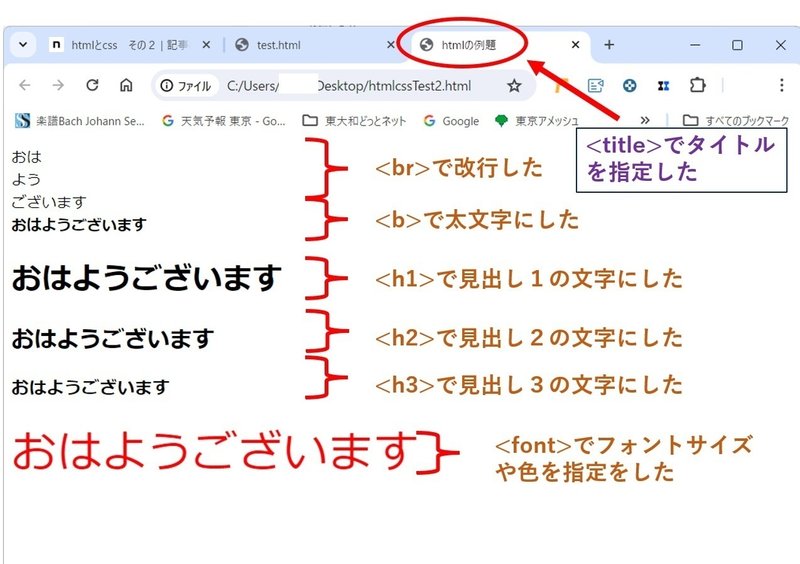
htmlの各タグは下記のように作用してます。

次の記事では、これを、html+cssで表現します。
この記事が気に入ったらサポートをしてみませんか?
