
5分で読める!6種類の欧文フォントを徹底解説してみた。
こんにちは。ずしみです🐶
夏も終わりすっかり寒くなってきましたね🍃みなさん体調はお変わりないでしょうか?
近年では某ウイルスが猛威を奮っていますが....🦠😢
季節の変わり目はウイルスに限らず体調を崩しやすい時期ですので、美味しいものを沢山食べて体力UPしていきましょう💪(個人的には「キノコ」や「人参」がオススメです🍄🥕)
さて、早速ですが
今回は「ノンデザイナーズデザインブック」の「フォント編」について自分なりにまとめてみました!
そして、なんと今回の記事で「ノンデザイナーズデザインブック」のまとめ記事が最終回を迎えます!ここまで読んでくださった方ありがとうございます😭✨
前回までの記事は下記リンクから読めますので、まだ読んでないよ〜という方は是非読んでみてください😊
はじめに
私事ですが、この話を知った時「そもそもフォントに種類とかあったの!?」というのが最初の感想です😨笑
しかし、「フォント」の特徴や使い方を知ることで、よりメッセージ性のあるデザインが作れるようになってきたなと感じます。
まだフォントについて知らない人は、「フォント」について知ることで絶対に今までよりも良いデザインになると思います✨👀
既に知っている方も、初心の気持ちを思い出して見ていただけると嬉しいです♪
6種類のフォント特徴&おすすめ使用法
フォントの種類は大きく分けて「6種類」に分けられます。
そのどれもが、違う特徴やイメージを持ちます。
今回は、「フォントの見分け方」と、それぞれのフォントの「由来」や「最適な使い方」も一緒にまとめてみました!
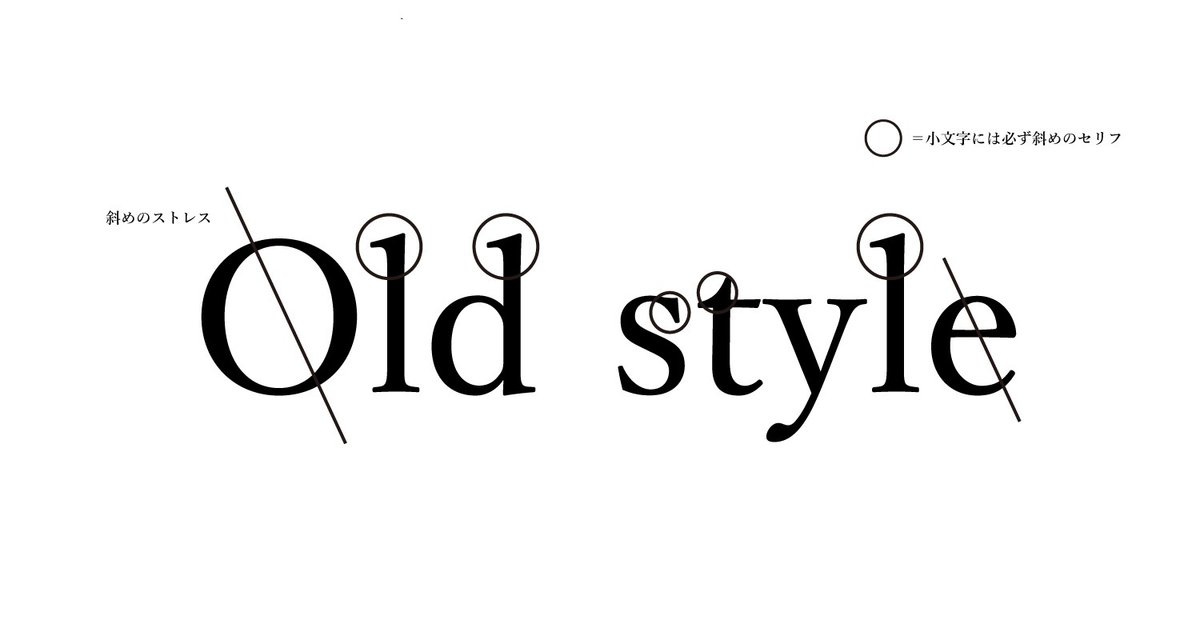
1.Old style(オールドスタイル)

由来:
写本筆記者の手書き文字に基づいています。
オールドスタイルをよく観察すると、手に持ったペンで書いた風に見える。
特徴:
・必ずセリフがある。
・小文字のセリフは必ず斜めになっている。
・斜めのストレスを持っている。
オールドスタイルとは「ベーシック」な印象を持つ。
最適な使い方:
オールドスタイルとは「1番ベーシックなフォント」になります。
本文やボリュームのある文章、集中して読ませたい文章に使用すると、ユーザーが無駄に気が散ることがなく内容に集中して読むことができる。
2.Modan(モダン)

由来:
人文主義者のペンのストロークを再現したもの。
しかし、時代が進むにつれ活字の構造も変化し現在の形になった。
特徴:
・必ずセリフがある。
・小文字のセリフは必ず真横になっている。
・縦のストレスを持っている
・文字ストロークの太さの推移が大きい。
モダン書体は「クールでエレガント」な印象を持つ。
最適な使い方:
タイトルや、大きな文字サイズを使用する時に最適です。
モダン書体は、インパクトのある印象がある為、目を引かせたい文に使用するのが最適です。
3.Slab serif(スラブセリフ)

由来:
産業革命時、初期の広告製作者がモダン書体を一層太くして使用した
西洋文明のエジプト。ブームの時期に人気が出た為、このカテゴリーの書体の名前にはエジプト風の名前を持っている。(メンフィス・カイロ・スクラブ等)
特徴:
・必ずセリフがある。
・小文字のセリフは必ず真横になっている。
・縦のストレスを持っている
・文字ストロークの太さの推移があまり無い。
スラブセリフ書体は「スッキリ・単純」な印象を持つ。
最適な使い方:
モダン書体よりも単純な印象を持つ為、読ませたい本文等に使用出来ます。(※オールドスタイルよりもストロークが太い文字の為、若干暗い印象になりがち)
子供向けの媒体に良く使用されます。
4.Sans serif(サンセリフ)

由来:
San(サン)=フランス語で「〜がない。」という意味その為、サンセリフ書体にはセリフが無い。書体の進化の後期に登場した書体の為、20世紀に入るまであまり普及しなかった。
特徴:
・必ずセリフが無い。
・太さの推移が無いため、ストレスが無い。
・文字ストロークの太さの推移が無い。(モノウェイト=太さが一定)
サンセリフ書体は「力強い」印象を持つ。
最適な使い方:
サンセリフ書体にはファミリー(書体の太さの種類)がたくさんある為、タイトル・本文どこにでも使用する事が可能です。
Optima(オプティマ)
サンセリフ書体だが、ストロークの太さに少しの推移を持つサンセリフ書体。
である。ページ上で他の書体と使用する際にバランスをとるのが難しい為、使用する際は特に慎重になりましょう。
5.Script(スクリプト)

由来:
カリグラフィ用のペンや筆等、手書き文字のように見える書体が全て含まれる。
特徴:
・手書き風の文字
スクリプト書体は「ファンシー」なイメージを持つ
最適な使い方:
基本的には「長文」や「全部を大文字」で使用しない方が好ましいです。(デザインによっては使用が望ましい場合もあります。)
アクセント、大きな文字で使用するのが好ましいです。
スクリプト書体は、華やかな見た目の為あまり多く使いすぎるとバランスの悪いデザインになってしまいます。また、可読性があまり良くない為本文等の読ませたい文章には使わないようにしましょう😨
6.Decorative(デコラティブ)

特徴:
パッと見てわかる通り華やかな装飾が施されている書体。
華やかで使い安く目立つ書体だが、その華やかさから使用できる場所が限られてしまう。
最適な使い方:
基本的には「長文」では使用しない方が好ましいです。(デザインによっては使用が望ましい場合もあります。)
華やかで装飾の多い書体の為、タイトルやアクセント、大きな文字で使用するのが好ましいです。
おまけ 〜ローマン体 と イタリック体〜
同じフォント種類の中でも、フォームが少し違うものも存在します。
それが「ローマン体」と「イタリック体」です。
ローマン体=ベーシックなフォーム。上下に真っ直ぐ立っているようなかたち。
イタリック体=ローマン体を傾けたような斜めのフォーム。
通常はローマン体を使用し、単語や目立たせたい1文だけにイタリック体が使用される場合が多いです👍
最後に
今回の「ノンデザイナーデザインブック」最終回の記事は【フォント編】どうでしたでしょうか?👀
私自身UIデザインを独学で勉強して転職しましたが、VECTORに入社した時点でのフォントの知識は「0」でした!!!😨
もはやフォントにそもそも種類とかあるんだー的な....
’’ゴシック体=目立つ、明朝体=綺麗め’’ぐらいの知識感でした😨(実話)
でもこの本を読んでから「フォントの性質を踏まえた最適な使い道」や「複数フォントの組み合わせ」が少し理解出来てきた気がします!(知識レベル0→1になった感じですね。笑)
これを踏まえて、もっとフォントを深く理解したい人や興味がある人は「フォント専門の本」や「バナーやフライヤー解説の記事」等見てみるともっとフォントについて詳しく理解を深めてもっと素敵なデザインになってくるかと思います。
(知り合いの先輩デザイナーの方がオススメしてくれた本をみなさんにも特別に共有しておきます・・・・👩💭)
先輩デザイナーの方おすすめのフォント専門本↓
バナー,フライヤーを作成する時のフォントの活用方法が乗ったおすすめ本↓
今後も、奮闘記をゆるーく発信していきますので是非見てもらえると嬉しいです✨
次回の奮闘記は「未経験から入社して1ヶ月間の実際に私が感じた事や体験談」を皆さんにお届け予定です😊✊
ぶっちゃけ、毎日わからない事だらけで必死な日々でしたが,,笑
その中でも、実際に働いてみることで、独学だと知ることができなかった新しい学びもあったので、そこの部分や当時の私の実際の気持ちとかを皆さんにシェアできたらな〜と考えています。
私の奮闘を応援してくださる方📣(笑)や面白かったよ!という方がいましたら、是非スキ🫶やフォローよろしくお願い致します。
最後にこの本のURLも記載しておくので興味のある方は読んでみてください♪
記事を読んでVECTORで「話を一回聞いてみたい!」等少しでも興味を持ってくださった方は、是非お気軽にご連絡ください😊💐
この記事が気に入ったらサポートをしてみませんか?
