「AIとUIデザイン」 ユーザーの気持ちを動かすAIの見せ方って?疾病予測アプリ開発の裏側をご紹介!
こんにちは、Wendyです。私はプロダクトデザイナーを経て、現在はデジタルソリューションに関連したUI/UXデザインを担当しています。
AI(=人工知能)は、スマートスピーカーやロボット掃除機など身近なところで活用されているテクノロジーです。
最近は絵を描くAIも話題になっていますね。UIデザイナーとしてAIに関わる機会も、増えてくるのではないでしょうか。
Webサイトのチャットボットや音声エージェントなど、AIと人のインターフェースを心地良い関係にするためには、どうすればいいのか?何に気をつけてデザインすればいいのか? とても悩みます。
そこで、この記事では、実際のアプリケーション開発の際に、試行錯誤しながらデザインして気づいたことを紹介したいと思います。
1. 疾病リスク予測アプリについて
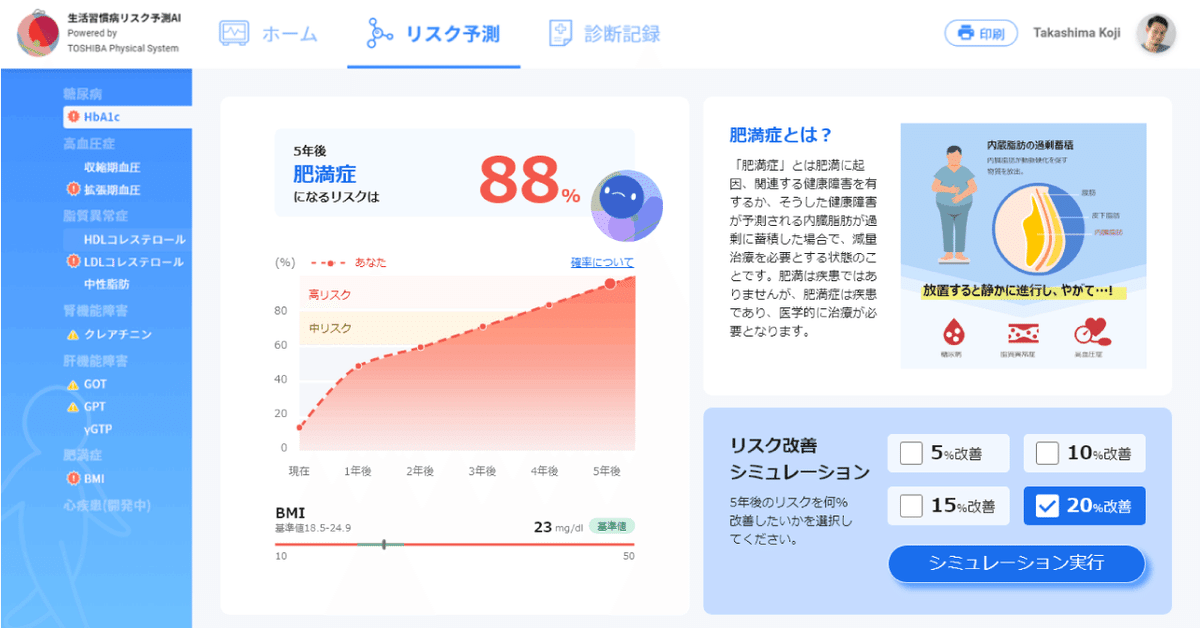
今回デザインしたのは、「疾病リスク予測アプリ」というものです。自分の健康診断データから将来どのような疾病になるリスクがあるのか、東芝のAI技術によって予測することができます。

「5年後の肥満症になるリスクは88%」といったように、ユーザーに具体的な数値で予測結果を示すことで、今の状態が将来どう影響するのかリアルに感じてもらい、リスクを下げるための行動を促します。
(※この技術は健康アプリや、保険会社、クリニックのサービス通じて提供されるものです。)
2. 単に数値を示すだけではいけないのか?
AIが予測した結果をどのようにユーザーに示すと良いでしょうか。単に画面に見やすくわかりやすい文字で表示するだけでは、このアプリが目的とする、ユーザーの行動変容につながるほど結果に関心を持ってもらえないかもしれません。
そこで、保健師さんが隣に座り一緒に診断結果を見ながらアドバイスをしてくれるシーンを思い浮かべました。

柔らかい語り口ではあるけど、伝えるべきことははっきりと分かりやすく伝えてくれる、保健師さんの優しいながらも頼もしい、そんなコミュニケーションの形がいいなと思いました。
3.ロボットでもなく、人間でもない形をデザインする
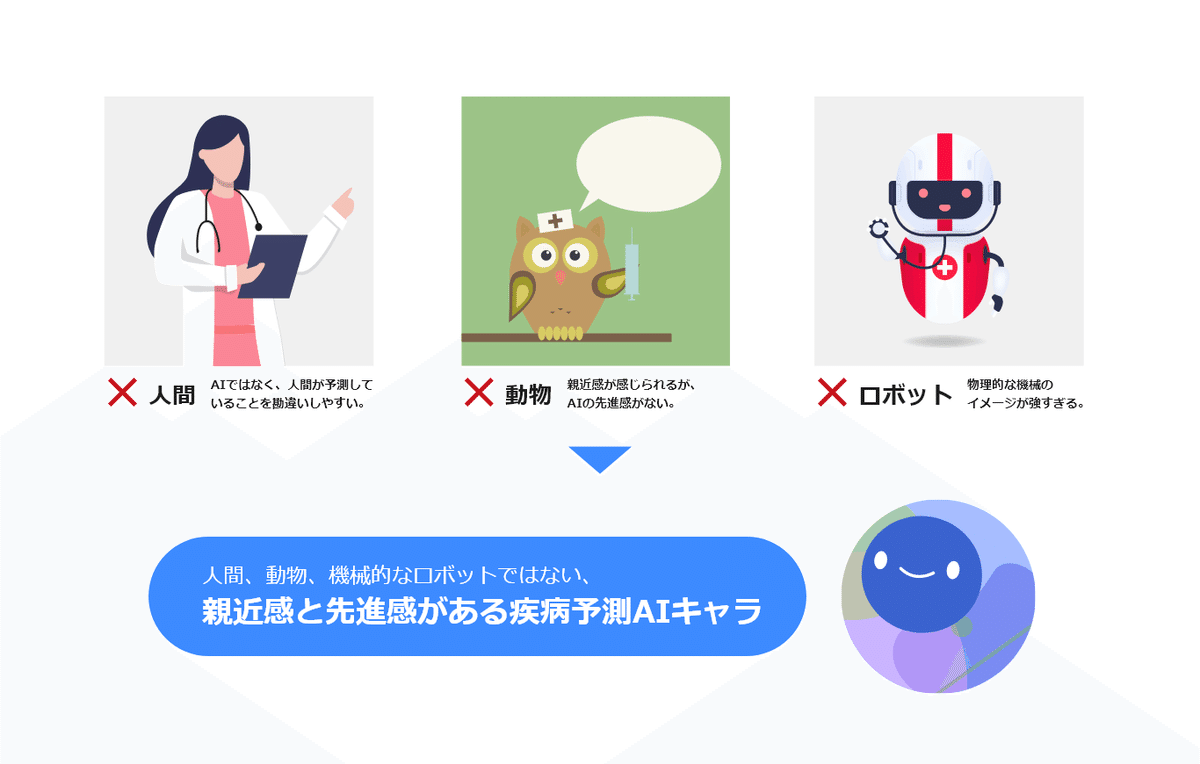
裏で動くAIを、ユーザーにコミュニケーションの相手として意識してもらうことで、深いコミュニケーションができると考えました。そこでAIを具体的にキャラクターという形で可視化しました。キャラクターは、ユーザーが親しみやすさや安心感を与えること、またAIだと感じるかをポイントにデザイン検討しました。いくつか方向性の違う案を出しながら、狙いたい方向になるまで試行錯誤しました。
人のキャラクターだと、コンセプトである保健師さんのイメージは表現できますが、AIが予測した結果を伝えているとは感じません。ロボットらしい形にすると、AI感はありますが、機械っぽさが強く、なんとなくユーザーとの距離感を感じます。また、ロボットや機械にネガティブな(信用できないような)印象を持つ人もいるかもしれません。

そこで、人間でもロボットでもない中間、抽象的な表現にしました。優しいけれど、少し先進的な雰囲気や知的な印象のある、そんなデザインです。

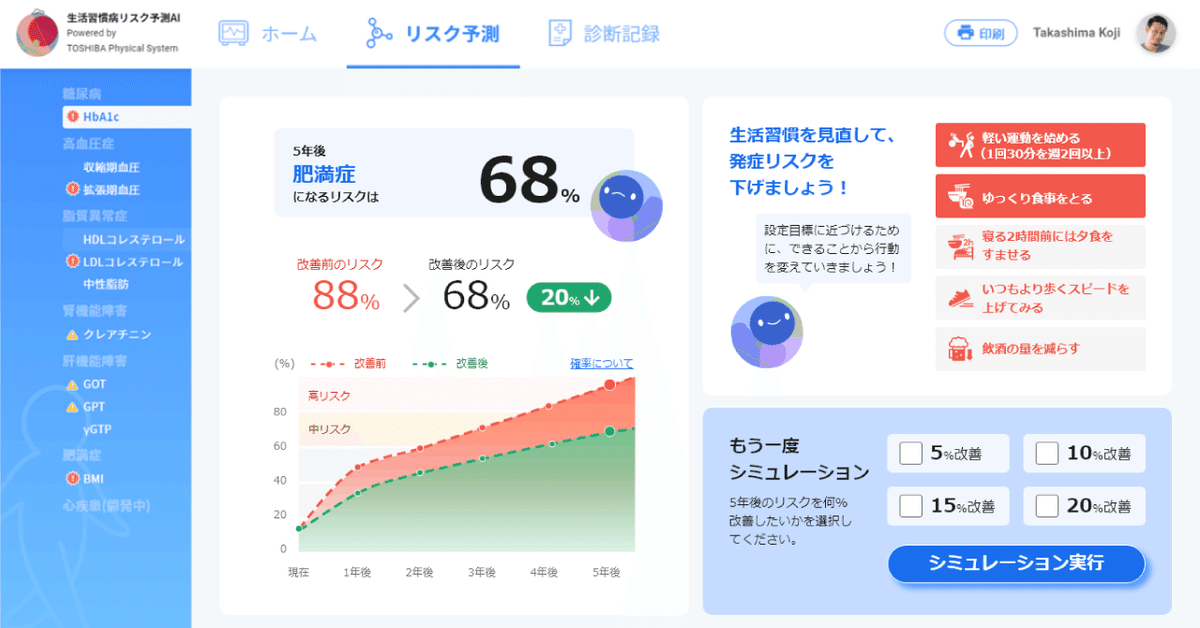
4.言葉の使い方も体験デザインの大切な要素
AIとの対話を心地よい体験として提供するためには、その語り口、つまり適切な表現で情報を提供し、行動を促すための言葉や文章も、このアプリをデザインする上でとても重要な要素です。具体的にはあいまいな表現を無くすことや、語り口のトーンを全体で統一することを心掛けました。
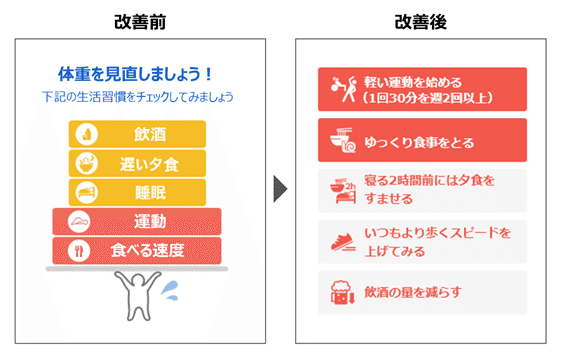
例えば、リスクを下げるために何をすればよいかのアドバイスは、以前のバージョンでは「運動」や「食事のスピード」のように、日常生活の中で注意すべき点をシンプルな言葉とアイコンで表現していました。簡潔に見せるために省略したのですが、これでは具体的に何をどれぐらいしなければならないか分かりません。そこで、より具体的に「軽い運動(1回30分を週2回以上)」や「ゆっくり食事をとる」といった表記に改めました。

5. 伝えたい情報をユーザーの心に残すためのインフォメーショングラフィック
インフォメーショングラフィックについても、今回のコンセプトに沿うよう注意深くデザインしました。
特に悩んだのは、疾病リスクを下げる行動を起こしてもらうために、疾病リスクが高いままだと、体にどんなことが起きるのかを伝える方法です。強い恐怖感は与えないように優しい印象でありつつも、きちんと注意喚起できるようなバランスを目指しました。
将来の健康について危機感をもってもらうためには、恐ろしい未来を想像させるような方法もあると思いますが、与える恐怖感が強すぎると、気軽に使いたいと思わなくなってしまったり、AIに対して不信感や拒否感を持ってしまったりするかもしれません。いかにポジティブな気持ちを喚起して健康改善の行動につなぐか考えました。

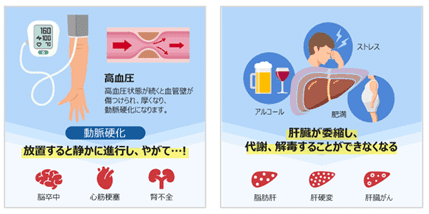
例えば、左の動脈硬化を説明するイラスト。動脈硬化については世の中にたくさんの分かりやすい情報がありますが、このアプリでは、ユーザーにとって一番大切な情報を選んで可視化し、専門用語を多用しない簡単な説明を加え、説得力のある情報提供となるよう工夫しました。また、ユーザーがこれらのリスクにハッと気づくような、構成の工夫や表現の強調を行うことで注意喚起しています。
6. 最後に
ここまで読んでいただきまして、ありがとうございました。この案件に関わり、ヘルスケア分野でAIを活用するには、エモーショナルな面も、ユーザビリティの一つ大事な要素になると感じました。今後もユーザーの心理に着目しながら改善を加えて、よりよい形に進化させていきます。
製品についての詳しい内容はこちら:
予防ソリューション | 精密医療 | 東芝 (global.toshiba)
ライター:Wendy