
東芝UIデザインチームの魅力をWEBサイトに詰め込んでみた
こんにちは!東芝UIデザインチームの青木です。
私は2年半前に美術大学のデザイン学科を卒業し東芝に入社しました。今はデザイン部門で社会インフラ全般のUIデザインのお仕事に携わっています。
皆さんは「東芝」と聞くと、どのようなイメージを持たれますか?
私は、社会インフラ、半導体、電力事業等と、事業内容から真面目でちょっと堅いイメージを持っていました。皆さんの中にも、同じような印象を持たれている人もいるのではないでしょうか?
しかし実際には、それとは全く違うものでした。チームの雰囲気はすごく温かみがあって、冗談も交えながら楽しんで仕事をしていて、いい意味でのギャップを感じて、ここで働いてみたい!と直感的に思いました。
今回、UIデザインチームのサイトをつくる機会を得て、入社3年目の私が、これまで発信されていなかった、東芝のデザイン部門の魅力を詰め込んで、「お堅い」と思われている皆さんの印象を覆したいと思いデザインに取り組みました!
1. サイト制作への想い
このWebサイトをどのようなデザインにすべきなのか、また自分自身がしたいのかを考えた時、私が学生時代、東芝デザイン部門のインターンシッププログラムに参加して感じたことや、入社してUIデザインチームに配属された当初のことを思い出しました。
インターンに参加している間、仕事中や休み時間に聞こえる社員たちの他愛もない会話から、先輩後輩の関係に家族みたいな温かさを感じました。一方で、会社説明会やデザイン部門メンバーと直接話せる場面では、デザイナーたちの仕事に対するこだわりを聞かせてもらえ、誇りや熱量を感じることができ、この人たちと働いてみたい!という想いが強くなりました。
入社してからも、役職の上下に関係なくフラットに接してくれて、どの先輩も1から丁寧に教えてくれたり、新人の意見も否定せず尊重してくれたり、頑張ったことは些細なことでも評価してくれたりと、技術面だけでなく内面も尊敬できる仲間に囲まれているな~と日々温もりを感じています。
そして、電力や交通、水道といった社会インフラを構成する様々な業種/業務の、スマホアプリのUI開発やWebサイトデザインなど、幅広い分野で様々な仕事をさせてもらっていています。それまで知らなかった私たちの日常生活を支えるインフラの舞台裏を見ることができ、温かな環境の中でワクワクしながら楽しく働いています(^^)
だからこそ、このサイトのターゲットとしているインターンシップへの参加を考えている学生さんや、入社を検討している方々にも、私がここで働いていて感じている ”温かみ” や ”楽しさ” を直感的に感じてもらいたいな~という想いに至り、外からはなかなか分からない、その雰囲気を少しでも伝えられるようなサイトづくりをしよう!と取り組みました。
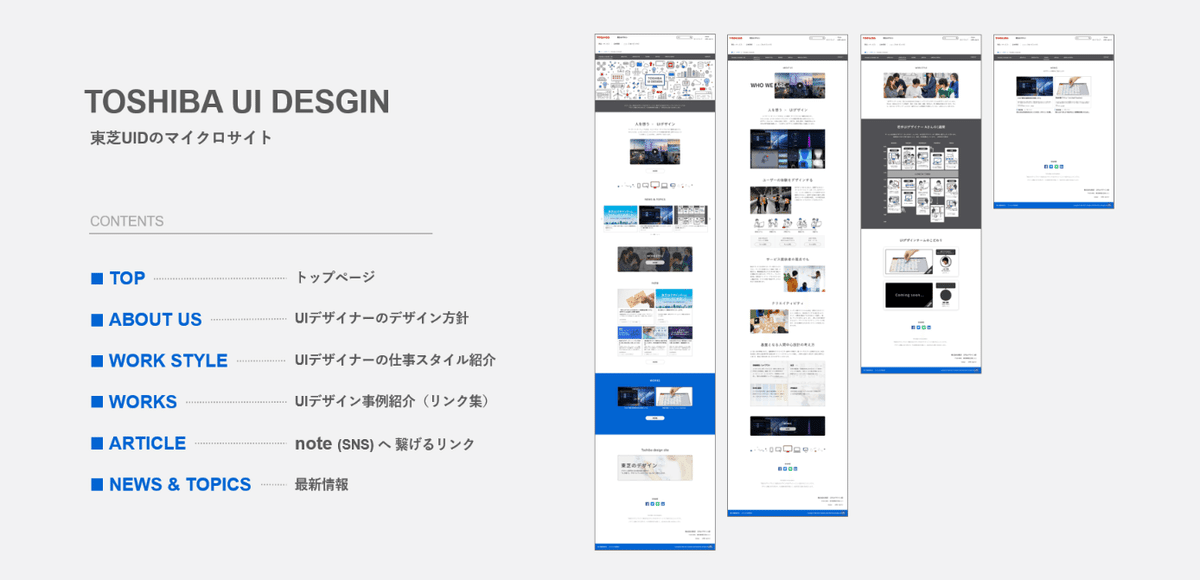
このサイトは、6つのコンテンツで構成しています。

中でも特にこだわって制作したページ2つをピックアップしてお話しします。
2. “温かみ”や“楽しさ”を直観的に伝えたい
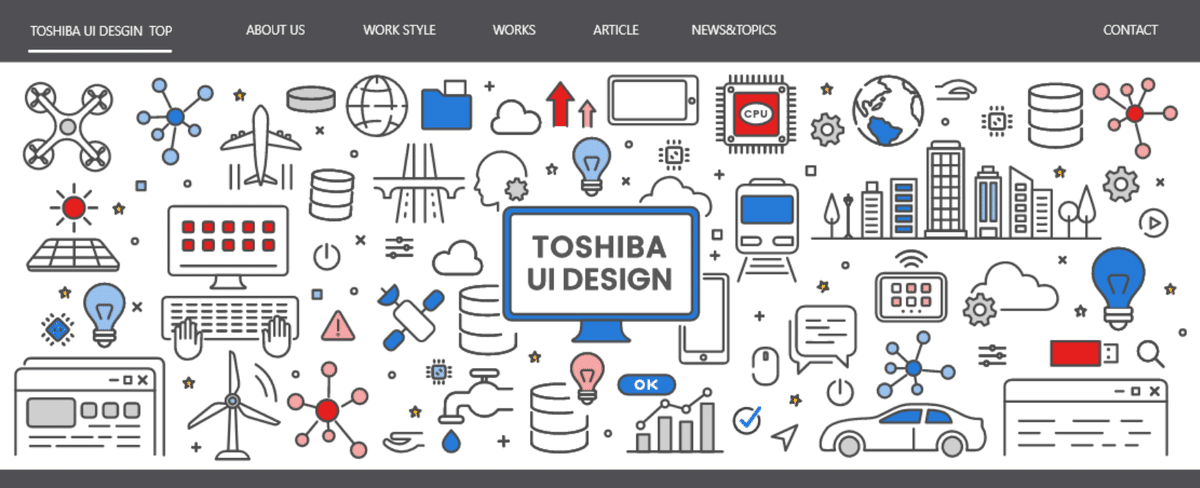
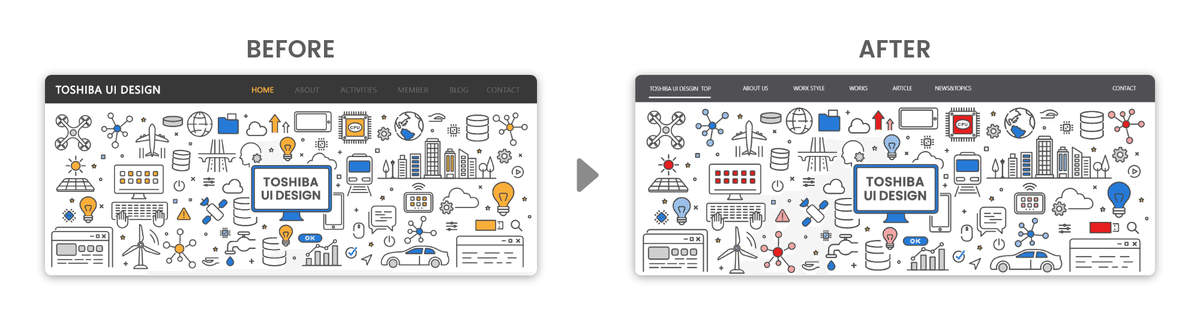
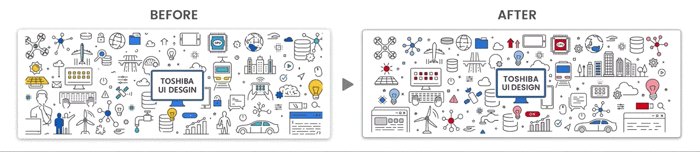
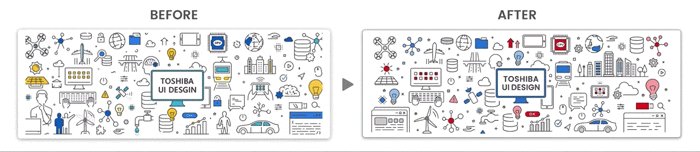
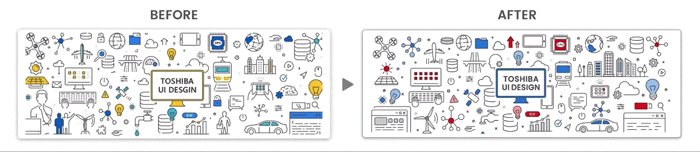
1つ目のこだわりポイントは、「TOP」ページの一番上にあるキービジュアルです。
このサイトでのトップページは、サイトに訪れる際に多くの人が目にするページなので、私が1番伝えたい ”温かみ” と ”楽しさ” が伝わるように試行錯誤しました。

【イラスト】
全体的に線画表現にして、角の取れたやわらかいテイストにすることで、お堅い印象からの脱却を目指し、「あれ、自分が知ってるような東芝とはなんか違うぞ…?!」といったようにギャップと親近感(温かみ)を感じてもらえるようなイラストにしました。 (東芝UIデザインチームが関わっている社会インフラ関連のお仕事がモチーフです。)
【カラーリング】
初めは、「一般的な東芝の印象とは違う感」をより強調させて、“楽しさ”を伝えるためにと、“黄色”をベースに補色の“青”を入れるという案を検討していました。
しかし、東芝が発信するwebサイトとして、「一般的な東芝の印象とは違う感」の演出と「東芝ブランドのアイデンティティ」をどうバランスすべきか?で悩みました。制作チームで議論した結果、今回は形で伝えたい雰囲気やいい意味でのギャップを、色で東芝らしさを表現しそれらを両立することにしました。色の比率や明度を調整し、制約の中でも“温かみ”や “楽しさ”が伝えられるように工夫しました。

【モーション】
UIデザイナーたちの、こだわりや誇りを持ってモノづくりに取り組んでいる様子を表現するため、イラストにモーションをつけました。TOPページの一番上にくるものとして、しばらく見ていても煩わしくない心地よい動きとはどんな動きやスピード感であればいいのだろうか?と、トライアンドエラーを繰り返しながら調整していきました。

3. 仕事している様子をリアルに伝えたい
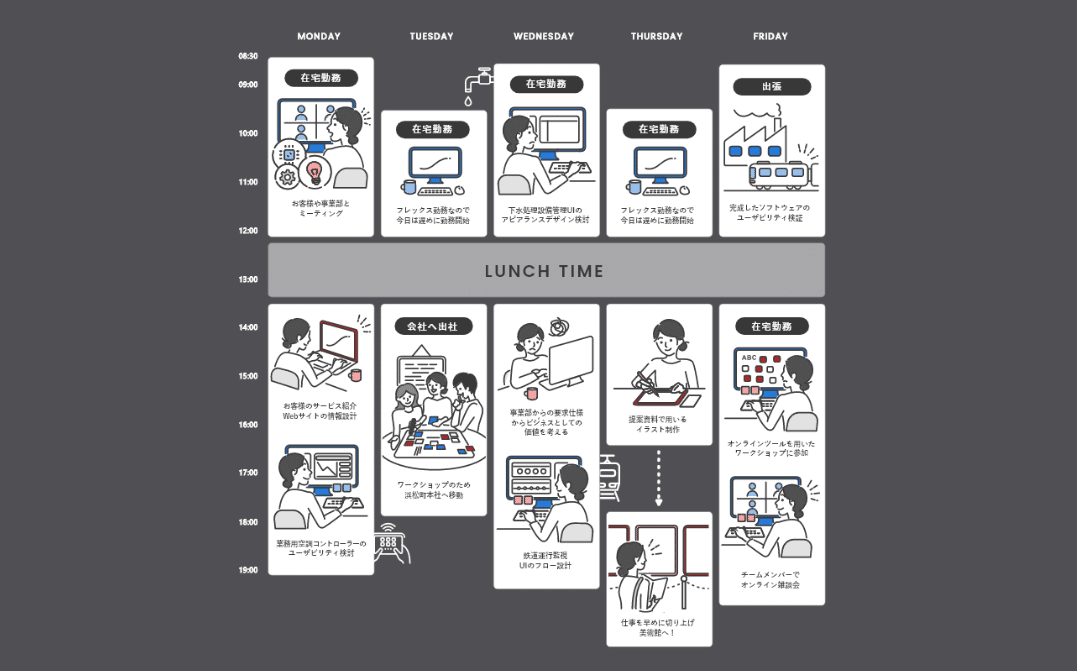
2つ目のこだわりポイントは、「WORK STYLE」ページの中にある、若手UIデザイナーの1週間の例を紹介しているコーナーです。これは私が学生時代の就活時に様々な企業をリサーチしている際、こんな紹介があったら実際に働いた時のイメージが湧きやすくていいのにな!と思っていた記憶があり、強い願望で作ったページとなります。

【インフォグラフィックス】
この若手デザイナーというのは私自身をモデルにしていて、こんな風に1週間で幅広い業務を、自由な働き方の中で行なっています。
幅広い領域で様々なデザインワークをやってみたかった私にとっては、とてもやりがいがありワクワクする環境なので、それをしっかり伝えるための見せ方を考えました。
いくつか検討した結果、月曜日~金曜日までの勤務の様子をスクロールしながら見てもらうよりも
“パッと見“ で1週間いろんな業務に携わっているってことを伝えられるようにコンパクトにまとめ、
その業務のバリエーションの豊さが、イラストで直観的に伝わるようにしました。
【イラスト】
TOPのキービジュアルとトーン&マナーを合わせることに苦戦し、調整を重ねました。
また、現在は在宅勤務が多いため、勤務状況を紹介するイラストは自ずとPCと向き合うイラストが多くて単調になりがちです。それを解消する為、アングルを色々と変えるという工夫もしました。

4. さいごに
ここまで読んでいただき、ありがとうございます。
公開したばかりで、まだまだ駆け出しのサイトではありますが、東芝UIデザイン業務やチームの魅力をもっと伝えていけるように、これからもコンテンツ拡充やデザインのブラッシュアップに努めてまいります!
ぜひ、サイトに訪れてみてくださいね ▼
https://www.global.toshiba/jp/design/corporate/uid.html?utm_source=note_aoki1&utm_medium=%20social&utm_campaign=22A
もっとこんなコンテンツが読みたい!などリクエストやご意見、ご感想をお待ちしております!
toshiba.design1@gmail.com

ライター:青木