
デザイントレーニング編05【デザイン模写①】
こんにちは。いぬのパグです。
雑談
皆様いかがお過ごしでしょうか。すっかり夏らしくなってきましたね。
突然ですが、
最近お気に入りのアイスを紹介します。
こちら↓
なんと言ってもパッケージがかわいい。ミルク味なのですが、一般的なバニラよりしつこさや濃すぎる感じがなくて、スッキリ美味しいアイスです。
1987年(昭和62年)発売、世代を超えてご愛顧いただいているロングセラー商品
ブランドサイトがあります。
イラストが絶妙に愛らしく、サイト自体も優しく柔らかかつポップさを感じさせるトンマナ(トーン&マナー:コンセプトや雰囲気、世界観の一貫性)でとてもGoodです。アニメーションの動きのゆったり感が、ブランドイメージとマッチしていますね。お風呂アイスクリンしたい。
さて本題です。
今回からはデザイントレーニングの、サイト模写に移っていきます。今回から3回はサイト模写をしていきます。
デザイン模写(トレース)とは
ざっくり言うと、
「いいな」と思ったサイトの要素(テキスト・余白・ヘッダー・フッターのサイズ、あしらい、配色、構成など)を、とにかく手を動かして真似て作ってみる!というものです。
その際に詳細まで見ていくので、駆け出しデザイナーにとっては重要なトレーニングです。
慣れないうちは、まずプロのデザインを「トレース」することで、バランスの取り方や細部調整などを発見することができます。慣れてきたら「模写」していきましょう。模写したものを完成見本と見比べた時に、バランスや余白などがどれくらい違っていたのか?を確認することで、さらにレベルアップすることができます。
・「デザインは細部に宿る」と言われますが、その細部に気付く
・「デザインの引き出しが増える」
・「自分の悪い所が解る」←これが一番重要!
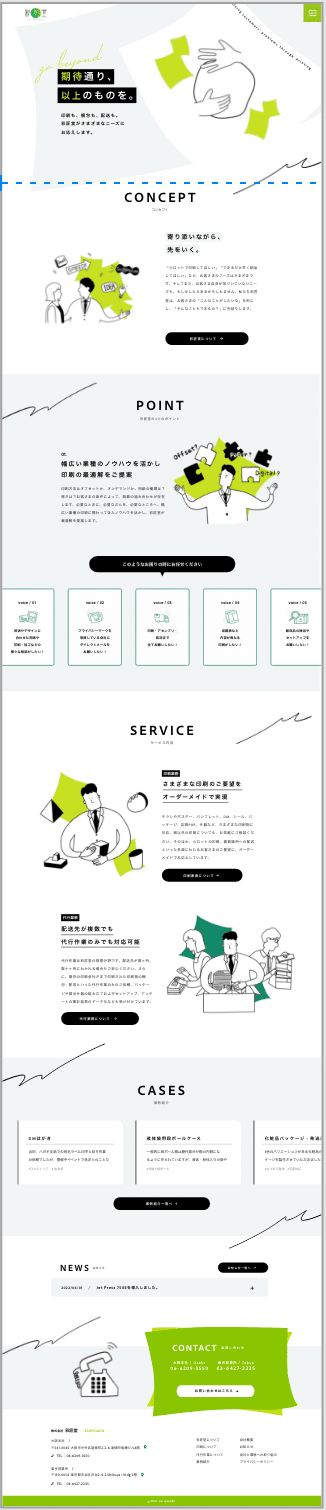
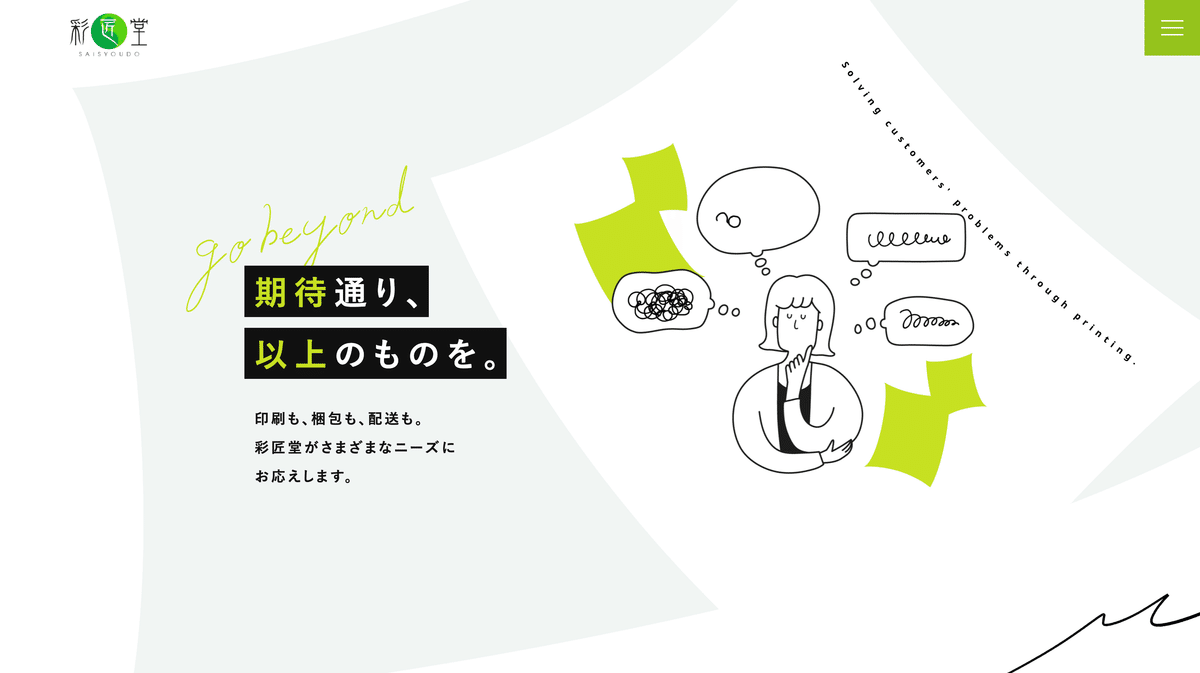
今回デザイン模写したのはこちらのサイト。
大阪にある印刷会社さんのWebサイトです。
このトップページデザインを全て模写しました。
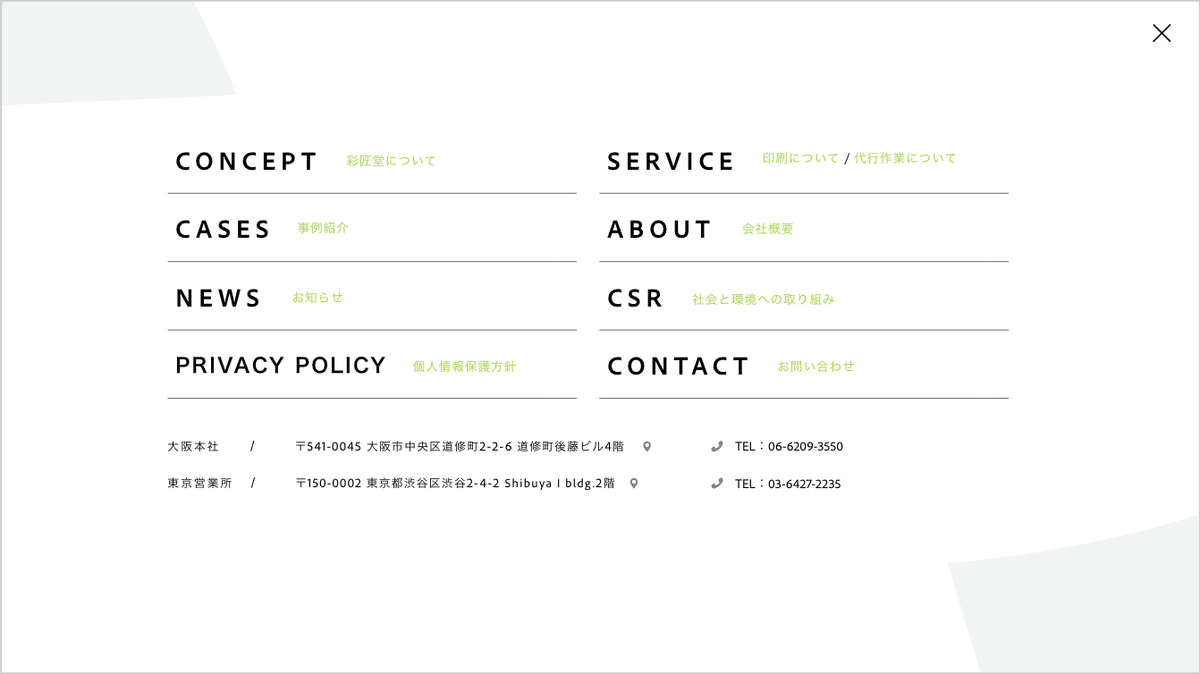
模写したデザイン


模写の順番
1)自分でフォントサイズ、ヘッダー・フッターなど見よう見まねで作ってみる。
2)模写するデザインのキャプチャを撮る。
3)キャプチャをXDのアートボードの横に並べて要素のサイズ、あしらい、配色などを細かく模写していく。
苦労した点・注意したい点
Q1)余白を詰めすぎている。
▼
A1)セクションの終わりと始まりの余白は同じにする。余白はゆとり。
Q2)字間・段落を詰めすぎている。
▼
A2)字間・段落を詰めすぎると読みにくい。可読性を上げるためにも字間・段落にも気を配る。字間と段落両方とも空けすぎると、スカスカでひと文字ひと文字が孤立して逆に読みにくい場合があるので注意。
Q3)ボタンのテキストと図形のサイズの比率。
▼
A3)図形に対してのテキストサイズをよくみる。「余白大事!」
Q4)テキストのはじまりを合わせる。
▼
A4)合わせるところを合わせることで全体的に綺麗でスッキリして見える。セクション、テキストのはじまりを意識しやすくなる。ガイドラインを多用して、しっかり列・行を意識しながらデザインしていこう。
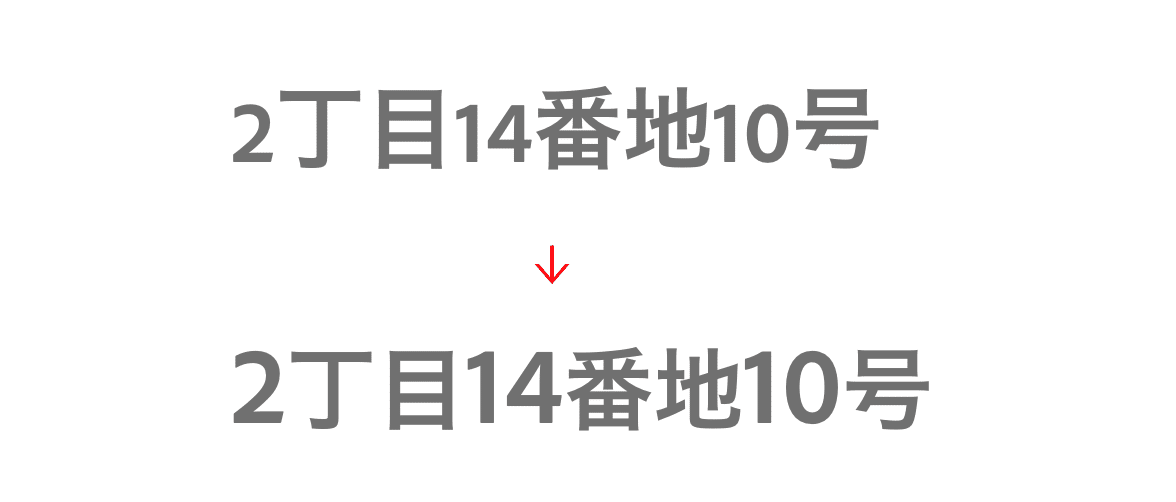
Q5)数字・英文字と、ひらがな・漢字の高さを合わせる
▼
A5)フォントによっては同じフォントサイズでも、ひらがな・漢字より数字や英文字が小さくなることがある。全体的に同じ高さになるように、微調整する。
例えば住所、これ(↓)はAdobe Cleanですが数字の方が漢字より高さが低くなっているのがわかります。これを数字だけサイズを大きめにすると高さが揃います。

ここからは私がデザイン模写をしていて、彩匠堂さんのWebサイトの「このデザインいいな〜」と思ったポイントについて紹介していきます。
Good1)メインビジュアルのシンプルさ

メインビジュアル(MV)に大きく画像を入れず、全体的にもイラストとテキスト、図形だけという構成。目立たせたいキャッチコピーにブラックバックをつけ、文字の間隔を広めにとっています。そのため可読性が上がって、シンプルながらインパクトを持ったMVになっています。
また、図形の辺を緩やかに湾曲させたり、「go beyond」を筆記体にしてあしらい・アクセントのように使用していることで、程よく「抜け感」や「柔らかさ」のイメージをデザインに落とし込んでいるように感じました。
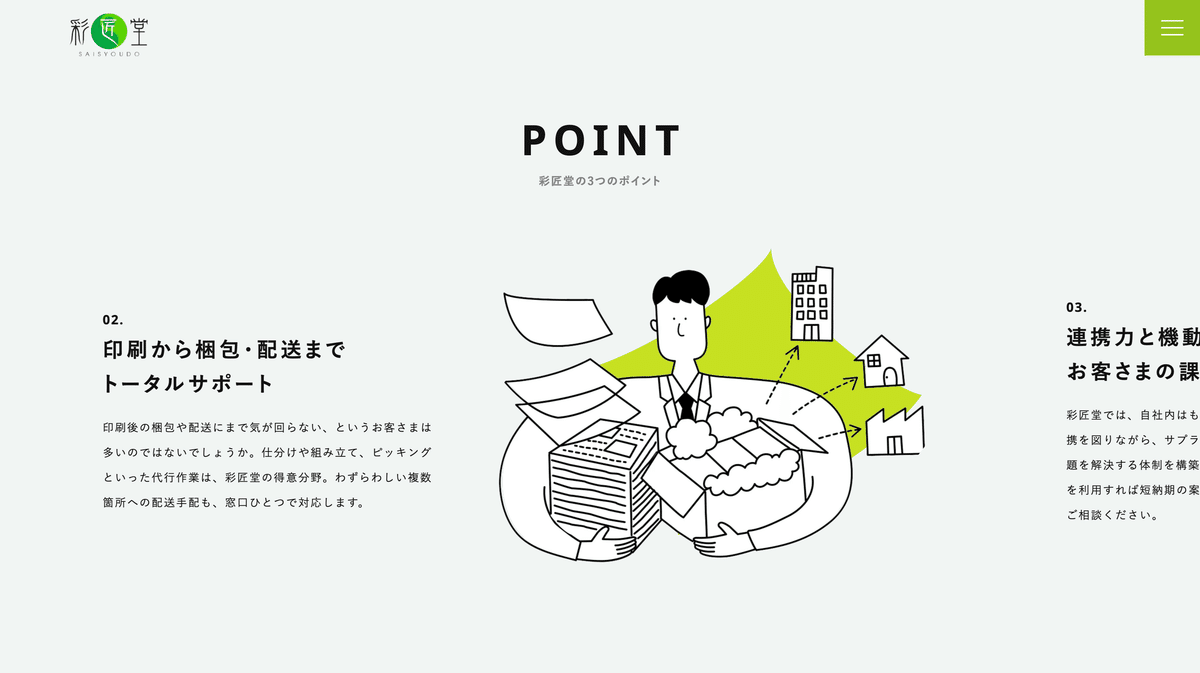
Good2)横に遷移していく要素

POINTの項目3つが上下スクロールで横に遷移していきます。段落にゆとりを持ったテキストが可読性を上げています。
見開きに情報を羅列せず、横に1つずつ遷移していくデザインをとることで、情報過多・圧迫感を解消しているように感じました。
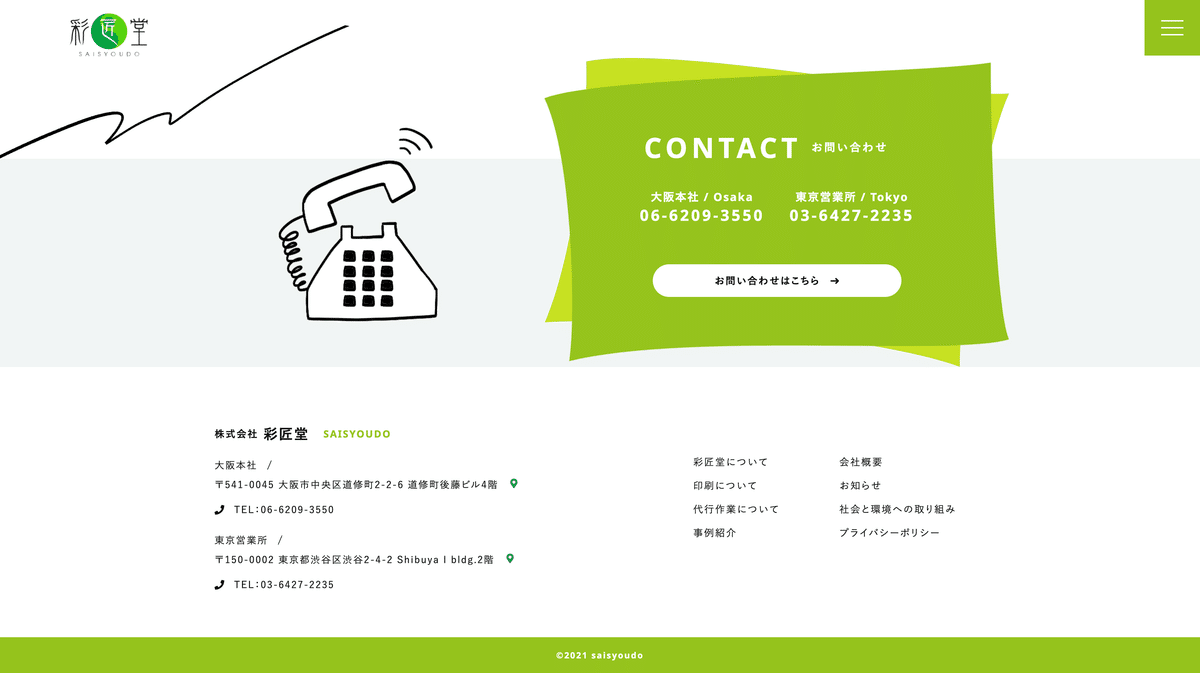
Good3)シンプルで一貫性のあるデザイン

全体的にシンプルで、イラストがとてもかわいいです。イラスト・テキスト・図形だけという構成の中で、目立たせたい文字を単に大きくすると言うより、太さや余白に気を配ることでシンプルさを失わず強弱がついたデザインになっています。
また、使われているカラーが少ないので一貫性が出ているのと、イラストが良いアクセントになっています。あしらいを加えることで、寂しすぎない控えめなポップさを感じます。
最後に
全て模写し終わった後、上司にこのサイトを模写の課題にしようと思った「目的と狙い」をお聞きしました。すると
イラストは描かないけれど、
レイアウトや余白、文字の基礎が学べそうだと思いました。
私自身、あまりPCでサイトを見る機会が今までなかったので、「こういう画面遷移するのか…すごい…」とか「イラストがイメージを膨らませてくれる…かわいい…」だとか、目線が散漫になっていました。
初めてディズニーランドに来た子供のように、「シンデレラ城でかい!」「ミッキー実在する!」みたいな表面的なことばかり見ていたなと、今振り返るとそう思います。
そう思うとサイトデザインにおけるレイアウト、余白、文字など基本的なことは、ディズニーランドでいうとキャストさんの笑顔や丁寧さ、敷地外の建物が一切見えないようになっているなど「一貫して作り込まれた世界観」だったりするんでしょうか。これはトンマナにも該当しますね。これらには目がいってなかった気がします。
基本的なことではありますが、きちんと作り込み一貫性を持たせるということは容易ではありません。ゲストとしてあまりに当たり前に受け取ってしまっていた要素を、今度はキャストの目線になって作り込んでいきたいです。
今もう一度サイトのデザイン模写をしてみると、違う視点で吸収ができるかもしれないと思いました。やってみたいな。
今回は初めてサイトのデザイン模写をしていきましたが、いかに自分が「雰囲気・なんとなく」で余白やテキストのサイズ・太さを選んでいるかが明らかになりました。
デザイナーランドは一つひとつの細部にこだわって、緻密に一貫性を持って作り上げています。キャストさんになったつもりで、今度はデザインに取り組んでみようかな。
次回もデザイン模写をしていきます!
お楽しみに!
そのほかの記事はこちら。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
