
【お知らせ】Webサイトを公開しました。
こんにちは、おしょうゆです。
今まで連載してきた「Web未経験の女子大生が教育系NPOのWebサイトをつくるまで」ですが、この度、わたしがWebディレクションを担当させていただいたNPO法人青春基地のWebサイトが公開となりました!
というわけで今回は、無事リリースした新しい青春基地のWebサイトについてお話しようと思います。
今までの連載はこちら▶
NPO法人青春基地とは
---
NPO法人青春基地とは、「生まれ育った環境をこえて、一人ひとりが想定外の未来をつくる」をVisionとして全国の公立高校にPBL(Project Based Learning)という新しい教育を届けている団体です。
生徒一人ひとりの「やりたい」という気持ちから始まったプロジェクトを一緒に進めるなかで生まれる変化や、人と人の繋がりを大切に日々活動を行なっています。
青春基地は、公立高校での授業以外にも先生向けのプログラムや、社会人向けのプロジェクトなども展開しています。
どのプロジェクトも青春基地に参加するひと・関わる人たちの「やりたい」「なんか面白そう、やってみたい」という気持ちや「なにか変えたい」という想いを基点にしており、青春基地のメンバーみんなはそうした想いを大切にできる場を生み出すことに全力を注いでくれます。
青春基地は「やりたい」という気持ちでメンバーみんなが引っ張られて知らぬ間に走り出しているので、「あれ、なんでこれはじまったんだっけ」とか「気がついたらここまできてた」みたいなことが通常であることも青春基地の大きな特徴と言えるかもしれません。
青春基地のnoteはこちら▶
リニューアルにあたっての課題と要件
---
【課題】
■今の青春基地と、既存Webサイトの内容の乖離
青春基地の活動を進める中で、「活動内容の変化」「自分たちの変化」が多くなってきたことで既存Webサイトの内容・雰囲気との乖離が大きくなってきていることが今回のWebサイトリニューアルの前提の課題としてあげられます。
■「青春基地とは」を言語化してこなかった、できなかった背景
青春基地は、それぞれの「やりたい」という気持ちを基点に気づいたら走り出しちゃってるので、「誰かに青春基地のことを聞かれて、うまく説明できなかった」「なんかうまく伝えられなかった」ということが多くありました。
なので今回のWebサイトリニューアルで、「Webサイトとして伝えたい情報を言語化する」ということはかなり大きな挑戦でした。
■COVID-19による影響
また、COVID-19の影響で授業に入ることが難しくなったことや、学生インターンとして中心的に活動してきたメンバーが4年生を迎え卒業することなどから、新しい人脈と出会うためにきちんと情報を整理して公開する必要性を感じていることも直近で1番大きな課題であると言えます。
【要件】
●青春基地のWebサイトをリニューアルすることで、青春基地についての情報をあらゆるひとが見れる状態にしておくこと。
●青春基地になにかしらの魅力や親和性を感じるひととの出会いの場としたい。
コンセプト
"「つたえる」よりも「青春基地を可視化する」"
---
今回のWebリニューアルでは、今まで明確に言語化・可視化してこなかった「青春基地」というコミュニティそのものを可視化します。
「可視化する」とは
青春基地が考えていること、大切にしていること、実践してみたこと、など「青春基地」を構成している要素を見えるかたちにすることです。
なぜ「伝える」じゃないのか
Webサイト制作においては情報をユーザーに伝えることが前提となりますが、青春基地の場合は「青春基地とはなんたるか」を見える状態にすること自体に価値があると考えています。
もし面白いこと・意味のあることをやっていたとしても、何を考えて、何に悩んで、何を大切にして、それをどう行動に移しているのかが見える状態になっていないと誰かが青春基地に出会ったときに「よくわからない」で終わってしまうからです。
新しい人や、「なんか面白そう」と青春基地に近づこうと思ってくれるひとに出会うにはまずメンバー自身が青春基地の全体像を認知し、「青春基地」を見えるようにすることが重要なのです。
課題/要件に対するアプローチ
---
以上の課題や要件をうけて、今回のWebサイト制作では主に対話を通して今までの活動を振り返りながら「なにを大切にしてきたのか」「自分たちがどう変化してきたのか」ということを認知することに重点を置いてヒアリングを進めてきました。
Webサイトとして青春基地の活動を言語化すること自体が非常に難しく新しい挑戦でしたが、要件として上がっている「青春基地についての情報を見れるようにすること」や「新しい出会い」を達成するために、「なにを伝えたいのか(なにを伝えるべきか/どう思ってほしいか)」ということを青春基地のメンバー自身で発散・認知することがWebサイトを作る上での軸となるので対話を通してリフレクションを重ね、認知することは必要不可欠でした。

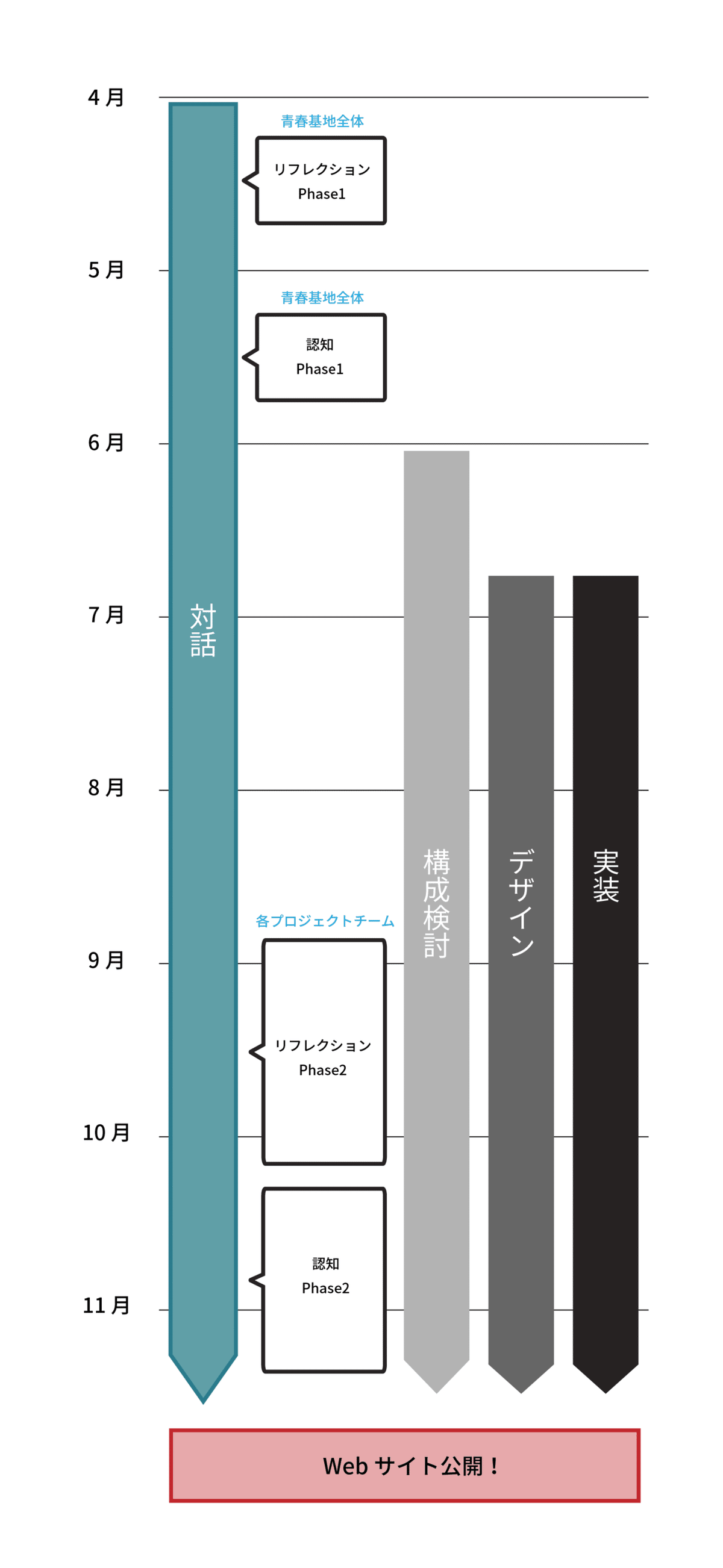
今までのスケジュール
---
プロジェクト開始から公開までの流れは以下になります。

対話を通して出てきたもの
---
4月から半年以上かけて、青春基地の活動の中でなにが起きて(現象)、それがなんで起こったのか(要素)ということをひたすら議論し認知を繰り返した結果、以下のキーワードが出てきました。
①課題解決型NPOのサイトっぽくないこと
②圧が少ないこと
③研究的であること
④生態系的であること
-
①課題解決型NPOのサイトっぽくないこと
「課題解決型NPOのサイトっぽくないこと」は青春基地のメンバーの共通認識として出てきたものです。
青春基地は、課題解決ではなくみんなの「やりたい」を基点に活動を実施しているのでいわゆる”課題解決型”のNPO法人のサイトは青春基地のイメージとは離れてしまいます。
-
②圧が少ないこと
「圧が少ないこと」は「課題解決型NPOっぽくないこと」に付随して出てきた要素です。
青春基地のスタイルとして、「こういう良いことやってます!」「社会貢献してます!」という押しが強い表現は違うね、という意見が多く出ました。
また、商業的でパッケージ化されているようなイメージも違うということで言葉や構成で丁寧に表現することを意識しました。
-
③研究的であること
「研究的であること」は主に、言葉や構成で意識するポイントとして出てきた要素です。
「〜やってます」、よりも「〜考えてます」というスタンスを大切にしたいと代表の石黒さんから要望をいただきました。
これも「課題解決型NPOっぽくないこと」や「圧が少ないこと」に繋がるものです。
-
④生態系的であること
「生態系的であること」は主に、デザインで意識するポイントとして出てきた要素です。
これも青春基地のスタイルが関係しており、プログラム的・システム的にではなく物事や場を総合的に捉えること、教育プログラムというよりまちづくり感のように全体の関係性を意識することなどを可視化するためのキーワードです。
Vision
---
青春基地のWebサイトが、
「青春基地って、こんなこと考えてるんだ」と思う人、
「なんか面白そう」って覗きに来てくれるひとびとと出会う場に。
目的
---
「新しいひとびとと出会う」
●説明会に参加するひとが増える
●新しいメンバーがJoinする
●今まで出会ったことのない業界のひとがJoinする
「青春基地」を可視化する
---
以上のコンセプト/Visionをうけて、今回のWebサイト制作で意識したのは「余白」「フォント」「テーマカラー」「写真」の使い方です。
■余白
圧がなく、情報が整理されている状態を示すために余白を通常より多くとることを意識しました。
■フォント
フォントは、あえてカッチリしたもの/フラットな雰囲気のものを採用しました。
■テーマカラー
テーマカラーはブルーグレーを採用しました。
落ち着いた雰囲気や研究的な印象を与える意図です。
基本的にその他の部分は白黒のみを使用し、スッキリとさせています。
■写真
人物などが入っている写真などは引きのものを使用することを一定のルールとしました。
青春基地では、あるひとつのこと/ひとだけに集中していないこと、常に全体性を意識しているということを意図しています。

おわりに
---
ここまでお読みいただき、ありがとうございました。
“青春基地とはなんなのか”
ぜひWebサイトを見て、青春基地の輪郭を掴んでみてください。
リニューアルした青春基地のサイトはこちら▶
こちらの記事では卒業制作を通してのまとめを記録しています!ぜひ御覧ください!
番外編
---
今回のWebサイト制作の実装面では「MOLLE」というフレームワークを利用しました。

「MOLLE」では、汎用的なパーツをモジュールとして作成し、モジュールごとにデザインを決めるので見た目的に大きな崩れが出る心配もなくWebサイト制作を行なうことができます。
また、いわゆるWixなどの「自分でWebサイトをつくれるCMS」と違って、構成面/デザイン面/実装面についてもプロがちゃんと担当するのでクオリティの担保と進行管理なども心配ないです。
<利用してみた感想>
今回初めてMOLLEを利用しましたが、正直かなり便利です。
今回の青春基地のサイトリニューアルでは、「構成が上がってくるのが結構ギリギリでこれじゃデザイン進められないかも…!!」みたいなことが多かったのですがMOLLEだとある程度使うモジュールが決まっているのでデザインを先行して進めてもらいつつ、同時進行で文章の流し込みや構成の入れ替えができて進行的にも非常に助かりました。
使うモジュールとデザインが大体決まってることもあって、“デザイン(というよりデコレーション)できすぎちゃう“ということもないので、Web的なデザインルールをある程度守りつつWebサイトを作れるという点もかなり良いポイントだと思いました。
(ついつい、色々足したくなってしまうので‥。)
とはいえ、まだまだ新しいサービスなので管理画面の仕様とかは「もうちょっとこういうのがいいな〜〜〜」と思うこともありましたが、それは今後に期待ですね!
MOLLEはクオリティを担保しつつ、比較的短期間/低コストでWebサイトが作成できるので、今回のように予算が少ない場合も相談可能みたいです。
今回青春基地のWebサイト制作をやってみて、補助金や寄付など金銭面の心配が多いであろうNPO法人の皆様のサイト制作にもぴったりだと感じました。
気になった方はぜひお問い合わせしてみてくださいね。
MOLLEについての詳しい内容はこちらの記事を御覧ください▶
この記事が気に入ったらサポートをしてみませんか?
