
コマースクリエイターの商品詳細バリエーション表示をカスタマイズ
今回の記事はみんな大好きフューチャーショップさんが提供されているコマースクリエイター(通称:コマクリ)のカートボタン周り(商品詳細バリエーション表示)をカスタマイズしちゃおうというお話。
コマースクリエイターは商品詳細ページも、さらにはカートボタン周りもかなり自由に自分好みにカスタマイズできちゃうんです(自分好みにしすぎてユーザーが使いにくいのは本末転倒ですが・・)
あくまで、今のカートボタンよりもさらにユーザーエクスペリエンスを高めてお客様がストレスを感じることなくスムーズな購入体験ができることを目指し、数種類のカートボタン周りをカスタマイズしていきたいと思います。
今回のカスタマイズはあくまで一例ですのでこれを元にみなさんの想像力を働かせてさらにストレスフリーなカートボタンを実装しまくってください。
コマースクリエイターには4つの「商品詳細バリエーション表示」が用意されています

詳しくはこちら
https://www.future-shop.jp/manual/builder/goods-layout.html
このようにみなさんの販売商品に応じて最適な表示が選べるように4種類ものタイプから選べるようになっているのです。
現在の表示にストレスを感じておられる方は一度この表示タイプを見直してみてください。
タイプによって在庫切れの表示がわかりにくかったり、欲しい商品の組み合わせはどれを押せばいいのかわからずに、ストレスを感じさせてしまいせっかくの販売機会を逃してしまっているということにもなりえるので、ここはABテストを重ねるなりしてみなさんのお店にはどのような表示がベストなのかを探求しましょう。 ここの離脱率が減ると売上は大きく変わってきます。
それではカスタマイズ第一弾!
【バリエーションごとにボタンパーツ】をカスタマイズです。
まずはカスタマイズ前、デフォルトのまま適応した形がこちら

バリエーションがたくさんある商品だとすごく長い!! 商品説明箇所に行くのにスクロールしまくらないと辿りつかない!
色とサイズが視覚的に見れて欲しい商品を探すことなく購入できるのでこちらの表示はすごく見やすいのですが、バリエーションが増えてくるとすごくなが〜くなっちゃうんです。
そこでその長さをカスタマイズです

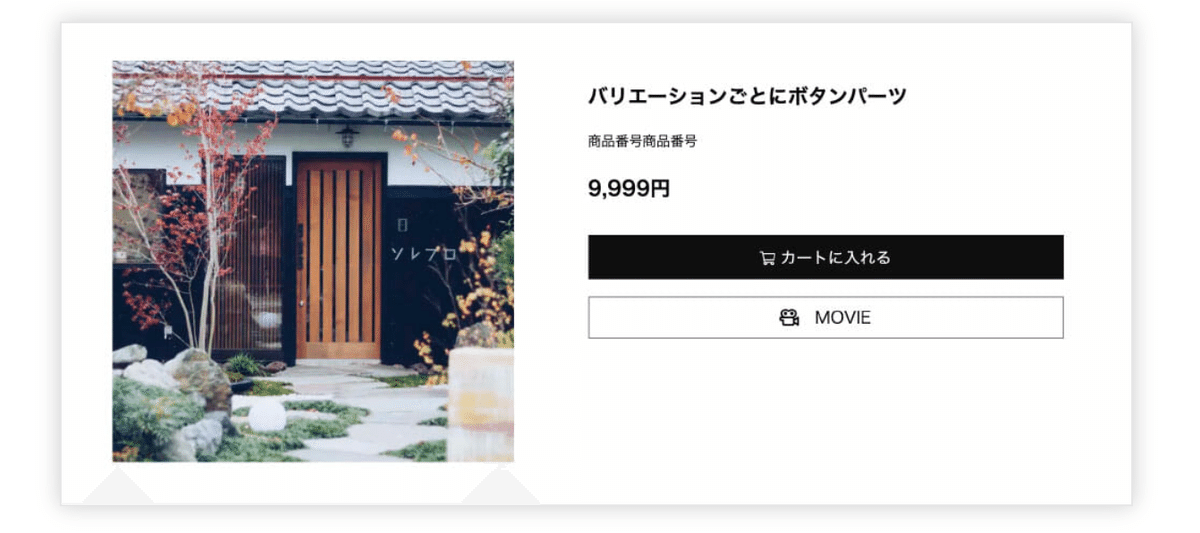
これで一気にシンプルになりました。
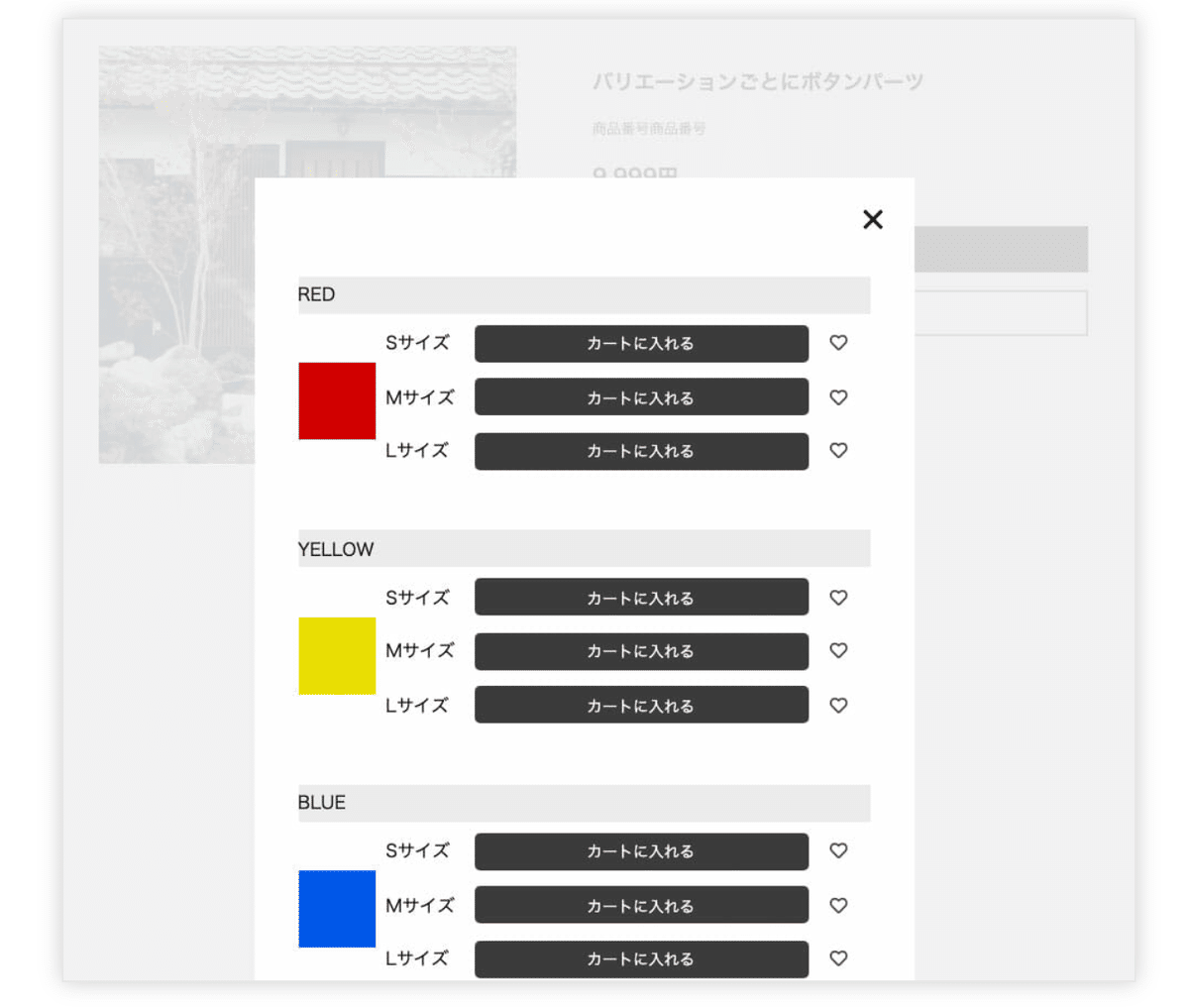
でもこれだと色もサイズもなにもわからないので、カートボタンをクリックした後にポップアップを表示しそこでご希望の商品を選んでもらいましょう。

これで見た目もシンプル。さらに商品も迷わず選択できるカートボタンの完成です。
合わせて動画もポップアップ表示にしてみました。カートボタンの下のMOVIEボタンをクリックしていただくとYouTubeが再生されます。
しかもこちらは非同期で設置しており、再生されるまでYouTube動画の読み込みがされないのでYouTubeいれたらページがめっちゃ重たくなった!な事態も避けられます。1ページ内に10個でも20個でも設置できちゃうんです。
この形を少し応用して、ページ下部に固定し閲覧中はずっとカートボタンが下に表示されている。という表示もできます。とくにスマートフォンだとカートボタンどこにあるねん?と思うことが多々あるので固定してあげることで迷わず購入に進むことができそうですね。
こちらのHTMLコードレビューもしたかったのですが、すんごく長くなりそうなのでコードレビューはまたの機会に
ですのでこの表示がしたい!これどんなコードで作ってるの!?と思っていただけた方は、デモ画面で右クリックし【ページのソースを表示】からご自由にコピーして使いまくってください。
この後紹介する表示もみなさんご自由にお使いくださいませ。
つづいて第2弾!
1弾に引き続きまたまた【バリエーションごとにボタンパーツ】をカスタマイズです。
1弾同様カスタマイズ前、デフォルトのまま適応した形がこちら

こちらを1弾と違った形でカスタマイズ

各バリエーションの色のみを表示させてそれ以外を全て非表示にすることでユーザーは迷うことなく色のみを選択することが可能になりました。 色や選択肢を選ばずにカートボタンを押して「色を選んでください!サイズを選んでください!」と怒られた経験はみなさんあるはず。
その怒られてしまいなんやねん!モヤッとするな!!となる現象をこの表示にすることで無くすことが可能になります。
ここから色をクリックすると・・

選択した色のサイズ(横軸)のみのカートボタンが出現します。これで「色を選んでください!サイズを選んでください!」と怒られることもなく、選んだはずの商品と買った商品が違っていた・・返品したい・・という現象からおさらばすることができます。
これは通販サイト購入に慣れておられないユーザー様も使いやすい!はず。
それでは第3弾!
【バリエーション表組パーツ】をカスタマイズです。
カスタマイズ前、デフォルトのまま適応した形がこちら

こちらはPCで見る分には申し分なく見やすい!ただ、こちらはサイズ側(横軸)の選択肢が増えると横にずーっと伸びていきすごく窮屈になってしまいます。とくにスマートフォンだとすごく見ずらく押しにくくなってしまうんですよね・・
そこでこちらもカスタマイズ!!

色を選択するとそれに応じたサイズのみが下に出現します。
こうすることでたくさんの色があってもたくさんのサイズがあってもコンパクトに表示ができます。PCでは横3つ並び、スマートフォンでは横2つ並び等もcss次第で自由にレイアウトできますので、窮屈になることなく、見やすく押しやすいサイズに調整し設置することが可能です。
コマースクリエイターでは商品ページのレイアウトが自由に選べます
ブランドごとに、カテゴリごとに、商品ごとに商品ページのレイアウトが自由に選択・変更が可能になっています(←素敵^^)
なので、このブランドのカートボタンはこの形でこの色!こっちのブランドはこの形!のようにブランドや商品に合わせて最適なカートボタン周りを実現することが可能になっています。
上記で紹介させていただいた以外にもまだまだ色々なカスタマイズが可能なコマースクリエイター。カスタマイズすればするほど愛着も湧き、ユーザー様の購入体験をストレスフリーにすることができますのでまだまだ研究し続けていきたいと思っています。
また今回紹介しきれなかったカスタマイズについてはまた追って紹介させていただきます。
実現のさせ方がわからない。このような表示はできないの?等ございましたらお気軽にお問い合わせくださいませ。お気軽に回答させていただきます。
では。(ユーザーエクスペリエンスという難しい英語を初めて使ってみた記事でしたー)
