
Firebase Startup #4 ー オンライン開催 Firebase Hackathonで飲食店をサポート!前編
2020年9月21日(月)22日(火)の連休に FJUG(Firebase Japan User Group)とシンギュラリティ・ラボ(以下シンラボ)のコラボ企画、Firebaseのイベントを開催しました。
この記事の最後に、おまけコラム「おもちかえり.comができるまで」も掲載しています。最後までお楽しみいただければ幸いです😆
シンギュラリティ・ラボは「未来技術推進協会」と「シンギュラリティ・ソサエティ」が共同運営するコミュニティです。(https://miitus.jp/t/singularity-lab/overviews/)
今年4月あたりに、Firebase+Flutterのハンズオンを企画していたのですが、新型コロナウィルスの影響で、開催を一時みおくることにしました。
ソサエティの「demae」とういうプロジェクト内で、ハッカソンについての話題が、チラッチラッっとあがっていたので、よし!オンライ開催しよう!となり、シンラボ内でFirebaseハッカソン用のプロジェクトを作っていただきました。このたびFJUGの村本章憲さんにもご快諾いただきまて、また共同で開催させていただくことになりました。
中島氏がシアトルに住んているということもあり、時差などを考慮し、今回はDay1とDay2、2日間での開催です。
今回のお題
「Firebaseを使って、新型コロナウィルスの影響で大きな影響を受けている飲食店をサポートするアプリ、サービスを開発していただきます。飲食店をサポートするアプリ、サービスであれば何でもOKです。」
題材に困った場合は以下の中から選んでいただいてもOK。
・シンギュラリティ・ソサイエティーで開発している「おもちかえり.com」の機能拡張や関連ツールの作成
・Code for JapanのOPEN-EATS-JAPANを活用したサービス、ツールの作成
飲食店をサポートするアプリ・サービスかつFirebaseを使っていれば、すでに開発しているプロダクトの持ち込みもOKとしました。
Day1

はじめに、FJUGとシンラボのコミュニティ説明をさせていただきました。FJUGではイベント開催時のスピーカーや運営お手伝いを募集しています。シンラボでは会員メンバーを随時募集しています。是非リンク先ものぞいてみてください。
NHK World / Direct Talk
コミュニティ説明のあと、コンテンツの1つとして、先日放送があったNHK WORLD Japanの番組をながしました。おもちかえり.comの本体、OwnPlate開発インタビューです。英語ですが雰囲気だけでも味わえます。

こちらからご覧いただけます。https://www3.nhk.or.jp/nhkworld/en/ondemand/video/2058664/
中島聡「飲食業界のDX」
中島氏のお話を書き起こしでお送りします🎤。言い回し等の文言は少々変えています。

新型コロナウィルスの影響で、飲食業界が深刻なダメージを受けています。日本もだけど、アメリカ、特に個人営業のところは軒並み倒産しています。政府からも補助金がでていて、それで従業員を雇い続けたり、家賃はしばらく免除されたりしているけれど、実質4〜8割は倒産しているとされています。アメリカのレストラン業界紙では既に10万軒潰れているなどの話もでていて、従業員300万人が職を失い、僕この数字信じられないのだけど、売上が240billion、日本円で240兆円、それくらい消えてしまうといわれている。なぜそんなに厳しいのか?客足が遠のいている、アメリカではロックダウンが続いている、ワシントンなんかだと2席に1つだけしか開けてはいけないとか、バーカウンターはだダメなど..で、じゃあテイクアウトすればいいじゃない、とレストランを経営している息子に言ったのだけど、ウーバーイーツは手数料が高い。アメリカだと3割もっていくのかな?フードコスト、人件費、場代などを考えると、儲けるのは難しい。その話をきいて、ウーバーイーツみたいには配達できないけれど、テイクアウトだけだったらFirebaseを使えばサーバーは安くできるし、クレジットカードの決済コストだけでテイクアウトサービスができるんじゃないかと思って、OwnPlate、日本で言うおもちかえり.comというテイクアウトサービスを作りました。基本的にノンプロフィットでやって、レストランを助けたい、もしサービスが大きくなったらビジネスにしても良いけど、まずは困っている人たちに使っていただきたい。僕たちは「ブログ記事を書くような簡単さで、このサービスにお店の情報やメニューを登録できますよ」とはじめたんだけど、実際利用してくれる人は、そもそもコンピューターが苦手だという方が多い。それから注文が入って通知に気づかない、というのもけっこうあって、なかなか使う方も苦労しているみたい。ウーバーイーツなどは、メニューの登録などはしてくれるみたいだけど、手数料高いし、登録完了まで待たされる、なので本当は、うちのようなノンプロフィットサービスを使って欲しいのだけど、導入障壁がある。もう少し、おもちかえり.comでは、何らかの改良をしていかなければならないと思っています。

そんなこともあってオープンソースなので、協力して欲しいということもあり、今回のハッカソンのテーマとしてとりあげさせていただきました。だた縛りとしての話ではなく、これ(おもちかえり.com)とは別に何らかのサービスも作って欲しいと思います。僕としては小さいレストランが消えてしまうというのは、食の多様化が消えてしまうことと同じ、マクドナルドとかファミレスばっかりになっちゃうとさみしいですから、個性あるレストランが残って欲しいなと思っています。そもそも飲食店のDXって、とても難しいんです。小さいレストランオーナーはもともとコンピューターに縁のない人たちが多いので、DXという言葉さえしらないこともある。導入するにはとても難しい、そこをどうやって、ITの技術を使い、便利で安く提供していくか。最近妄想しているのが、ゴーストキッチン。食べるところはないけれど、1つの場所に複数のキッチンが入っていて、まとめて料理がピックアップできる。デザインそのものがテイクアウト用にできていて、オンラインで注文し、調理時間も確認でき、ピックアップの本人確認もQRコードで済ませられる、そんな形の新しいテイクアウトに特化したビジネスが伸びるべきじゃないかな、と妄想だけは膨らんでいます。基調講演としてふさわしい話だったかはわからないですけど、私なりに飲食店業界のDXは、どうゆう課題があってどうあるべきか、みたいなことをお話してみました。
以上、中島氏からのお話でした。シアトルでは夜も遅いところ🦉 お時間をいただきまして、ありがとうございました。
村本章憲「Cloud Firestore Design」
続きまして、Stamp Inc CEO / FJUGのオーガナイザーの村本氏のお話です。今回はFirebaseのデータベース、Cloud Firestoreビギナー🔰に向けて、Cloud Firestoreとはどんなデータベースなのか、リレーションをどうやって実現しているのか?等についてレクチャーいただきました。このnoteを読んでいる読者のなかには、エンジニアじゃない方もいらっしゃるかと思いますので、詳しいことは後述のリンクを参照いただくとして、やさしめの解説部分だけご紹介できればと思います。

今日はFirestoreの設計についてお話しようかなと思います。今回参加されている方、Firestoreに馴染みがない方が多いかなぁと思いまして、なるべくFirebaseのFirestoreってどうやって使うのかな?ということを詳しく説明できたらなと思っています。今日はFirestoreって何なのか、Firesotreのリレーションシップ、Firestoreってデータベースなのかアプリーケーションサーバーなのか、という話をします。
よく使われているデータベース(リレーショナル・データベース)には、レコードという概念があって、レコードの中にデータが入っています。Firestoreには3つの概念があり、コレクション、ドキュメント、データで構成されています。更に特徴的なのがサブコレクションです。Firestoreはサブコレクションを持つことができ、ドキュメントの中にサブコレクションを複数持つことができます。フォルダーなどのファイルシステムに近い構成をしています。

そんなデータベースで、どうやってリレーションをデザインするのですか?という話になるのですが、Firestoreにはリレーションシップをするための方法が2つ提供されていると考えています。1つが「キー」です。これは従来のデータベースと同じようにレコードにキーを持っていて、キーを使ってリレーションをしましょう、という使い方です。

もう1つに「ドキュメントリファレンス」というのがあります。キーと似ていますが、キーよりも詳細なオブジェクトを持つことができます。このオブジェクトを元にリレーションを組むことができます。

(ここでリレーションシップのパターンをいくつかご紹介いただきました。)
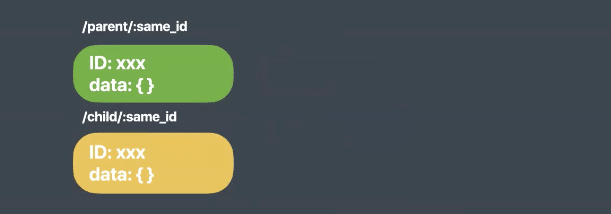
こちらがとても面白いのですが、Firestoreは単純なキーではなく、パスを持つ(データへの参照はパスで表現する)ことができ「SameID」というパスを持つことができます。同じIDを持ちながらも、パスが違う

このようなパスを持つことができます。
1対1でのリレーションには「キー / リファレンス / SameID」の3つのタイプがあります。

1対Nの場合は「1つのキーに対して複数のドキュメントを持つ」タイプ、これは従来のデータベース(リレーショナル・データベース)に近いタイプです。もう1つはFirestoreの特徴であるサブコレクションでリレーションを表現する「ドキュメントの中にサブコレクションを持つ」タイプです。

次にN対Nはどう表現しますか?というところなのですが、僕は「ジャンクションコレクション」と呼んでいるのですが「ドキュメントを1つ用意し、そこに別々のドキュメントのキーを複数持たせ」リレーションを実現します。僕は「招待機能」等でこのタイプのリレーションをよく使います。

次が「リファレンスコレクション」、お互いに別々のドキュメントのリファレンスを持ち合ってリレーションを実現します。最後のタイプ(RedundantCollection)は冗長化の話をしてるのですが、同じドキュメントをそれぞれのコレクションに同じように持ちます。僕がこの構成を使うときは、例えば、おもちかえり.comやECサイト等でオーダーが入ったときに、注文した人の中にオーダーのドキュメントを持たせ、注文された方にも同じドキュメントを持たせます。Firestoreのリレーションについては、こんな感じで利用します。
次に、Firestoreはデータベースなのかアプリケーションサーバーなのか、とう話をしていこうかなと思います。
僕は昔、Firestoreのことをデータベースと考えていたのですが、最近では、どちらかというとアプリケーションサーバーに近い働きをしているのではないかと考えています。データベースと考えるよりもFirestoreの特徴を活かしてアプリケーションサーバーとして捉えたほうが、設計として柔軟に考えられるということなんです。どうゆうことかというと、まだ述べていなかったFirestoreの特徴なのですが、ReadとWrite(読み込みと書き込み)の話について言及します。Firestoreは、オフラインで使用することができ、かつセキュアに使えます。今までのアプリケーションサーバーは、通常オフラインでは機能しません。オフラインをサポートするためにはかなり複雑な構成をクライアントに持たせなければなりません。けれどもFirestoreは、SDKをダウンロードするだけでそれが提供される。これはとても素晴らしいことです。もう1つがセキュリティについて。Firestoreにはセキュリティルールという特殊なセキュリティ構造を持っていて、ReadとWriteを簡単に操作することができます。Readは、例えばアプリケーションサーバーでキャッシュを作ろうと思うと、これはけっこう大変なのです。CDN(キャッシュサーバー)を準備したり、クライアントにキャッシュの機構を作らなければならなかったりするんですね。最近のiOSやFlutterですと、それ用のライブラリが提供されていたりはするもののフルスクラッチ(ゼロから作成)でやろうとすると、とてもめんどくさいかったりします。これもFirestoreのSDKをダウンロードするだけで提供されるので、大変素晴らしいと思っています。セキュリティに関しても、セキュリティルールを書くだけで、セキュリティアに構築できるところが良いなと思っています。ここまでくると、本来アプリケーションサーバーがやらなければならないことをFirestoreが担当してくれる。僕の中でFirestoreはデータベースでもあるのですが、クラアント側から見るとアプリケーションサーバーだと考えたほうが、やりやすいんじゃないかなぁと思っています。結論として付け加えたいのが、今まではクライアント/サーバー間ではREST APIでの接続をしていましたが、REST APIは可能な限り使わずにFirestoreのSDKを使うことでFirestoreが持っているアプリケーションサーバー的なメリットを享受でき(ここで実例を挟んでいただきました)広義の意味でFirestoreを利用することができます。最後にまとめです。今日はFirestoreのリレーションシップについてと、Firestoreはデータベースだけでなくアプリケーションサーバーとして捉えることができるよ、とうことで僕のお話でした。Firestoreの可能性について、いろいろな形で使ってみていただければと思います。ありがとうございました。
以上、村本氏のお話でした。村本氏のFirestoreのお話、更に詳しく知りたい方は是非こちらの記事をご覧ください。
初心者向けの解説、大変参考になりました。ありがとうございました✨✨
LT枠の発表
シンラボふぁみかるくんチーム「firebase×Reactで健康情報供給サービスをつくるまで」
LT(LightningTalk)枠にお申し込みいただきました、シンラボのふぁみかるくんチームにご登壇いただきました🎤

「ふぁみかるくん」は家族の健康情報を記録し、共有するサービスです。最初に技術選定のお話をしていただきました。経験者がいないなか、コストを抑え、サーバー知識不要で開発ができ、かつスキル獲得を目指すということで、FirebaseとReactを採用されたそうです。
Firebaseには様々な機能が用意されていますが、その中で認証やホスティング、ストレージなど主要な機能を使っているそうです。

サービスの内容についてご紹介します。例えばお子さんが病院にかかるとき、事前に症状を把握しているお母さんがアプリに情報を登録し、お父さんが連れていく、病院で聞いた内容を記録し、家族で共有する、体温の記録をする、などができます。
質問タイム
Q:コロナを意識した機能とかはあるのでしょうか。
A:今のところそういった機能はないのですが、今後検討したいと思います。
Q:authから以下のように
var displayName = user.displayName;
var email = user.email;
var emailVerified = user.emailVerified;
var photoURL = user.photoURL;
var isAnonymous = user.isAnonymous;
var uid = user.uid;
var providerData = user.providerData;データを取れるとは思いますが、firestoreにも同じデータを保存していますか?それともこれらの情報はauthのみで管理していますか?
A:基本的なメールアドレスみたいな情報は、Authenticationで持っていますが、より細かい情報はすべて入らないのでFirestoreの方に入れています。Firestoreのデータを取り出すのにもAuthenticationを使っています。
他の参加者からも回答をいただきました。
A:僕の場合は「他のユーザーにも表示させたいユーザー情報があるとき」「authにはない情報をサービス独自で追加したいとき」などはfirestoreにもusers情報を持たせたりしています!
Q:マネタイズの予定などはございますか?
A:マネタイズについては、コンテンツとしてしづらいところもありますが、いろんなところと提携して他のサービスと何かできなか等、模索しているところです。
ふぁみかるくんチーム、発表ありがとうございました!
ハッカソンスタートです
チーム分けは開催一週間前におこない、ハッカソンの進め方やスライドの提出方法、コラボレーションツールについてなどを事前にメールでご案内しました。
当日は、オンライン会議ツールZoomのブレイクアウトセッション機能を利用し、チームごとにお部屋を作り、ハッカソンを進めていく形にしました。はじめて会う人同士、リモートミーティングをしながらの開発です。Zoomは18時まで開放していたのですが、トラブルもなくDay1の開催を終えることができました。各チームは夜遅くまでSlackで連絡をとりあったり、GithubのリポジトリにPushしていたりしていたりと、がんばっている様子がうかがえました。
この日は、Zoomのブレイクアウトセッションのオペレーションで、シンラボメンバーには大変お世話になりました。ありがとうございました。
おまけコラム「おもちかえり.comができるまで」
時間は少々さかのぼりまして、今年の3月18日にコミュニティ内で「demae」というプロジェクトが発足しました。私ははじめ「出前」と読めず、こんな英語あったかな?と数日間首を捻っておりました。

新型コロナウィルスの影響で経営があやぶまれる飲食店をなんとかしたいと中島氏が発足したテイクアウトサービスのプロジェクトです。起ち上げ時には、Firebaseのスペシャリスト村本章憲さん、過去にFirebaseハッカソンにご参加いただきそのとき作成したプロダクトを継続して運営しているフジワラユウタさんやryotak3@slidelive.jpにご協力いただきました。ソサエティのエンジニアやシアトルに住む中島氏のお友達デザイナーも加わり、即日開発がスタートしました。
中島氏は iOS/React専門だったので、Reactで開発されるのかなぁと思ったのですが、フジワラユウタさんが爆速でVueのモックを完成させたので(中島氏もびっくりのスピード感🚀🚀🚀)、Vue+TypeScriptで進めることになりました。ソサエティ内からチケット管理を担当してくれるメンバーやテストを担当してくれるメンバーなども加わり、本業の傍ら、みなさんボランティアでリリース前・リリース後と、継続してご協力いただいております。
はじめに、アメリカ向けのOwnPlateが完成し、次いで日本向けに「おもちかえり.com」が6月にリリースされました。
リリース後は、伊藤忠商事さんと提携したり、Facebook等広報を担当してくれるシンラボのメンバーなども加わり、活動が広がっていきました。ユーザー数をどう増やしていくのか、お客様にサービスを活用していただくにはどうすればよいのか、課題はまだまだたくさんありますが、苦境にたたされた飲食店のお役に少しでもたてられたらと思います。ボランティアでの運営となってしまいますが、お手伝いいただける方も随時募集しています。Facebookやユーザーグループなどからお問い合わせください。
ソースコードはオープンソースとして公開されています。
https://github.com/Nakajima-Foundation/ownplate
ライセンス:MIT
後編に続きます。
この記事が気に入ったらサポートをしてみませんか?
