
Daily UI #020(Location Tracker)
Daily UI 20日目のお題は「Location Tracker」。
地図アプリの画面を制作します。
制作過程
今回は4時間弱でした。
制作の流れ
前回の反省点の確認:1分
リサーチ:25分
要件定義:12分
必要な項目を考える:8分
ラフ:11分
ワイヤーフレーム:43分
ビジュアル:2時間12分
--------------------------------
計 3時間52分
リサーチ
既存の地図アプリを主に参考にしました。
主に参考にしたもの
・Dribbble(「Location Tracker」で検索)
・地図アプリ(Yahooマップ, Google map, iPhoneマップ, PayPay)
要件定義
地図アプリを制作することにしたので、使用目的などをChatGPTに詰めてもらいました。
サービス名:EasyDine
サービスカラー:オレンジ、ゴールド、白
制作する画面:現在地からカフェへの行き方を調べるための地図アプリ
ペルソナ:
名前: 佐藤 花子 (Hanako Sato)
年齢: 29歳
職業: IT企業の営業職
居住地: 東京都
ライフスタイル: 忙しい仕事の合間を縫って、友人や同僚とレストランやカフェでの食事を楽しむ。新しい場所を見つけるのが好きで、レビューや口コミも重視する。
利用目的:
現在地からレストランやカフェまでの最適なルートを確認し、迅速かつスムーズに目的地に到達すること。
ペルソナが地図アプリで優先して見たい要素:
現在地から目的地までのルートをリアルタイムで案内する機能、渋滞情報や交通状況の反映、ETA(到着予想時間)、複数の移動オプション、場所の詳細情報、ルートの視覚的案内、音声案内、ブックマーク機能、位置共有機能
ペルソナの交通手段の優先順位:
1位:徒歩 2位:電車 3位:バス 4位:タクシー
ラフ
ここは割愛。
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

ビジュアル
制作途中 ↓

完成
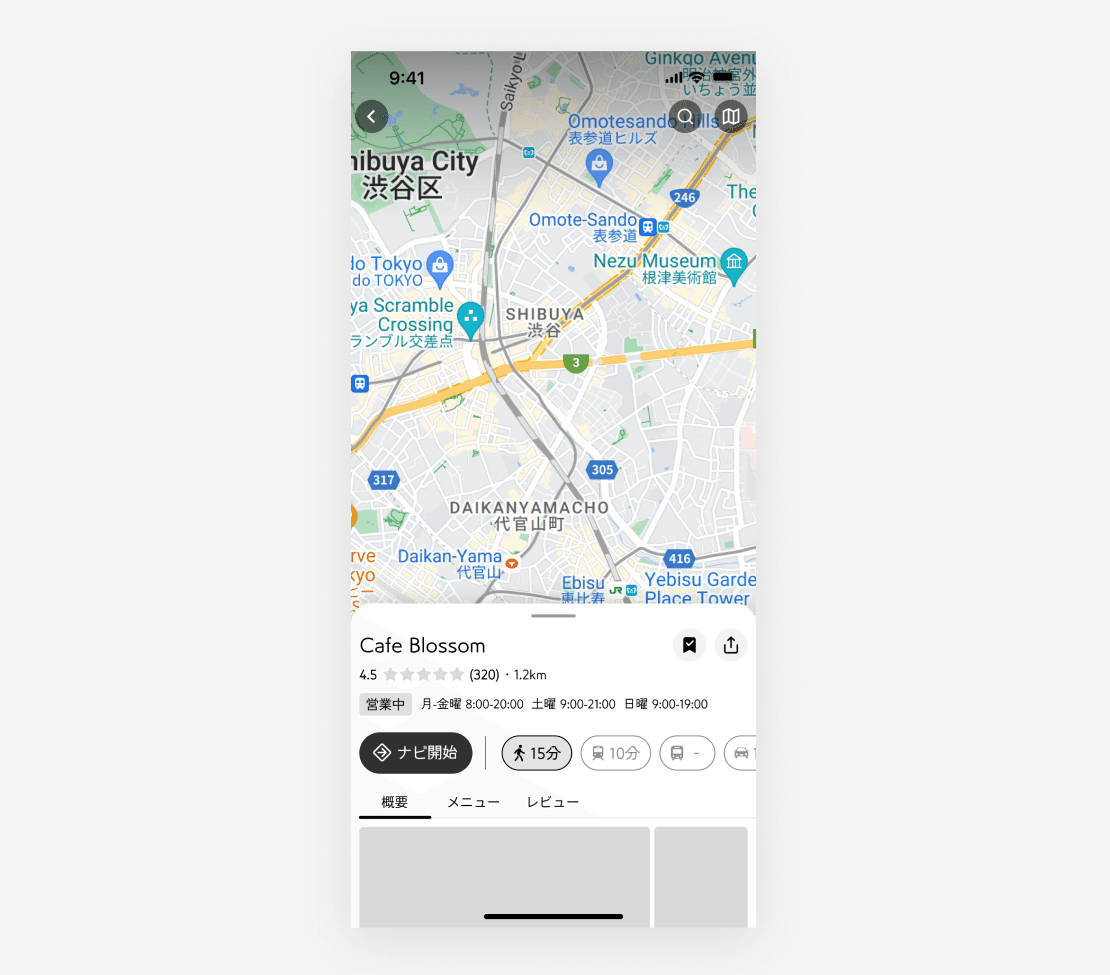
制作した画面がこちら ↓

徒歩で行く場合のルートを表示しています。検索窓は右上の🔍アイコンを押すと出てくる想定です。検索窓は、表示すると地図の範囲が狭くなるのでアイコンでスペースを削減しました。
下のブックマークは、いくつかフォルダがあり、⋁ボタンで保存先を選べる想定です。
デザインのポイント
上部の黒いグラデーション
画面上部に黒いグラデーションを薄くのせ、アイコンが見やすいようにしました。どこかのアプリで使われていたのを思い出して作りました。
横長のアイコン
アイコンの余白は正円ではなく少し横長の楕円にしました。全体のレイアウトはあまり個性が出せなかったので、せめてもの抵抗のつもりです。タップ領域を広くして、押しやすくする意図もあります。
制作してみて
・既存アプリより情報量を少なくできたのが良かったです。既存のものはいろいろ詰め込み過ぎて見ていてちょっと疲れがちなので、必要な情報に絞って作りました。
・あんまりオリジナリティを出せなかったのは反省点です。既存アプリも、1画面だけ見るとどこのアプリか分からないので、なかなかテーマ的に難しかったのかもしれません。
この記事が気に入ったらサポートをしてみませんか?
