記事一覧
エンジニアとしての日記2 ソフトウェアとは何か
## 以下からの転記です https://codenote.online/edit/notebooks/82 or https://zenn.dev/aa/articles/b85d4fc5de8083d6ed07 ## はじめに プログラマーは毎日プロ…
TypeScriptでSequelizeを設定する手順
はじめにnode.jsで利用できる代表的なORMにTypeORMとSequelizeがあります。
TypeORMはデフォルトでTypeScriptのサポートが充実しているのですが、Sequelizeの方が非常に使い勝手が良いと感じます。
StackShareというツールの比較サイトでも圧倒的にSequelizeが人気です。
しかし、Sequelizeの欠点はTypescriptの設定手順がデ
年始に少しメモ。2023年の振り返り。AIとか。
AIの年
2023年はAIの進化が著しかった一年でした。ChatGPTは翻訳や文章生成で人間を超える能力を示し、画像生成では指示に従って高品質な画像を生成することが可能になりました。
AIの仕組みは複雑です私にはよくわからないのですが、きっとフォン・ノイマンの1億年分相当くらいの思考を一瞬でぶんまわすなんてこともできるようになると思います。そうすればだいたいの知的課題は解決されているでしょう。
図解!Flexboxを一発で理解し切ろう
前書きこの記事は、Flexboxの概念を明確に理解するためのガイドです。複雑な部分を簡潔に解説し、一度読むことでFlexboxを完全に理解できるようにしています。基本的な概念を把握する理想的な方法を提供し、忘れたときにすぐに参照できるように、最後にチートシートも提供しています。
この記事を読むことで、Flexboxの理解にかかる時間を大幅に短縮できるでしょう。ぜひ一読してみてください。
Fl
エンジニアとしての日記2 ソフトウェアとは何か
##
以下からの転記です
https://codenote.online/edit/notebooks/82
or
https://zenn.dev/aa/articles/b85d4fc5de8083d6ed07
## はじめに
プログラマーは毎日プログラムを書いています。そして、プログラムは集合として一つのソフトウェアを構築するために記述されています。しかし、ソフトウェアとは
エンジニアとしての日記1- オリジナリティーとか競争とか
社内日報で書いてる話をちょっと修正して転載してるやつです
【自分の視点を込められるかとかが大事】
今まで自分が作ったもので満足いくものなんだっけと振り返ったりしていました。
真っ先に思い出したのが誰から何も評価されていないし作成時間も3時間くらいでただ閲覧するだけの何の役にも立たないサイト。
逆に気持ち悪いのが、かなり時間かけて作った自作プログラミング言語。作り切った達成感はとてもあるしわかりや
ブロックチェーンの会社で始めた社内勉強会の指針を公開してみる
はじめまして、ITエンジニアをしているkuboといいます。
僕はブロックチェーン技術を扱っているdigglueという会社で働いているのですが、digglueではエンジニアもビジデブも壁を作らずに業務解決にコミットしようという文化があります。
そのためビジデブがIoTデバイスでMockを作ったり、エンジニアがクライアントから直接課題をヒアリングして業務整理をし実装まで一気通貫で行ったりします。
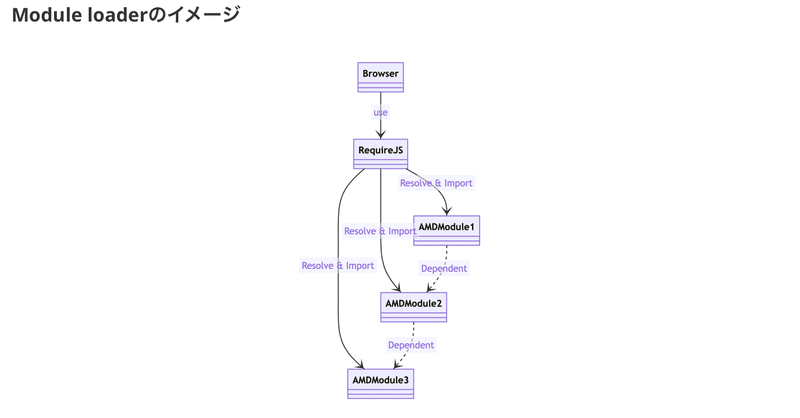
ES6, CommonJS, AMD, RequireJS, UMD, System.JS, TypeScriptのModule を完全に理解する
JavaScript, TypeScriptを利用していると様々なモジュールシステムに関するワードが出てきます。
AMD, CommonJS, ES6, ES5, Webpack, Babel, RequireJS, UMD, SystemJS, System.register, module target etc...
これらの用語の関係は複雑で混乱しがちな部分です。
この記事は、1つで
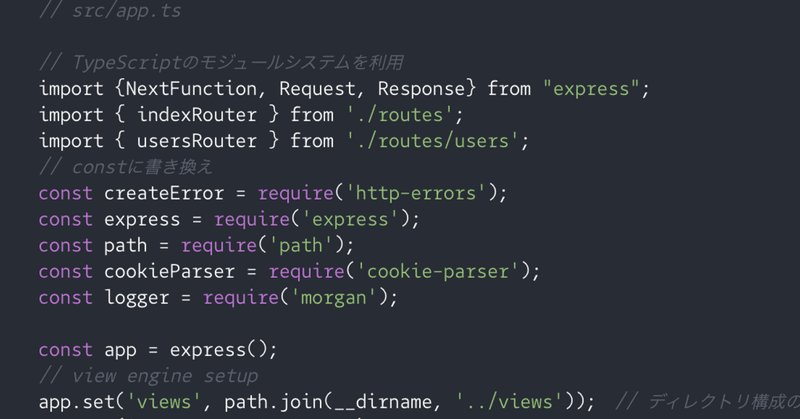
ExpressをTypeScriptで設定する手順(ソースコード付き)
# 初めにNode.jsで最もスタンダードなバックエンドフレームワークはExpressです。
しかしTypeScriptを使うのが当たり前の現在、ExpressのテンプレートはJavaScriptで生成されます。
今回の記事はExpressをTypeScriptで設定するための手順・考え方を紹介します。
# 全体の手順
以下の手順で設定していきます。
# Expressの設定まず、Expr
Webstorm TypeScriptのデバッガー設定方法
# TypescriptでDebuggerの設定方法
TypeScriptはコンパイルするとJavaScriptファイルに変換されます。
そのため、TypeScriptをデバグするためには実行ファイルであるJavaScriptと元のソースコードであるTypeScriptの対応関係の情報が必要です。
ソースファイルと実行ファイルの対応関係を保持するのがMappingファイルです。
M