
ついついクリックしたくなるコンバーション(CV)ボタン
Photo: Getty Images
私事ですが、ここ最近LP制作のディレクション担当をさせていただく機会が増えています。そしていざLP制作の構成を考えるときに悩むことと言えば、そのLPのコンバージョンを達成するためのCV(コンバージョン)ボタンをどこに配置し、どのようにデザインするか、ということです。
ユーザにとってこのCVボタンを押すという行為は、心理的に高いハードルがあり、これを乗り越えてもらうためには様々な施策・改善策が必要となります。私はディレクターなので実際にボタンのデザインを書き起こす訳ではないですが、コンバージョン率の高いボタンを作るためには、デザイン前の構成段階で全体の設計がきちんと整理されていることが前提となり、結果デザインにも影響がでてきます。そのため今回はそのコンバージョン率の高いボタンについてまとめていきたいと思います。
CV(コンバージョン)ボタンについて
本題に入る前に、そもそもCVボタンについて再確認です。Webサイトに訪れたユーザーにお問合せや資料請求など何かしらの「アクション」を起こしてもらうためのボタンのことで、コール・トゥ・アクション(CTA)とも言われます。(下記の赤枠「資料ダウンロード(無料)」ボタン)

コンバージョンアップするための3つの方法
コンバージョンを大幅に改善する施策として「配置」「デザイン」「コピー」の大きく3つの要素に分類します。では実際にどのようにデザインしていくかも見ていきたいと思います。
1、 配置 ― ボタンの個数と位置
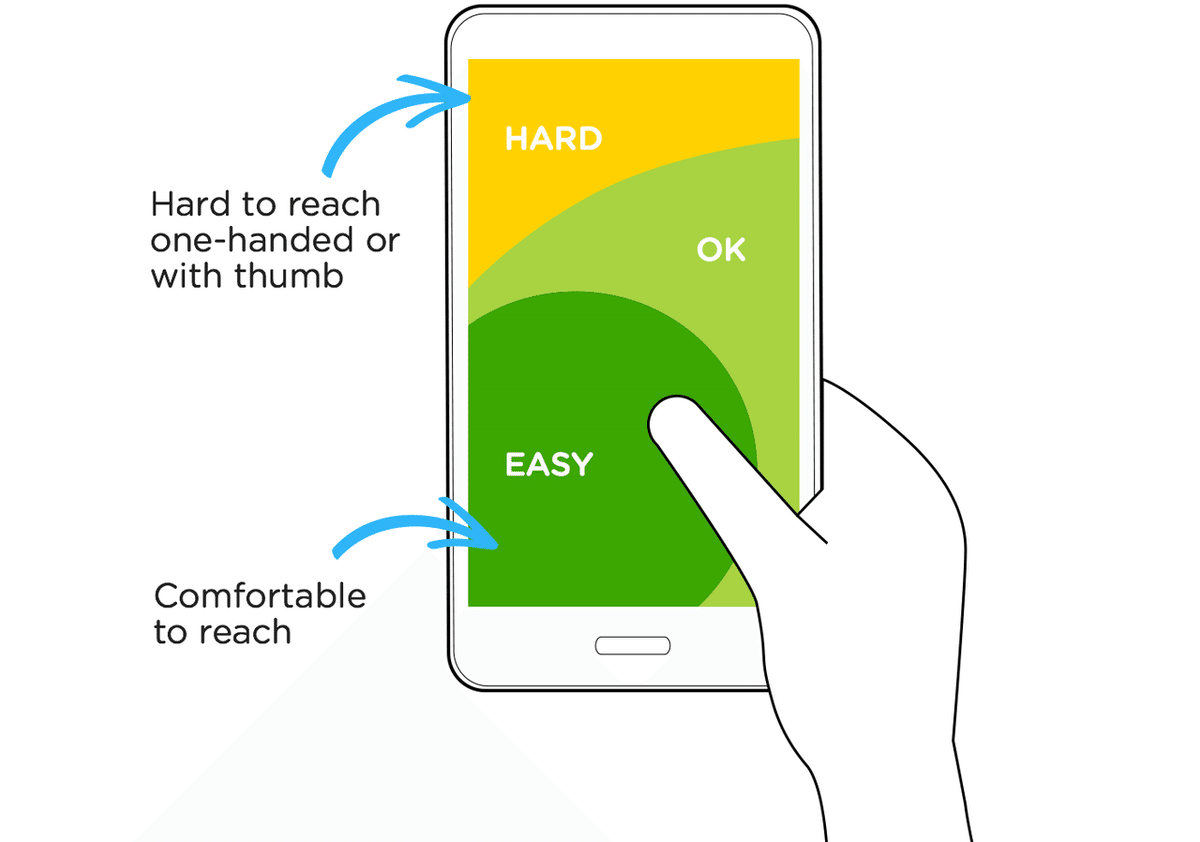
CVボタンは画面の表示領域で目の付く場所に1つ、なおかつタップしやすい位置に置きましょう。画面内に復数のボタンが存在するとユーザーを悩ます原因になり、離脱に繋がります。また位置については下図のスティーブンフーバー氏の調査結果からも、スマホの画面サイズが大きくなるにつれ、片手での操作が難しくなっています。CVボタンは「EASY」内への設置を心がけましょう。

画像元の記事:
2、デザイン ― 認識されやすい形・カラー
・ 認識されやすい形
シャドウやグラデーションで立体感を出し、ボタンとして押せる感を強調しましょう。サイトがフラットデザインで構成されており、グラデーションによる加工がトンマナに合わないケースは矢印などのマークを付けてるなども良いです。
・カラー
サイトによって異なりますが、周りの色の補色となる色や、色相や明度・彩度の違う色を使用することでボタンを一層際立たせます。

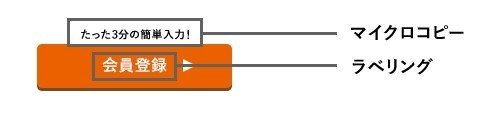
3、コピー ― ラベリングとマイクロコピーの設置
ラベリング:コンバージョンボタン内に設置する文字。
マイクロコピー:ボタンのすぐそばに書かれているコピーの文言。
のことを言います。
大切なことは、このボタンをクリックすると次に何が起きるのかを明確にしてあげることです。ラベリングはとにかく簡潔明瞭にすること、更にマイクロコピーで簡単さをアピールすることが重要です。マイクロコピーは意外と疎かにしがちな箇所ですが、この一言の有無でコンバージョン率に大きな影響を及ぼしますので要注意です。

まとめ
今回は配置、デザイン、コピーからコンバージョンがアップするCVボタンについて紹介してきました。この施策が全てのサイトに当てはまる訳ではないので、実際には作成後に何度もA/Bテストなどの検証を行って、最適なCTAボタン作りをしていくことが大切です。この記事を読んで、みなさんが担当しているサイトのCVボタンを改めて見直していただくきっかけになると嬉しいです。最後までお読みいただきましてありがとうございました。
書き手:Pomalo株式会社 纐纈
Pomalo株式会社 公式HP
資料のダウンロードはこちら
#ファッション #pomalog #ブログ #コンテンツマーケティング #営業ノウハウ #ec #ECサイト #ECコンサルティング #ファッションビジネス #アパレル業界 #コンバーション #CV
