
【web業界を目指す人必見】プロジェクトマネージャー目線で見るWebサイト制作フロー
(2023年9月より、プロジェクトマネジメントチームはプロデュースチームと統合し、アカウントチームとなっています。アカウントチームについてはこちらの記事からご覧いただけます。)
最近では個人でもWebサイトを制作される方が増えてきましたね。私たちピラミッドフィルム クアドラ(以下:クアドラ)も、Webサイト制作をクライアントワークのひとつとしています。
制作会社がどうやってWebサイトの制作を行っているのか、気になりませんか?どんな人々が関わって、どんな流れでWebサイトが生まれていくのか、Webサイト制作に必要なものはなにか……。
本日はそんなお話をしていきたいと思います。
この記事ではクアドラで実際に制作した「manekiNEO」のWebサイトを元に、クアドラのプロジェクトマネージャー目線で「ヒアリング」→「要件定義」→「構成」→「デザイン」→「実装」の5つに分けて解説していきます。
これを見れば制作会社によるWebサイト制作の基本的なフローがわかるはずです。
※プロジェクトマネージャーとは
詳しくはこちら→クアドラのプロジェクトマネージャーのお仕事とは?
制作フロー
まず、Webサイトの制作フローを図にしてみました。

ヒアリング
クアドラでは、まず制作前にプロデューサーとディレクターが、「manekiNEO」のWebサイトをどのように制作したいのか、クライアントにヒアリングを行います。
要件定義
次にヒアリングを元に要件定義を進めます。
Web制作における要件定義とは、簡単に言えばどのようなWebサイトにするのかを決めることです。ターゲットは誰で、どんなコンテンツを見せ、どんな体験をしてもらうかをここでまとめます。
プロジェクトマネージャーにとって「目的、予算、スケジュール」の3要件が判断軸になります。目的を明確にし、予算・スケジュールを的確に管理しながら、最上のクオリティと最良の利益を達成することを目指します。
構成
構成とは、制作するWebサイトの情報全てをまとめたものです。デザインの前段階として、どのページにどの要素や情報をどの順番で配置するかなど、サイトの骨組みをつくる役割を担います。
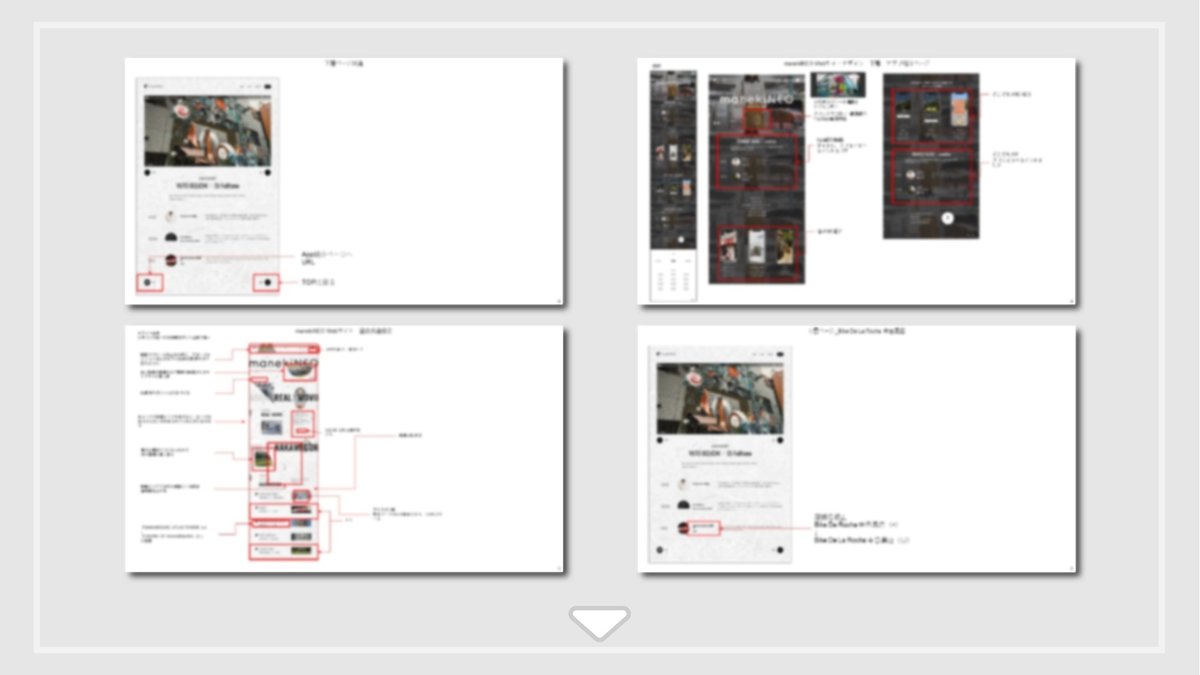
ヒアリングと要件定義を元に、完成イメージの「見える化」を目的に構成資料を作成します。
それぞれのコンテンツを階層に分けたサイトマップ
「ここに文章を入れる」「この画像をクリックするとすると別ページに飛ぶ」などの要素
「デザイン」「実装」に必要な情報
などを丁寧に資料化します。
構成資料の作成は誰が担当すると思いますか?クアドラでは、構成資料作成を担当するチームは決まっていません。ディレクターやデザイナーなど他チームが作成することもありますが、案件の特性に合わせてプロジェクトマネージャーが担当することもあります。
※他チームについては別ページ→近日公開
誰もが見やすく理解できる資料を作ることで、こちらの認識や提案がクライアントの希望に添えているか、スムーズに意思疎通を図ることができ、スタッフ間でも共通認識を形成することができます。
ページ量が多いと資料作成は大変ですが、構成は公開までの制作の道しるべとなる大切なフローです。
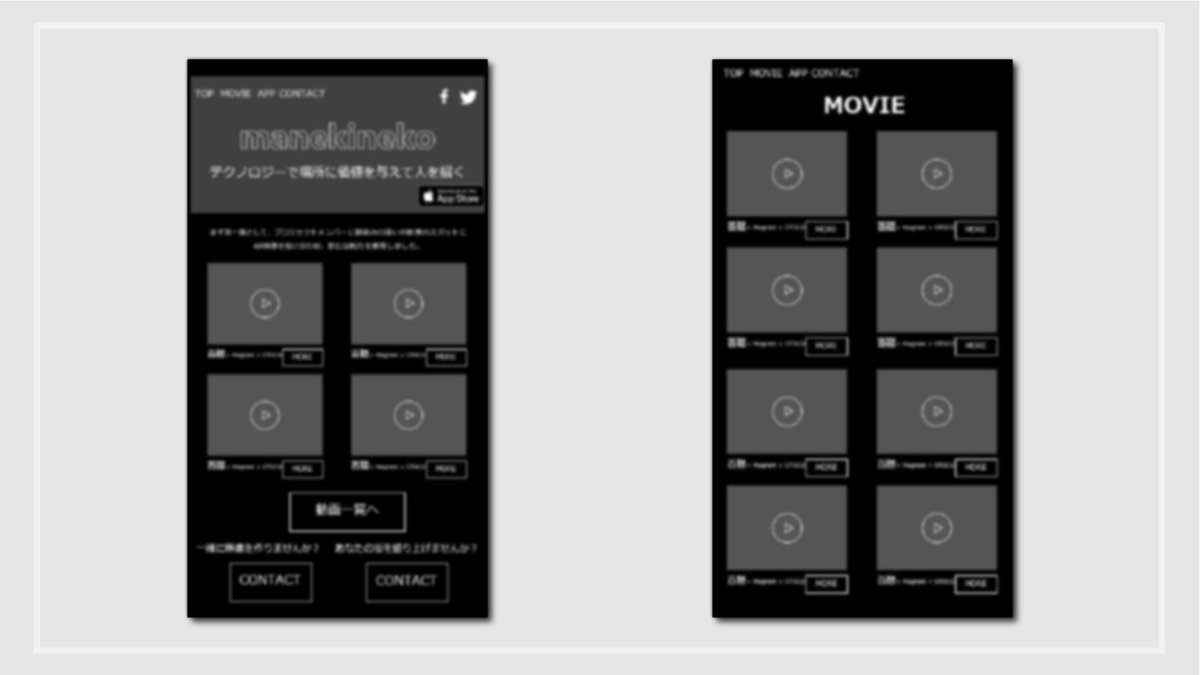
「manekiNEO」での構成資料は以下のようになっています。

この段階では要素がまとめられているだけで、我々が日常でよく見ている実際のWebサイトとはイメージが全然違いますよね……。
では、次は「デザイン」の段階でこの「構成」の情報がどのように変化するのか見ていきましょう!
デザイン
ここから実際にみなさんが目にする形になっていきます。この工程は主にデザインチームが担当します。写真や文字の配置、バナーやアイコン画像の作成など、幅広く関わる工程です。
案件によりますが、デザインチームはデザインを複数作成したり、撮影のディレクションを行う事もあります。
この工程におけるプロジェクトマネージャーの役割は、構成やトンマナをしっかり把握した上でユーザーの使いやすさ、目的にあったデザインになっているかの確認です。
クライアントと定めた構成と、作っているデザインに矛盾が無いかをくまなく見るのは責任を感じて緊張しますが、シンプルな構成が素敵なデザインに変化していく工程を見るのはとてもわくわくします。
※トンマナとは
トーン&マナーの略。
「トーン」は調子と色調、「マナー」は様式と作風の意味があります。
これらを守ることでユーザーにとって見やすく好印象を与えるデザインを作ることができます。
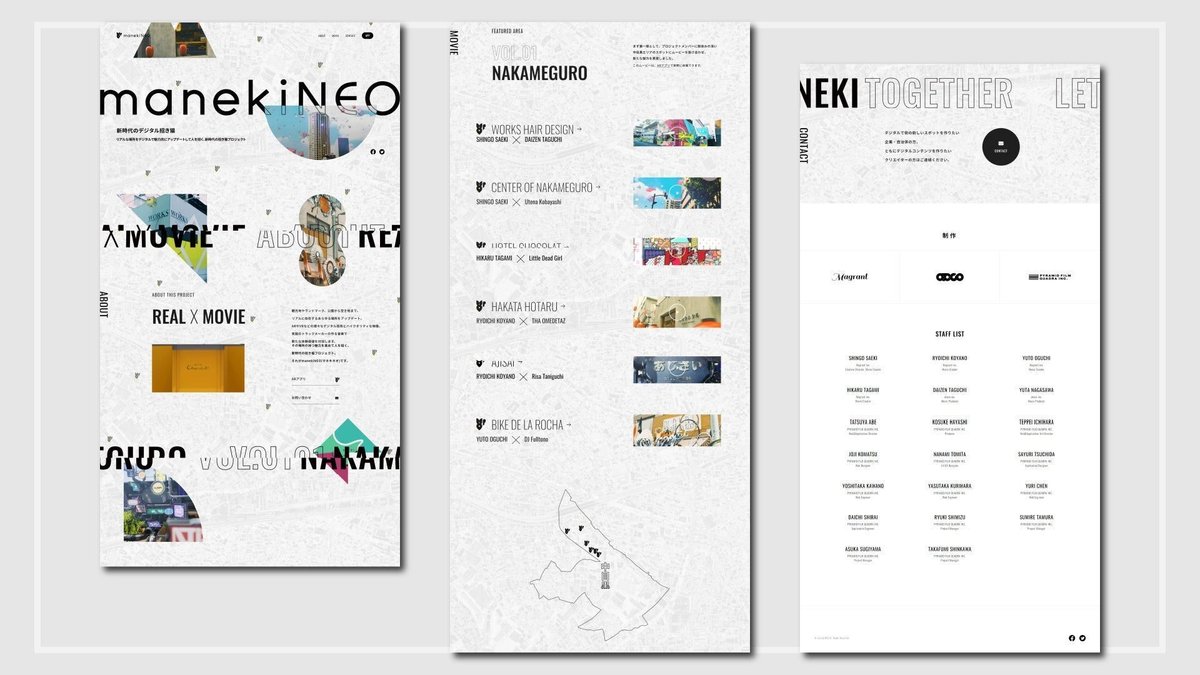
「manekiNEO」のサイトはこのようにデザインされました!地図や街中の写真がデザインに組み込まれていて、実際に散歩しているような楽しい雰囲気が伝わってきますね。


もうWebサイトの出来上がり?と思ってしまうような完成度ですが、もちろんこのままではWebサイトとしては機能しません。これからこのデザインを元に、どうやってWebサイトが完成に向かうのか、次の「実装」フェーズで見てみましょう。
実装
Webブラウザで表示できるように機能を実装する工程です。この工程は主にテクニカルチームが担当します。
ここでサイトにアニメーションをつけたり、他のページへ飛ぶことができる様になります。
この工程でプロジェクトマネージャーはデバッグを担当します。その際、構成内容の把握はもちろんですが、ある程度のWeb知識が必要です。デバッグ作業はWindowsとMac、スマートフォンやタブレットでも確認をします。確認事項が多く大変ですが、いち早く、動くサイトを見れるのは嬉しく、これが終われば公開できると思うと一層力が入ります。
「manekiNEO」のサイトでは、街並みをデザインにあしらっており、昼と夜でサイトの表情が変わる仕様に実装しました!この様な実装アイディアも出して可能であれば反映してゆきます。実装を終えると、みなさんが見れる形で公開できるようになります。
※デバッグとは
制作したサイトの表示や挙動にバグがないか確認をする作業です。


これでめでたく「manekiNEO」のWebサイトが完成しました!他のサイトもこういった過程を経て作成されています。
「manekiNEO」実際のサイトはこちら
(18時から夜バージョンに変わります!)
まとめ
ここまで、プロジェクトマネージャー目線でWebサイト制作の全体の流れをご紹介してきました。記事でお伝えしてきたように、プロジェクトマネージャーは全ての工程に関わることができる稀有なポジションです。
各工程で確認や制作物のクオリティチェックをくまなく行いつつ、スケジュールの調整や予算の管理を行わなければならないので、その責任は重大です。
しかし、誰よりも理解し、携わるからこそ、公開時の達成感はひとしおです……!
この記事を通して、少しでもWeb制作とプロジェクトマネージャーというお仕事に興味を持っていただければ幸いです!
ここまでお付き合いいただきありがとうございました。よろしければ他の記事もご覧ください!
(この記事の内容は2022年10月18日時点での情報です)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
