
「ビットコイン自動売買用ccxt拡張」に テクニカル分析部品を「てんこ盛り」にしました
目次
・テクニカル分析モジュールのインストール
・APIドキュメントの作成
・作成したテクニカル分析部品一覧
・MACD判定関数を作ってみよう
・MACD版ドテン君
●テクニカル分析モジュールのインストール
本体をご購入されている方は、ご招待しているgitlabより「v0.0.3」のバージョンのccxt拡張プロジェクトをチェックアウトしてください。
以下のnpmコマンドを実行します。
npm installこれでテクニカル分析用のモジュールをダウンロードします。
(注意)windowsの場合には、事前にMSBuildをインストールしておいてください。面倒な場合はvisual studio communityエディションを入れてしまえば導入されるはずです。(ディスクに余裕があれば、ですが)
●APIドキュメントの作成
つづいて、次のコマンドを打って、APIドキュメントを作成しましょう。
npm run esdoc実行が完了すると次のようなhtmlが起動されます。

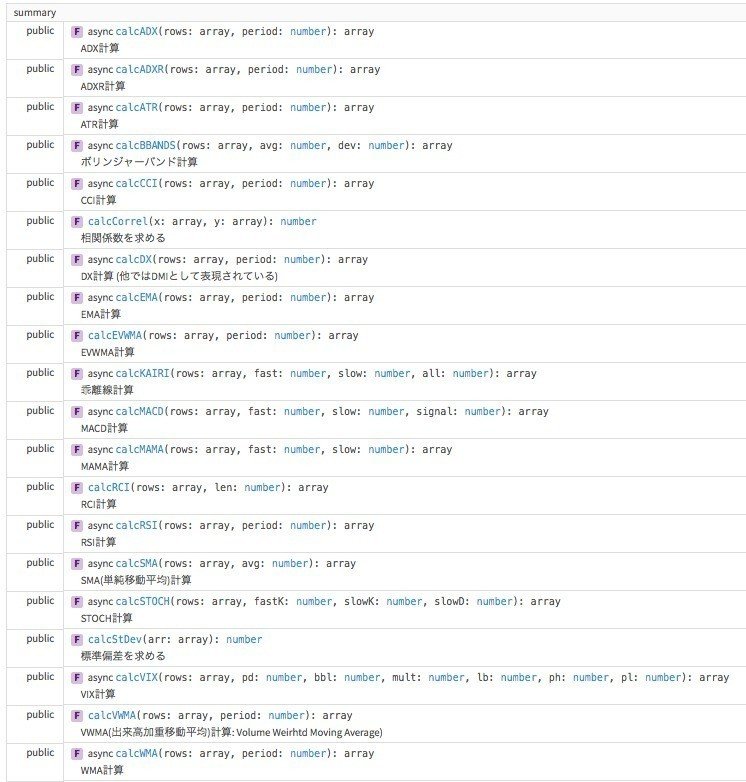
●作成したテクニカル分析部品一覧
今回、テクニカル分析モジュールを利用する部品を作成しました。
大方用意したと思うので、まずはこの中から好きなものを見繕って判定関数を作成しましょう。
(画像が小さくてすいません)

有名どころではMACD, RSI, RCI, EMA, ボリンジャーバンド を用意しました。
node.jsで用意されている統計分析モジュールに標準で組み込まれていないVIXなどは、頑張って解析して自作しました。
TradingViewの結果とだいたい合っているから大丈夫かな?
これだけあれば、大抵の戦略(ストラテジー)は組めるんじゃないでしょうか。
●MACD判定関数を作ってみよう
MACD計算部品を使って、MACD判定関数を作ってみましょう。
判定関数は macd.js というファイルに格納します。
// src/action/macd.js
// テクニカル分析設定
import { MACD } from '../../analysis.config.json';
// ==================================================================
// テクニカル分析
// ==================================================================
// MACD
import { calcMACD } from '../helper/calcMACD';
/**
* MACD計算
* @param {array} rows OHLCV配列
* @returns {string} buy/sell/noneの文字列
*/
export const action = async (rows) => {
const last = rows.slice(-1)[0]; // 最新部分
const data = rows.slice(0,-1); // 未確定分をのぞいた確定分
let macd = await calcMACD(data,
MACD.fast || 12,
MACD.slow || 26,
MACD.signal || 9);
// 最後2個のMACD値を取り出す
let macd2 = macd.macdhist.map(x => x.macdhist).slice(-2);
// 前回値MACD
let preMACD = macd2[0];
// 今回値MACD
let nowMACD = macd2[1];
//console.log('MACD hist:' + nowMACD);
let ret = 'none';
if( nowMACD >= 0 && preMACD < 0 ) {
// MACD値が+側に反転した
ret = 'buy';
} else if ( nowMACD <= 0 && preMACD > 0 ) {
// MACD値がー側に反転した
ret = 'sell';
}
return ret;
}
MACDで使用する引数は
・OHLCV配列
・fast, slow, signalの期間
の値です。fast, slow, signalの値は analysis.config.json ファイルから取り出して使っています。(このファイルは今回のプロジェクトに同梱されています)
デフォルトの
fast: 12
slow: 26
signal: 9
としました。
判定は単純にするため、macdhistがマイナスからプラスに反転したタイミングで買い(buy)、逆を売り(sell)、それ以外は何もしない(none)としました。
●MACD版ドテン君
前回、作成したドテン君(たぶん)の
// 判定計算
import { action } from './action/doten';
// ↓ に変更する
import { action } from './action/macd';の部分を変更し、実際にシミュレーションを実施してみましょう。
npm run buildでビルドして、
node ./dist/serverMACD.jsと実行します。
main start from [2018/05/01 00:00:00] site: [https://www.bitmex.com] period: [60分] Lot: [1] mode: [シミュレーション]
time: [2018/05/01 02:00:00] Buy 価格: [9285.0] 利益: [0.0]
time: [2018/05/01 08:00:00] Sell価格: [9197.0] 利益: [-88.0]
time: [2018/05/02 02:00:00] Buy 価格: [8983.5] 利益: [125.5]
time: [2018/05/03 16:00:00] Sell価格: [9210.0] 利益: [352.0]
time: [2018/05/03 22:00:00] Buy 価格: [9305.5] 利益: [256.5] [loss cut]
time: [2018/05/03 23:00:00] Buy 価格: [9451.0] 利益: [256.5]
・・・(中略)・・・のように動作してくれます。
(MACD版ドテン君のソースも「serverMACD.js」としてプロジェクトに同梱しています)
ご期待いただければ「スキ」ボタンをポチっと、「フォロー」ボタンをクリック、よろしくお願いいたします。
note: https://note.mu/o_matsuo
twitter: @o_matsuo
もフォローしてくださると、喜びます。
あ、それから私の師匠である
コンドウ様のnoteもポチっとしていただけると、さらに喜びます。
いいなと思ったら応援しよう!

