
【本を見ながら作ってみる】menu2修正編
おはようございます
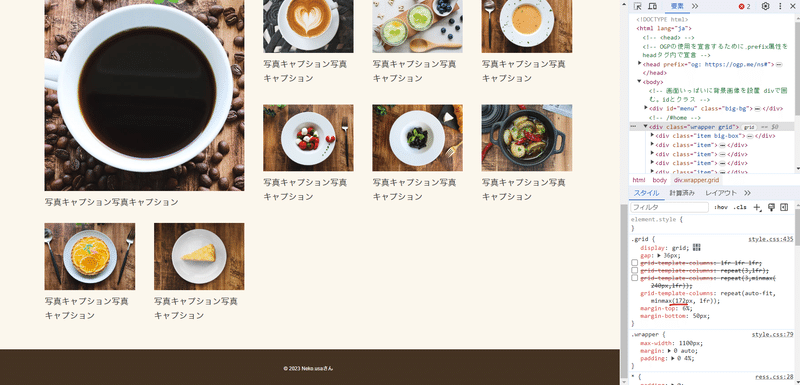
menu2.html 追加したデータが本の通りうまくいかなかったので
chromeの検証で数字色々変更しつつ修正しています
コチラの本を見ながらコーディングしています
ソースは本の通り書きつつプラスアルファーしてるので
完全に同じものではありません。
なのであちらこちらおかしくなってしまうので
🔰マークの私にとってはそれはもう大変です笑
ですが、この本が一番わかりやすかったですし
作りやすかった気がします。
では早速いってみよう♪
スマホで崩れまくってる画像のスクショとり忘れました
chromeの検証で、色々と修正してみて
スマホ、PCで確認してみて大丈夫そうだったので
今の形になりました。 本では横2列ではなかったけど
私的には2列にしたかったので嬉しい🙌🙌

PCで見るとこんな感じ。

スマホで見た時はこんな感じ
横に2列。きれいにやっと整ってくれました🙌🙌

あとはCONTACTページのみかな
この練習用のためだけにTwitterはじめました。
Twitter部分が恐ろしく長く表示してしまっているのとか
PCでの表示もそうですが、スマホでの表示も
まだまだ直したいところが…(T_T)
#10月これやる宣言をしてるので
今日はちょっと早いけど総まとめとして
■他の本に比べたらわかりやすいと思います。
何冊かこういったHTML,CSSの本を買いましたが
入門編とあるだけあってわかりやすかったです。
しかし入門編といえども、わからないときに誰かに聴ける環境が
あったらいいなと思ったし、自分で調べるくせをつけるなども
大事と思いました。後半最後のほうになると
chromeの検証で確認することも増えてきたので、使っていて
使い方も少しつつわかってきてる段階です
(といってもまだまだですが笑)
実践編も買っているけど、
その前に今回の復習でもう一度似た感じのレイアウトで
作成してみたいと思います
…でその間にCONTACTページも整えること出来たらいいなぁ
結果的に自分で色々調べて、
そして日々コーディングしてみるのが
覚えていく最短の方法かもしれませんね
外天気いいけど今日はコーディング日和です
皆さま良い週末を~
この記事が気に入ったらサポートをしてみませんか?
