
妄想ウェブサイト#10 メンダコプロ採用サイト
ナツデザインではデザインのサンプルとして、様々な架空の企業やサービスのWebサイトを制作・公開しています。「妄想ウェブサイト」シリーズと題して、1本ずつどんな妄想(設定)から生まれたサイトなのか、制作のこだわりポイントなどご紹介していきたいと思います。第10回目は、架空のイラスト・CG制作会社「メンダコプロ」の採用サイトです。
サイトURL→https://natsudesign.main.jp/mendacopro/
(上記URLより実際に操作できる状態のWebサイトをご覧になれます。)

今回のサイトの設定
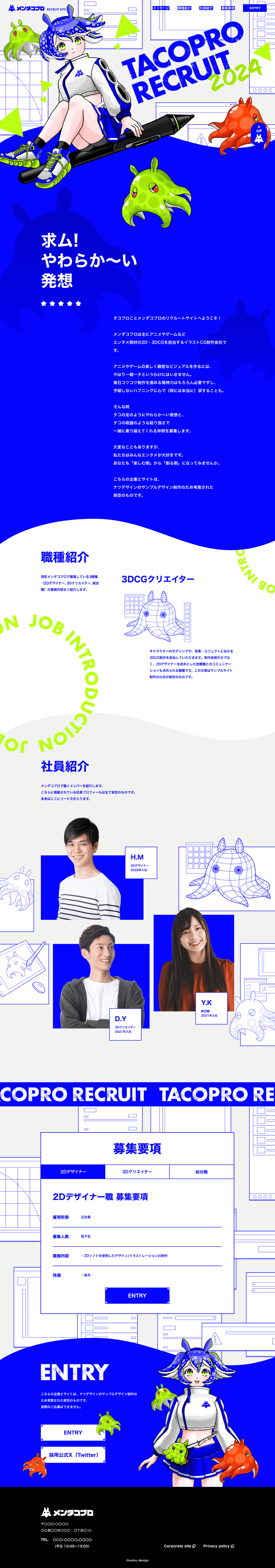
求ム!やわらか〜い発想
タコプロことメンダコプロのリクルートサイトへようこそ!
メンダコプロは主にアニメやゲームなど
エンタメ商材の2D・3DCGを担当するイラストCG制作会社です。
アニメやゲームの美しく緻密なビジュアルを作るには、
やはり一朝一夕というわけにはいきません。
毎日コツコツ制作を進める精神力はもちろん必要ですし、
予期しないハプニングに心で(時には本当に)涙することも。
そんな時
タコの足のようにやわらか~い発想と、
タコの吸盤のような粘り強さで
一緒に乗り越えてくれる仲間を募集します。
大変なこともありますが、
私たちはみんなエンタメが大好きです。
あなたも「楽しむ側」から「創る側」になってみませんか。
————という設定で今回は架空のイラスト・CG制作会社の採用サイトを制作しました。
最近アニメをよく見るようになりました。
学生時代ほとんどアニメに触れず、当時は友人達が話題にしていてもあまりついていけていませんでしたが、大人になってようやく皆夢中になっていた理由がわかる気がしました。時間を忘れるくらい面白いです。
今は「万聖街」という中国のアニメの日本語吹き替え版を見ています。
友人の住む人間界のアパートにやってきた、心優しい悪魔のニール少年。彼とそこに集まる天使や吸血鬼などの個性豊かな仲間たちの日常を描いた物語です。
イラストから想像できる通りほのぼのとしたコメディで、後に引きずるような鬱展開もなく、ご飯やおやつのお供にもぴったりの作品です。
アルバイトの回など主人公のニールもかわいいのですが、個人的には人狼のダーマオが好きです。今流行りの人狼ゲームに登場するような狡猾な人狼とは違い、ダーマオは周囲に笑われるくらいツイていないキャラ。いつも一生懸命なのに、なぜか裏目に出てしまいます。
ニールとの出会いも、くじ引きで負けて、ニールに取り憑いた危険な魔王を人狼代表として調査することになったからです。
狼としての習性を利用して遊ばれたり、なにかと不憫な扱いを受けながらも、登場すると画面がなごむ味わい深いキャラクターです。オオカミ姿もカワイイ!
最近は日本のアニメやゲームかな?と思い調べてみると、中国発のものだったということがよくあります。少し前まで海外の作品と日本の作品は纏う雰囲気に明確な違いがあったように思うのですが、今はほとんど変わらないなと感じました。
今後も中国に限らず、海外発の面白い作品が沢山登場するかもしれません。
デザインのポイント
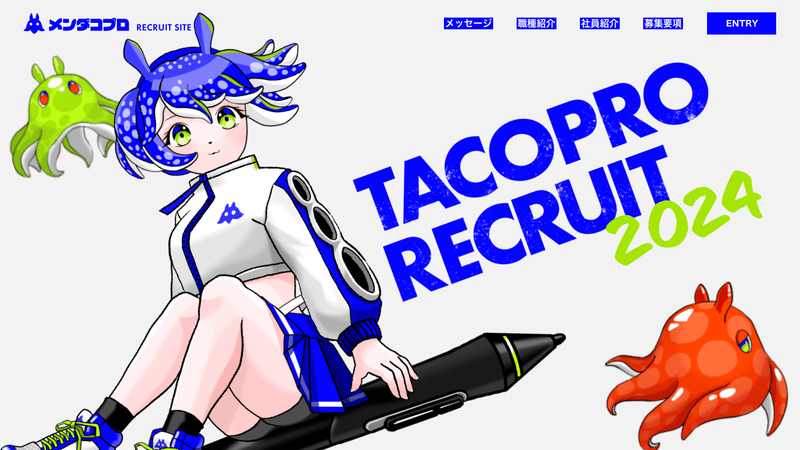
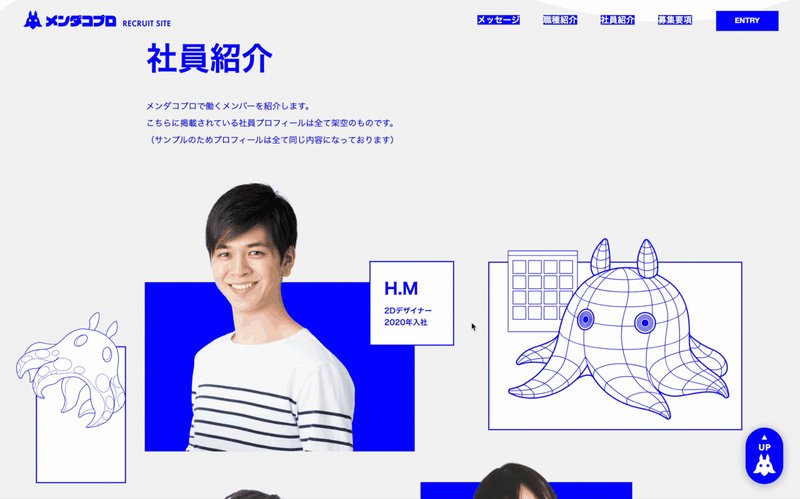
メインビジュアル(サイトの一番上の部分)
今回のサイトを制作するにあたり、アニメ・マンガ系のWebサイトを研究しました。
まず目につくのはとにかく装飾が多いこと。肌感で通常のサイトの1.5倍から2倍は盛り盛りになっています。これがサイトを開いた瞬間の圧倒される感じというか、何かすごいことが起きそうだぞというワクワク感を演出しているように思いました。
装飾が多いのはイベント告知などエンタメ系のサイトが多いからかと考えていましたが、実際に自分でキャラクターを描きトップに配置してみて気づきました。これは普通の装飾なしの背景ではキャラに負けてしまいます。

余白がいつもより物寂しく感じます…。
キャラクターイラストはかなり味の濃いパーツだということがわかりました。
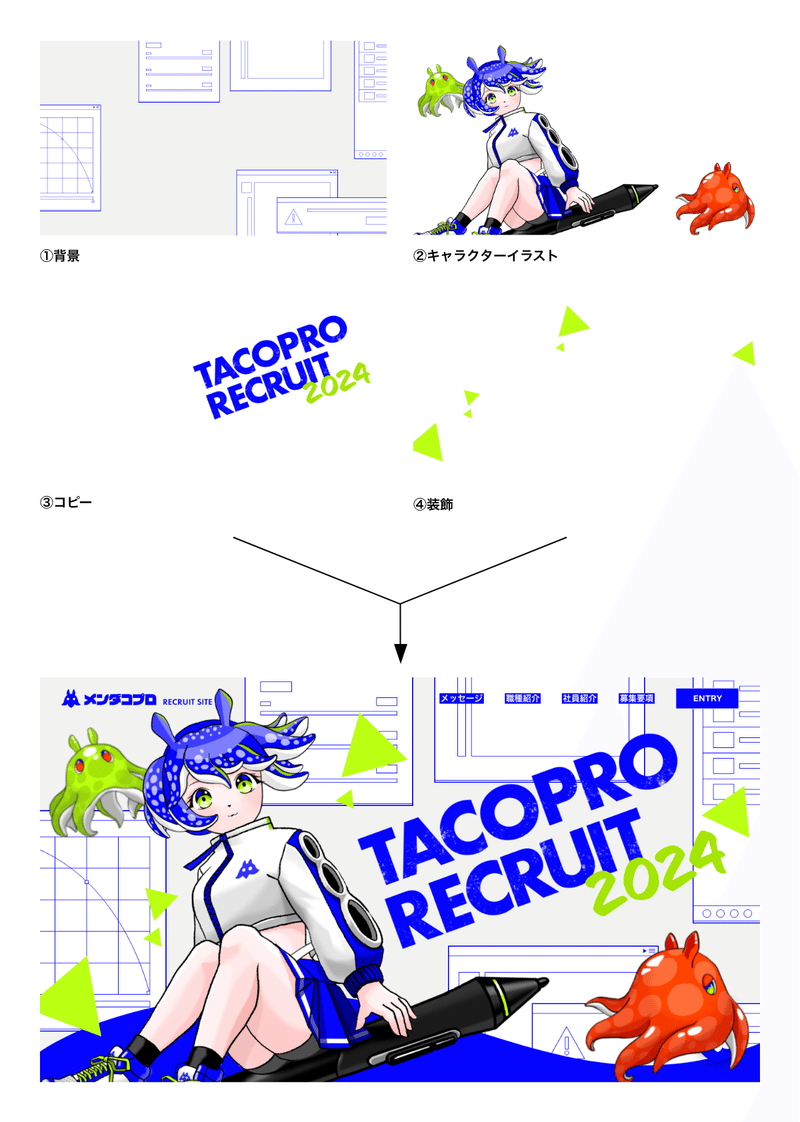
ここで再度他のWebサイトのトップを確認してみると、おおよそ以下の4層を重ねて構成されていることがわかりました。
①背景
部屋や街などキャラクターが存在していても違和感のないような風景や、幾何形体などが敷かれていることが多いです。
②キャラクターイラスト
この画面の主役です。ここを中心に他の要素が構成されています。
③コピー
イベントタイトルや作品名、作品に込められたメッセージが掲載されます。
④その他の装飾
小物や幾何形体、光のようなエフェクトなど主役のキャラクターイラストを引き立てるようなパーツを配置します。今回は三角形のパーツを散らしてみました。

恐ろしい工程数です…!
とても重厚な作りです!
これだけ重ねてようやくそれらしい見た目になってきました。
実はアニメやマンガのようなテイストのキャラクターを描くのは、これがほぼ人生初でした。自分で描いてみると想像以上の複雑さに驚かされます。

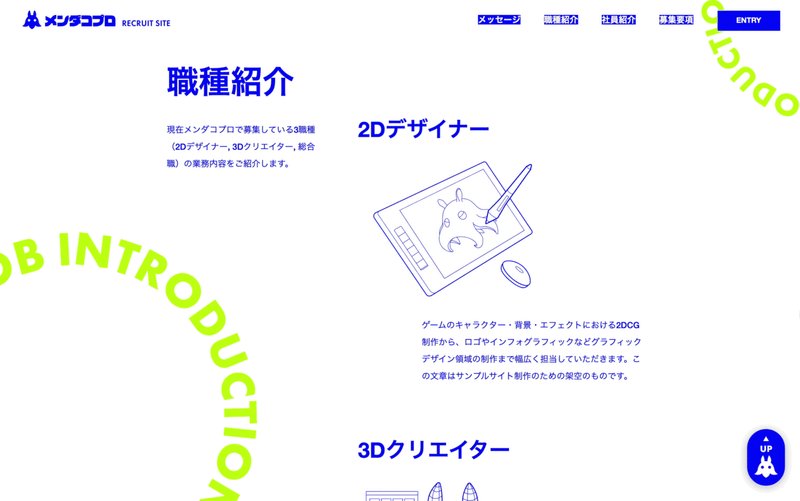
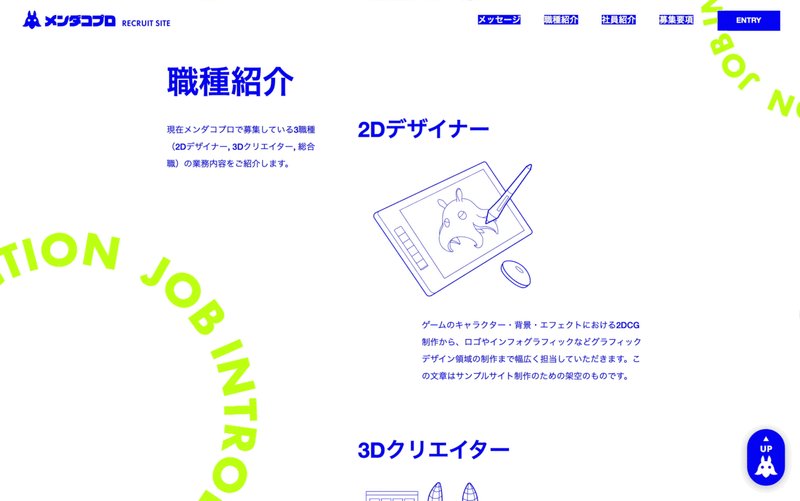
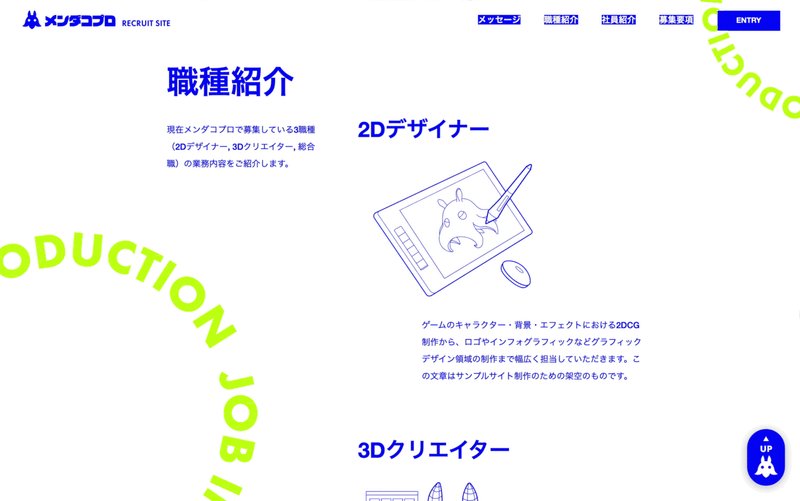
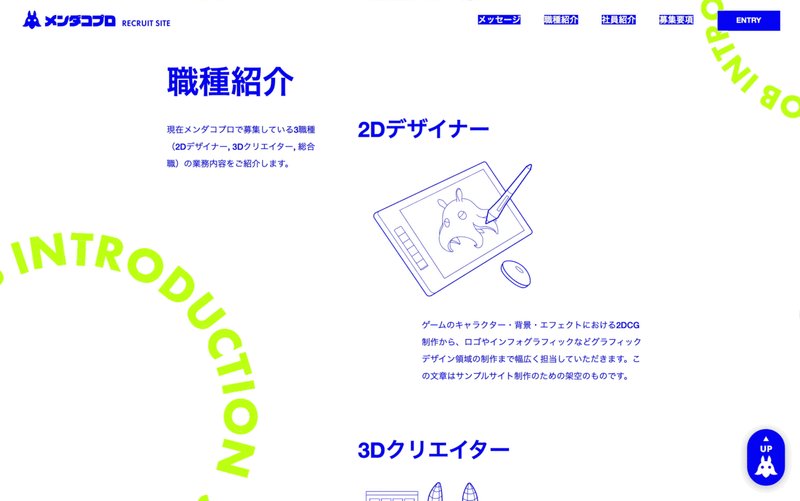
職種紹介

最近流行りの円形の文字列が回転するパーツを大きく取り上げてみました。
回転パーツはシンプルなコードで素敵に見えるのでおすすめです。
私も重宝しています。
コードは「回転 アニメーション CSS」などのワードで検索するか、以下記事もわかりやすいです(他の方が執筆されたものです!)。
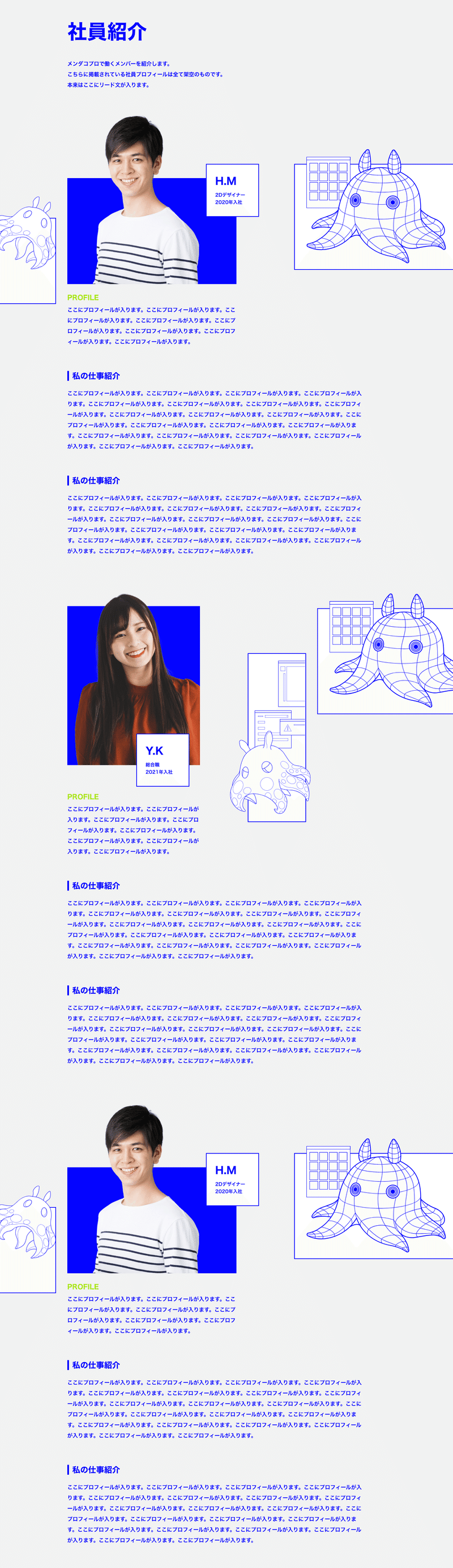
社員紹介
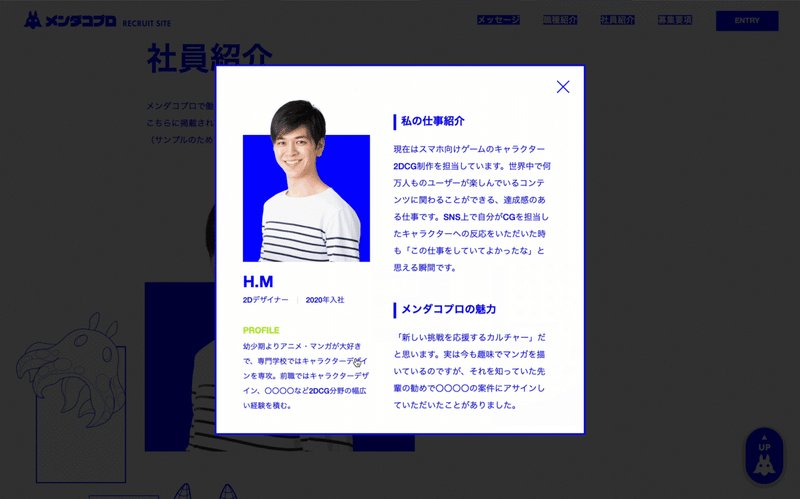
今回もサイト内要素は全て1ページに収めたい…!ということで、社員紹介も全文このページに載せたいと思います。そのまま載せるとページ全体が長くなりすぎるため、ポップアップ式にしてみました。

紹介する社員数が増えた場合など、
中盤〜後半に目当てのインタビューがある時に辿り着くのが難しくなりそうです。

1クリックで見たいインタビューに辿り着けます。
募集要項
こちらも社員紹介と同様1ページに収めます。募集要項も全て縦に並べると結構な長さになるので、
タブ切り替え(職種名をクリックすると表示が切り替わるギミック)
中央に窓を作りその中で表をスクロールさせる構造
にしました。

募集要項の長さは1職種あたり1720px、3職種分縦に並べると5160pxになります。
対して中央の窓の高さは420px。とてもコンパクトです。
おまけ デザインの素敵なおすすめWebサイト
今回研究したサイトの中でも、特におすすめしたいものをまとめました。
アニメ・マンガ・イラスト系デザインの鑑賞・研究に役立てていただければと思います。
イベントサイト
猫又おかゆ「ぽいずにゃ〜しんどろーむ」
星街すいせい「Shout In Crisis」
Kuzuha & Kanae & ROF-MAO Three-Man LIVE 「Aim Higher」
NIJISANJI SHOW DOWN
VTuberさんのイベントサイトは華やかな装飾のあるものが多く、デザインの研究におすすめです。
アニメ・ゲームの作品サイト
超人的シェアハウスストーリー カリスマ
タイポグラフィを活かしたおしゃれなパーツが盛りだくさん。アニメ・マンガ系のデザイン以外にも応用できそうな内容です。
「BANANA FISH」公式サイト
キャサリン・フルボディ 公式サイト
夢の中にいるような不思議な酩酊感を味わえるサイトです。背景に映像を固定する表現もいつか挑戦してみたいもののひとつです。
ペルソナ3 リロード
サイトを開いた瞬間、画面一杯を大胆に使った逆さまに沈む少女(少年?)のグラフィックに圧倒されます。水中を漂う自然な動きのアニメーションも、しばらく無心で見つめてしまう魔力があります。
スーパーマリオ ラン
その他
音楽的同位体 可不
背景のデザインなど、SF作品に登場する未来の機械のモニターを思わせる作りです。サイバー系デザインの参考になりそうです。
groxi株式会社採用サイト
最後まで読んでいただきありがとうございました。
次回の妄想ウェブサイトもお楽しみに!
