
【ゼロから覚えるCanva 09】フレーム&モックアップのつかいかた
「ゼロから覚えるCanvaのつかいかた」
9回目は、フレームとモックアップ機能のつかいかたです。
Canvaでは、アップロードした写真やデザインをカンタンに埋め込める「フレーム」と「モックアップ」機能が標準搭載されています。
さまざまなデザインを作るなかで、ただ画像を貼るよりもフレームやモックアップを使ったほうがオシャレ感が増します。
とてもカンタンに使える機能なので、ぜひ覚えて使ってみてください!
画像をさまざまなカタチに埋め込める「フレーム」

「フレーム」は、その名前のままで「フレーム」です。
写真の画像やイラストなどを、用意されたカタチのフレームに埋め込める機能です。
使いかたは3ステップ。
好きな画像を用意する
好きなフレームを選択する
フレームに画像を埋め込む
ステップ1.好きな画像を用意する

Canva(アプリ/ブラウザ)をひらく
好きなデザインサイズを選択
編集画面を立ち上げる
ここまではこれまでとおなじ流れです。
編集画面が立ち上がりましたら、前回説明した方法で好きな画像やイラストをCanvaにアップロードします。
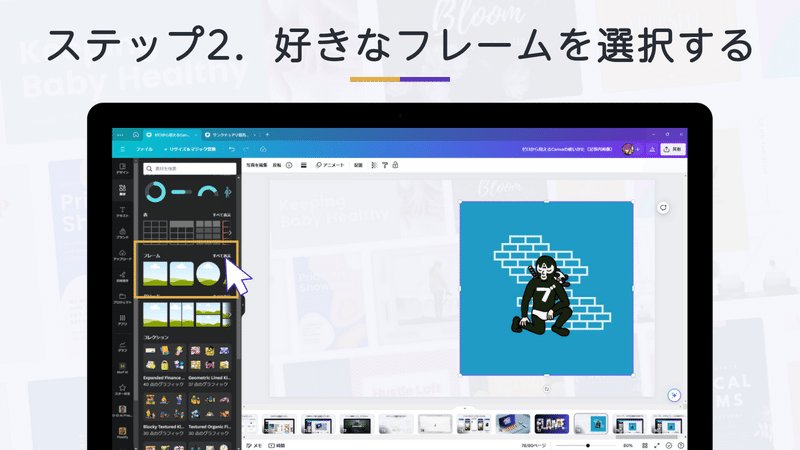
ステップ2.好きなフレームを選択する

画像やイラストのアップロードが完了したら、つぎは「フレーム」を準備します。
左メニューバー「素材」
メニューボックスを少し下にスクロール
「フレーム」を見つける
「すべて表示」を押す

「すべて表示」を押すと、メニューボックスのなかにさまざまな「フレーム素材」が出てきます。
上下にスクロールしながら、お好きなフレームを見つけてください。

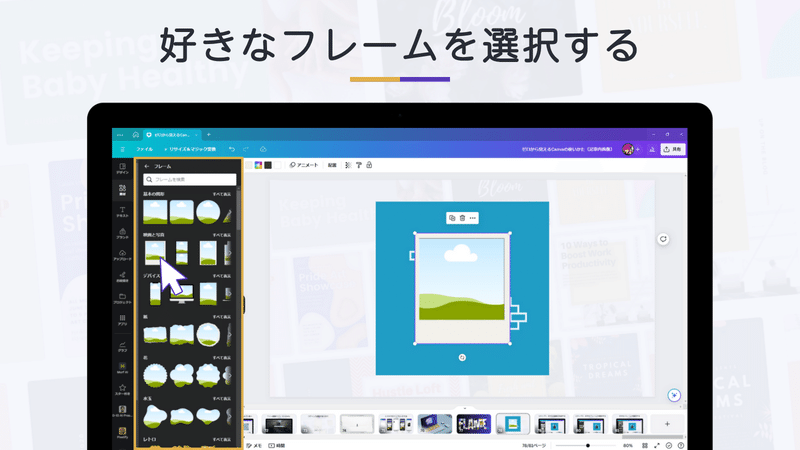
デザインに使いたいフレームを決める
フレーム素材を選択
選択したフレームが編集画面に反映
ステップ3.フレームに画像を埋め込む

画像をつかむ
つかんだ画像をフレームに重ねる

画像をフレームに重ねると、フレーム内に画像がおさまります。
これで、フレームへの画像の埋め込みが完了です!
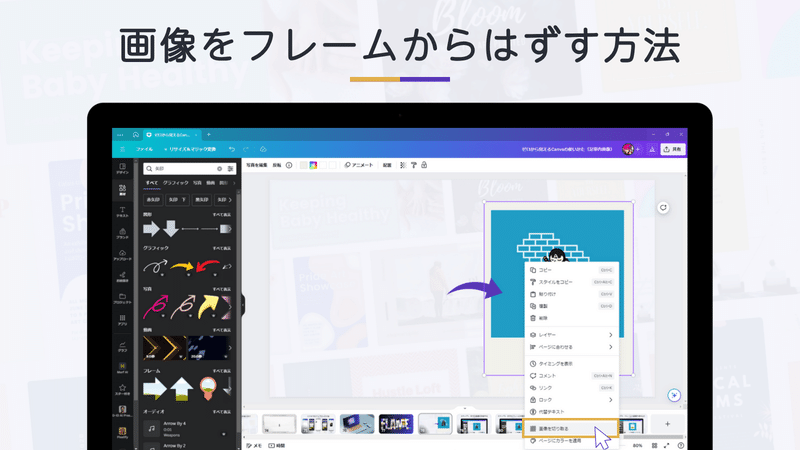
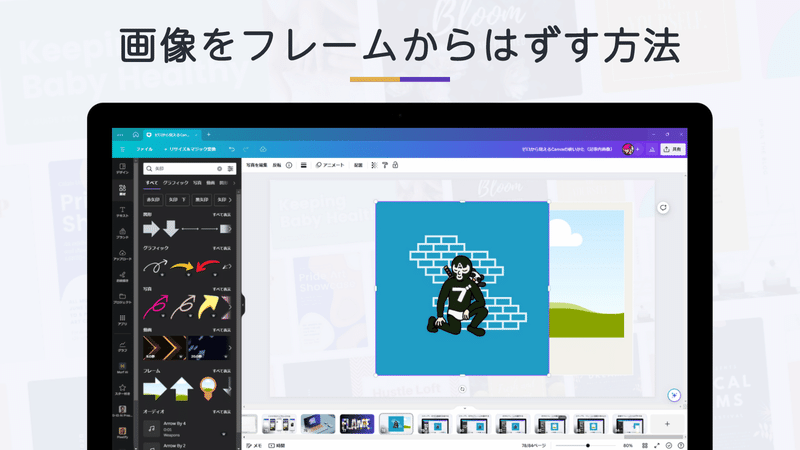
埋め込んだ画像のはずしかた

フレームにおさめたものの「おもってたんと違った……」とおもったときは、カンタンに画像をはずせます。
画像を埋め込んだフレームを選択
右クリック
「画像を切り取る」を押す

これで、埋め込むまえの状態に戻せます。
スマホやパソコン画面などに埋め込める「モックアップ」

フレームに似た機能の「モックアップ」は、スマホやパソコンの画面・シャツやバッグ・本の表紙やポスターなどの印刷物に画像を埋め込める機能です。
つかいかたはフレームとほぼおなじですが「入り口」が違うため、すこしわかりにくいです……。

モックアップに埋めたい画像を選択
編集画面に反映させる
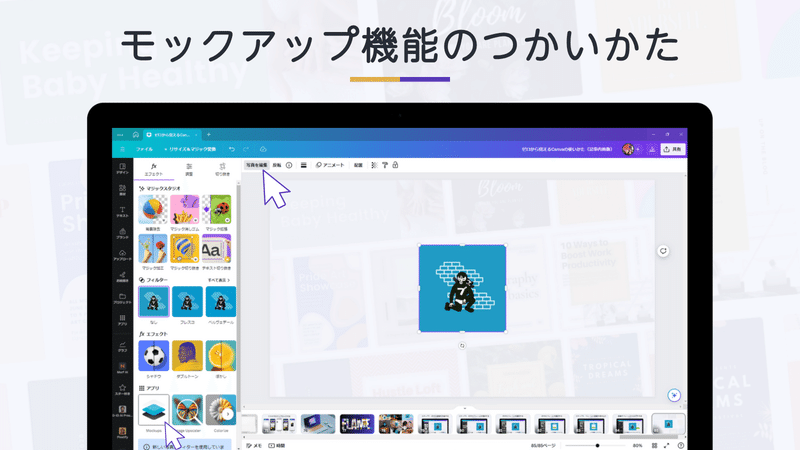
編集画面に反映した画像を選択
上のツールバー「写真を編集」を押す
左メニューボックス「Mock Ups」を選択

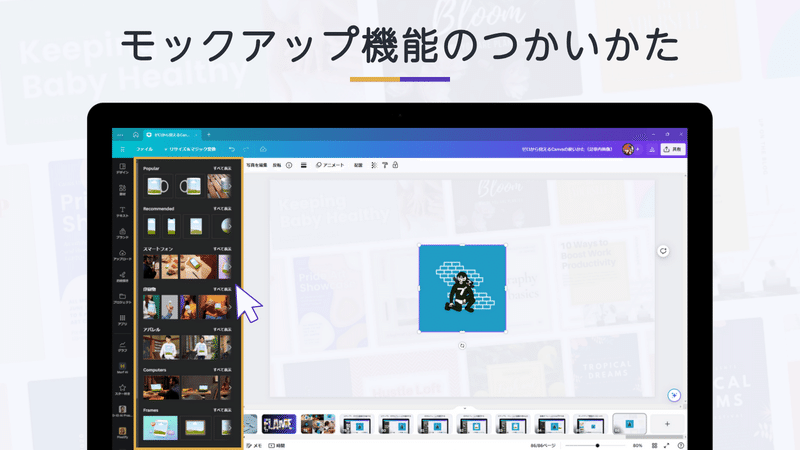
左メニューボックスに、さまざまなモックアップが表示されます。
ここから先の作業は「フレーム」とおなじ。
お好きなモックアップを選択
編集画面にモックアップを反映させる
画像をつかんでモックアップに埋め込む

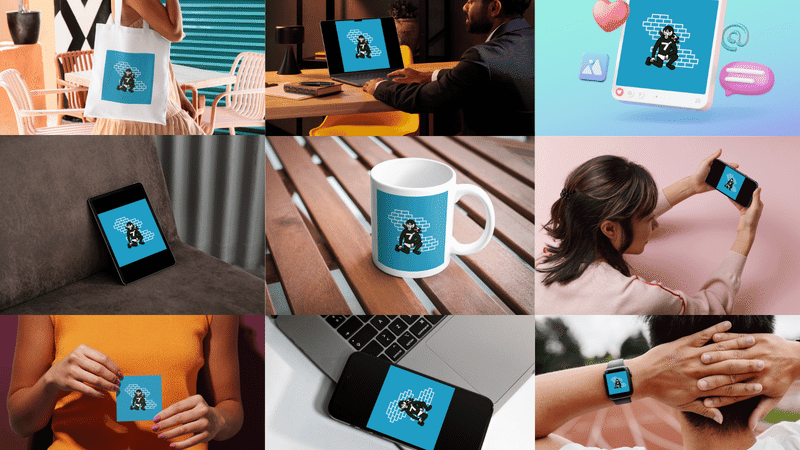
モックアップに画像が埋め込まれたら完成です!

パソコンとスマホ画面のスクリーンショットを用意すれば、ブログやnoteを紹介するデザインが作れますし……

電子書籍の表紙があれば、自分で出版した電子書籍の紹介用のデザインもあっという間に作れます!
まとめ

ということで、今回のまとめです。
好きなカタチに画像を埋め込める「フレーム」
さまざまな画像に埋め込める「モックアップ」
どちらもカンタンに使える標準機能
フレームとモックアップは
入り口が違うので注意が必要
基本的な使いかたはどちらもおなじ
無料でも利用可能!
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
よろしければサポートいただけると励みになります! いただいたサポートはクリエイター活動に大切に使わせていただきます(*‘ω‘ *)
