
【ゼロから覚えるCanva 07】グラデーションの作りかたと使いかた
「ゼロから覚えるCanvaのつかいかた」
7回目はグラデーションの作りかたとつかいかたです。
前回「素材とテキストの編集方法」で少し紹介したグラデーションですが、今回は図形以外の作りかたも併せて紹介していきます。
【2パターンあり】グラデーションの作りかた

Canvaでグラデーションを作る場合、図形と素材の2パターンの方法があります。
どちらかというと「図形」のほうが作りやすく使いやすいのですが、異形のグラデーションには対応していません。
楕円や異形のグラデーションを部分的に使用したい場合は「素材」のグラデーションのほうが使い勝手が良いので、どちらも覚えておいて損はないです。
パターン① 図形からグラデーションをつくる

前回も紹介しましたが、丸・四角・三角などの図形はグラデーションカラーが使えます。

好きなカタチの図形を編集画面に配置
編集画面の図形を選択
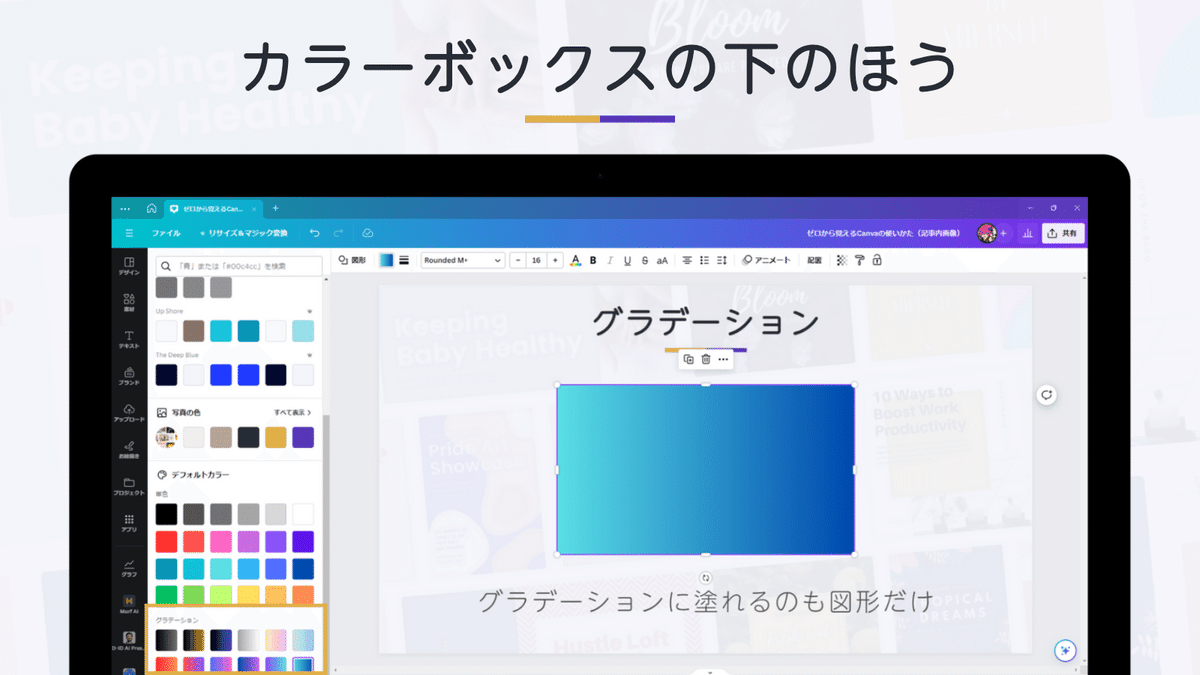
上のツールバーのカラーボタンを押す
メニューボックスを下にスクロール
グラデーションを見つけて好きな色を選択
これで、編集画面の図形にグラデーションカラーが反映します。

グラデーションの色や向きを変更したい場合は……
編集画面の図形を選択
上のツールバーのカラーボタンを押す
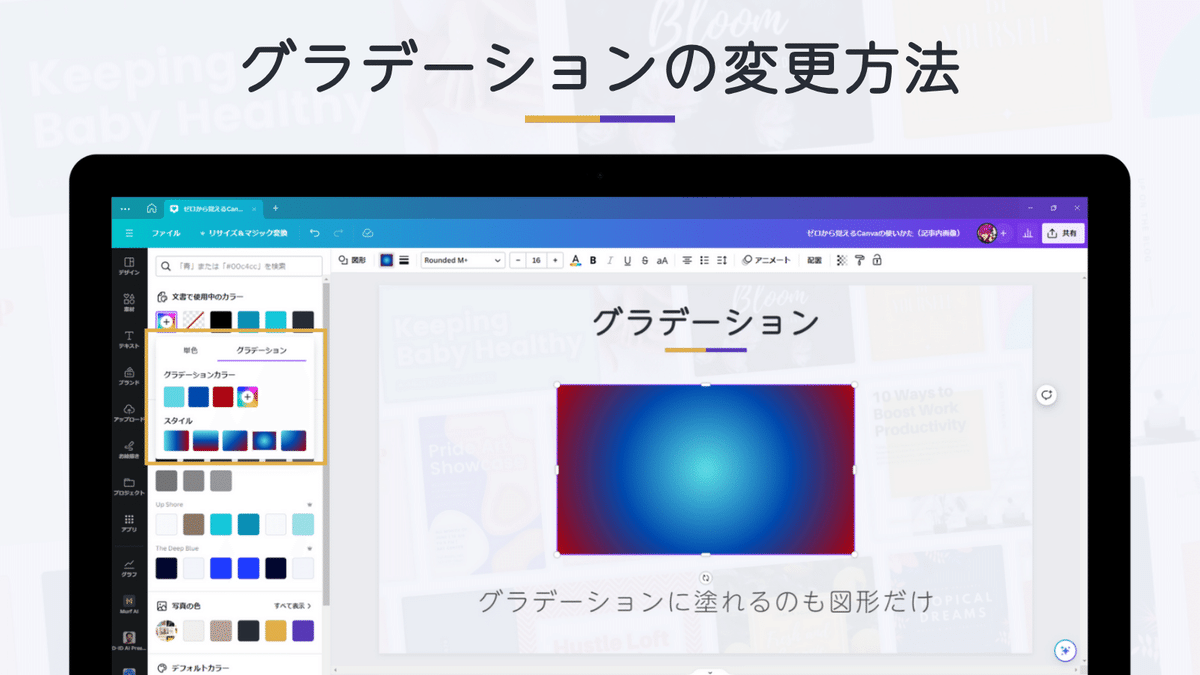
現在のカラーにマウスを合わせる
設定マークが出てくるので設定マークを押す

グラデーションカラー用のカラーパレットが表示されるので、カラーとスタイルを変更します。
グラデーションカラーの一番右にある「+」を押すと、グラデーションカラーを追加できます。
パターン② 素材のグラデーションを使う

2つ目は「素材」を使ってグラデーションを設定する方法です。

左メニューバーの「素材」を選択
検索窓に「グラデーション」と入力して検索
メニューボックスの中から好きなグラデーションを選択
これで、選択したグラデーション素材が編集画面に反映します。

検索後は、メニューボックス上部のタブを切り替えながら使いたい素材を探していきます。
すべて
検索キーワードでヒットしたすべてが表示グラフィック
描画や図など写真
動画
描画や図を探したい場合は「グラフィック」を、写真を探したい場合は「写真」にタブを切り替えると探しやすくなります。

デザインに使いたい素材が見つかりましたら、選択して編集画面に反映させましょう。
反映した素材を選択
四隅をつかむ
縮小/拡大
または、上のツールバーにある「配置」で縦横サイズを指定すれば、お好きなサイズに変更できます。

お好きなテキストを配置したら、あっという間にブログやnoteで使えそうなアイキャッチ画像の完成です!
グラデーションを使った背景のつくりかた

グラデーションの使いかたをマスターすると、背景画像にグラデーション効果を追加することもカンタンにできるようになります。

お好きな画像を背景画像に設定すると、上のようなデザインになってしまいます。

背景に設定した画像の透過率を下げれば、文字を書いても読みやすくはなりますが……
ちょっとした「モノタリナサ」を感じてしまうときがあります
✔ 背景画像を選択
✔ 上のツールバーのメッシュを選択
✔ 透過率の数値を下げる
これで画像や素材の透過率を下げられます
そんなときは、背景にグラデーション効果を追加してあげると、デザインが一変します。
つくりかたはカンタンなので、ぜひ作ってみてください!

四角の素材を編集画面に用意します

上のツールバーのカラーボタンを押す
好きなグラデーションカラーに変更する
グラデーションカラーを変更したい場合は、グラデーションに変更後カラーボタンの設定マークを押して色と向きを変更してください。

四角素材の上下左右をつかんでサイズを広げます

左メニューバー「素材」を押す
メニューボックスを下にスクロール
「グリッド」を見つける
一番左のグリッドを選択して編集画面に配置

背景用の画像を用意
背景用の画像は素材をキーワード検索で探せます。
✔ 左メニューバー「素材」
✔ 検索ボックスにキーワードを入力し検索
✔ メニューボックスのタブを「写真」に切り替える
✔ 好きな画像を見つけて選択し編集画面に反映させる

編集画面の画像を少し動かす
グリッドの上に動かすとグリッド内にはまります

グリッドにはめた画像を選択
上のツールバーの「メッシュマーク」を押す
透過率を下げる(5~15くらい)

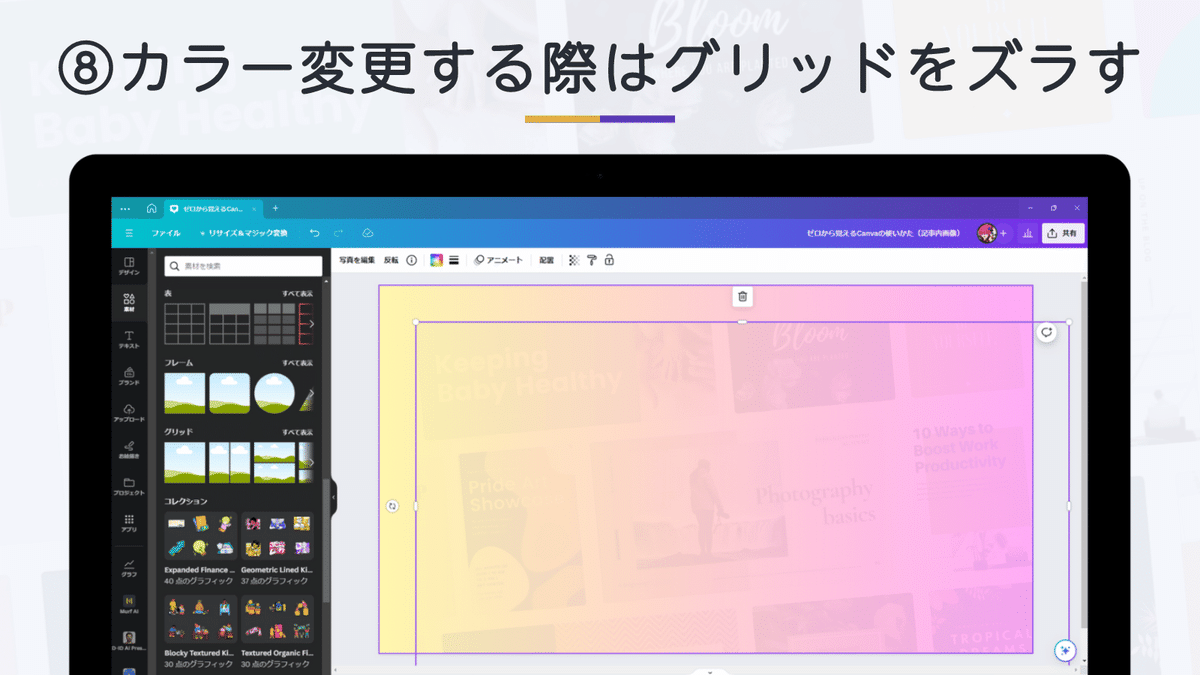
背景に設定したグラデーションカラーを変更したい場合は、グリッドを少しずらせばグラデーション素材にアクセスできます。
お好きな色に変更してみてください。

好きな素材や文字を配置すれば、あっという間に背景グラデーションのデザインが完成します!
まとめ

ということで、今回のまとめです。
グラデーションは2パターンあり
パターン①:図形を使ったグラデーション
パターン②:素材を使ったグラデーション
素材のグラデーションは万能
背景に設定するだけで
モノタリナサをカバーできる
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!

