
鮮魚バイヤー向けおすすめ提案のアプリデザイン
こんにちは!株式会社ウーオでUI/UXデザイナーをしている久保坂(@misaaa09)です。
先日水産流通マーケットプレイス「UUUO」でユーザーに合った商品提案を行う「オススメ提案機能」をリリースしました。

約6ヶ月で構想からリリースまでを行い、その中で様々のメンバーを巻き込みながら進めたプロジェクトでした。
今日は具体的な開発フローの紹介とともに、周囲を巻き込みながらデザインしていくうえで工夫しているポイントをお伝えしたいと思います。

💬開発の背景
始まりは主要機能のクローズ
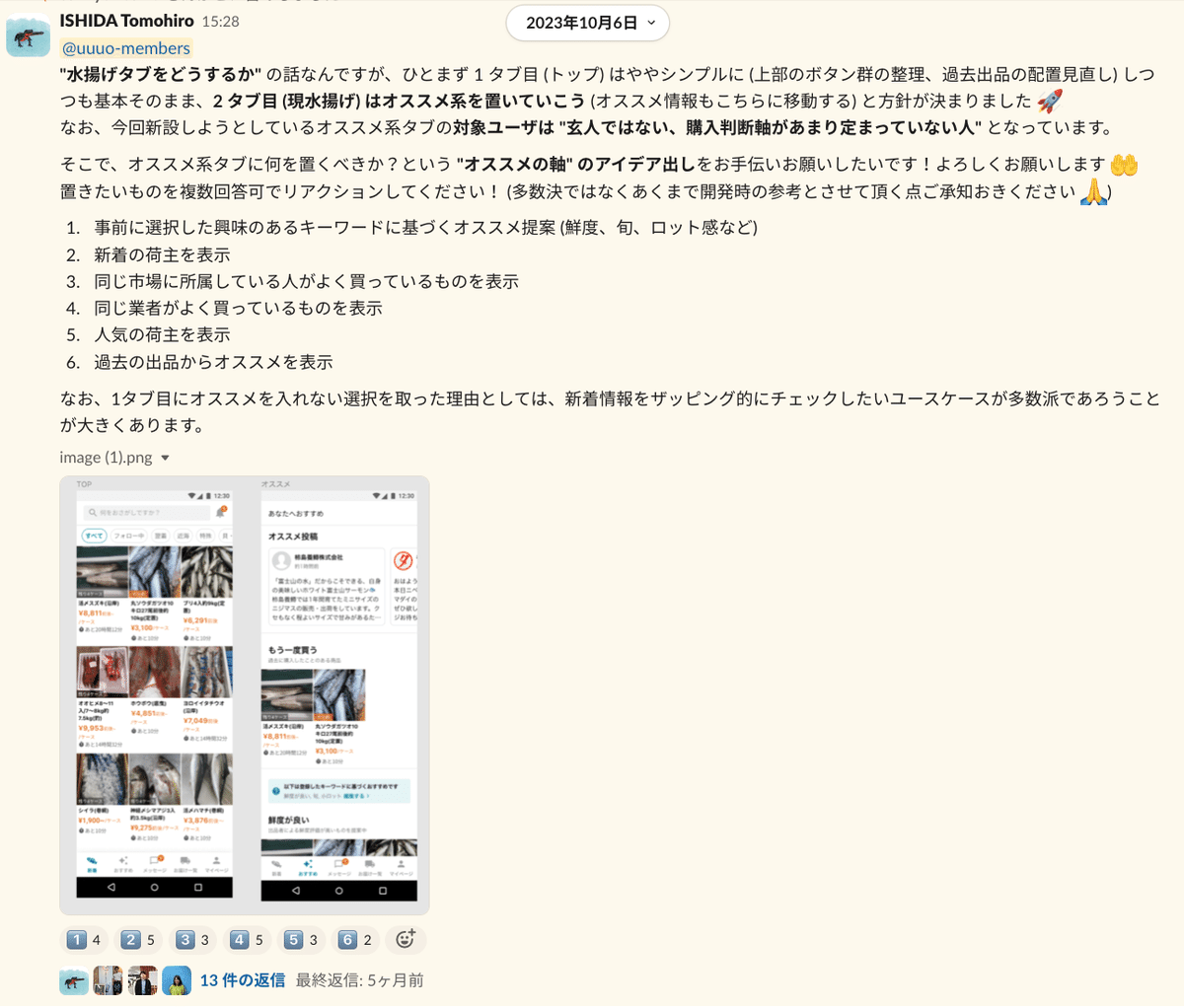
開発のきっかけとなった議論の始まりはリリース半年前の2023年9月頃でした。
その当時アプリの2タブ目に位置していた「水揚げタブ」について、クローズするかどうかの議論が持ち上がりました。

水揚げタブは、毎日の全国の水揚げ量を把握することで相場の予想に活用したり仕入れの判断基準に使ってもらうような、比較的仕入れの玄人向けの機能として作られていました。
ただ、サービスリニューアル時よりもUUUOアプリのユーザー層は徐々に変化し、今では仕入れの玄人ではなく飲食店バイヤーなど生活者に近い立場のユーザーも増えてきている状況でした。
水揚げタブの閲覧率は全体の約15%と、決して多いとは言えない状況だったこともあり、今後「水揚げタブ」として活かして育てていくよりも、クローズして、より今のユーザー層にとって仕入れの課題を解決できるような空間を作ろう、何ができるだろう?といった議論がなされたタイミングでした。
様々な方面のメンバーを巻き込みブレスト
ざっくりいうとクローズして空いた枠で何ができる?というお題でのディスカッションでした。
まずはプロダクトチーム、その上でCSやセールスメンバーも巻き込んでブレスト、という感じで広く発散をしていく期間が2週間ほどありました。

ユーザーの課題ドリブンではない場合、手段が先行してユーザーや目的を見失う可能性が高いため、制約を設けてブレストを行うようにしました。

初回は開発チーム内でドキュメントベースで議論し、ある程度何パターンか方向性案が出たら、あとはデザイナーがざっくり見える化を行い、開発チーム以外のメンバーを呼んで何度か議論を重ねました。
💡方向性案
1. 自分のための空間(マイリスト、お気に入りなど)
2. UUUOや出品者が購入者に提案する空間
3. 検索
4. そもそもタブをなくす

開発チームメンバー外に参加者を広げて議論を行う際はなるべくラフでも具体化したものを持って話を進めるのを心がけています。
見えるものがあることで、メンバーひとりひとりのイメージの違いや意見を拾いやすくなると思っています。
ブレストなので広く意見を拾い上げ、「こういうことができたら良いな」や「この機能ならこういう人が使いそう」など、各メンバーの視点をもらっていきます。
ただブレスト終盤は必ず冷静になって最初の前提に戻り、対象は誰だっけ?目的は何だっけ?を振り返って整理する工程を大切にしました

「2タブ目をどうするか」といった話から始まりましたが、起動画面を含めてユーザーに対してどんな体験を提供したいか?までを改めて認識合わせをすることができました。
様々な可能性を検討した結果、まずはアプリを使い始めたユーザーに向けて、何を選んだら良いかわからないという課題に対して、商品提案をしていく方向にまとまっていきました。
🛠オススメ提案のプロトタイピング
具体化に向けた準備
提案系の機能を作ろう、と方針が定まった上で、次は具体的な内容を検討していくフェーズとなりました。
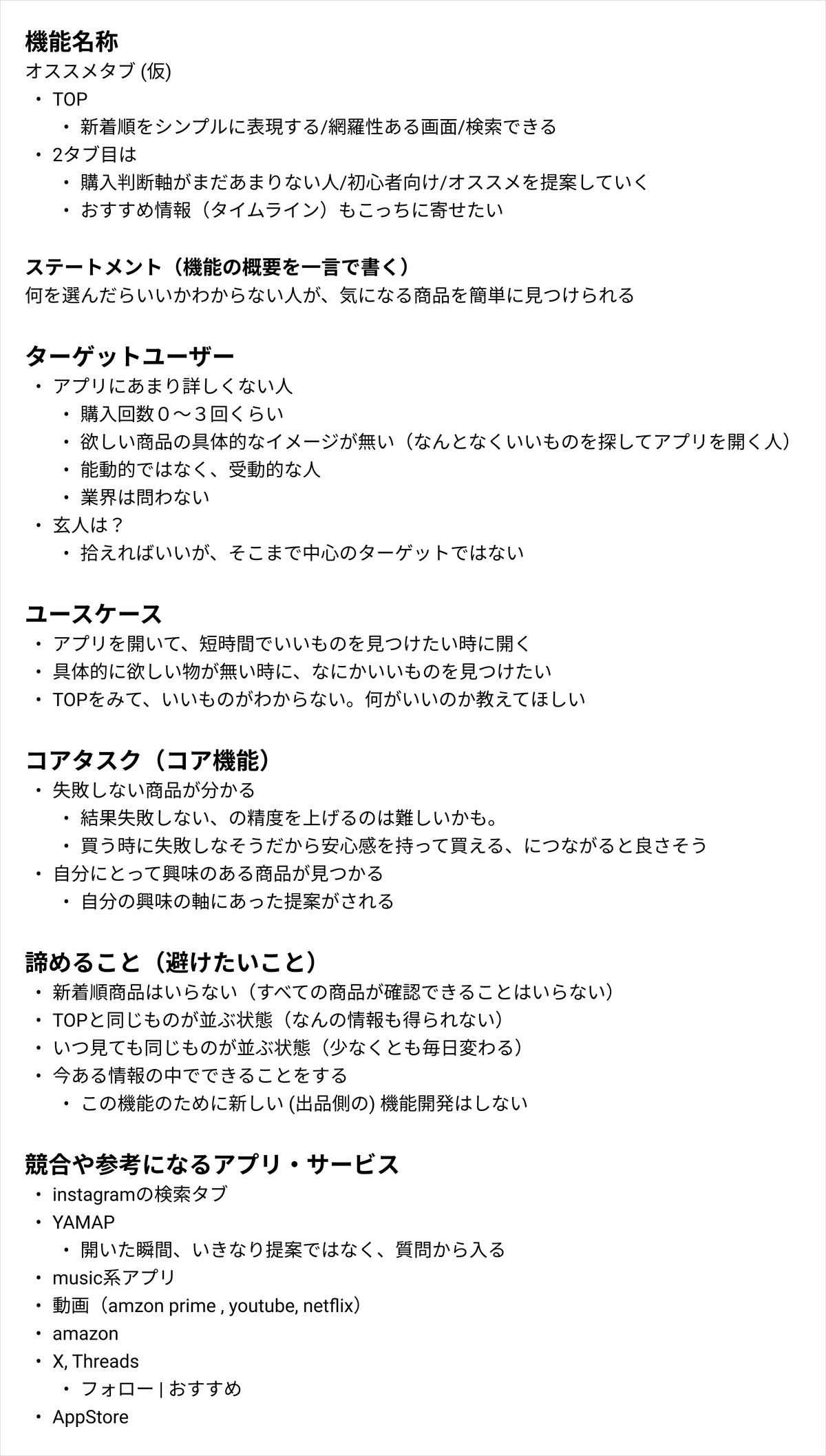
まずはこの機能を検討していくうえで方向性がぶれないよう、判断の軸となる機能のステートメントを定義していきました

よく使っていたアプリケーション定義ステートメントを参考にしています
ステートメントを定義し終えたら、まずは開発チーム内で具体的に商品提案する軸を検討しました。
その上で更に視野を広げるため社内からアイデアを募り、広げて行きました。

商品を提案する軸の案が出揃ったうえで、以下の観点で評価を行い最初にプロトタイピングしてみる軸を絞っていきました。
💡評価の観点
1. ステートメントのコアタスク(失敗しない商品が分かる/自分にとって興味のある商品が見つかる)に沿った内容か?
2. 今あるデータを活用して実現できるか?(新しい機能開発なく実現可能か?)
3. 業界やアプリに詳しくないユーザーが理解できる内容か?
このように広く意見を募集する場合は多数決ではなく、あくまで参考として活用させてもらう、というスタンスでいることはとても重要だと思っています。
収束や意思決定のプロセスは必ずステートメントに立ち戻って判断することを大事にしています。
データとUIの同時プロトタイピング
試してみる軸が絞れたら、あとはユーザーヒアリングをしていくために具体化を進めていくフェーズになりました。
オススメ提案機能は、UI以上に何をどのようなロジックで商品を提案していくのかが体験の鍵となります。
軸が絞れたらある程度の商品選定ロジックまでチームで議論し、あとはエンジニアはSQLでデータ出し・デザイナーはそのデータをはめ込むUIを各自作って持ち寄り、最終的はFigmaに想定データを流し込んで実際のイメージに近づけたプロトタイプを作成していきました。

提案軸ごとのデータ出しができたらデザイナーがそこからCSV出力しGoogleスプレッドシートにエクスポート、そしてFigmaにデータを流し込むプラグインのGoogle Sheet syncを使ってデータを流し込んでいきます

流し込んでみて違和感のある結果が出てきた時は都度ロジックを見直したりなどして、実装をせずにデータを含めた使い心地の調整を行っていきました

"そのユーザーにとって"興味のある商品が見つかる体験の模索
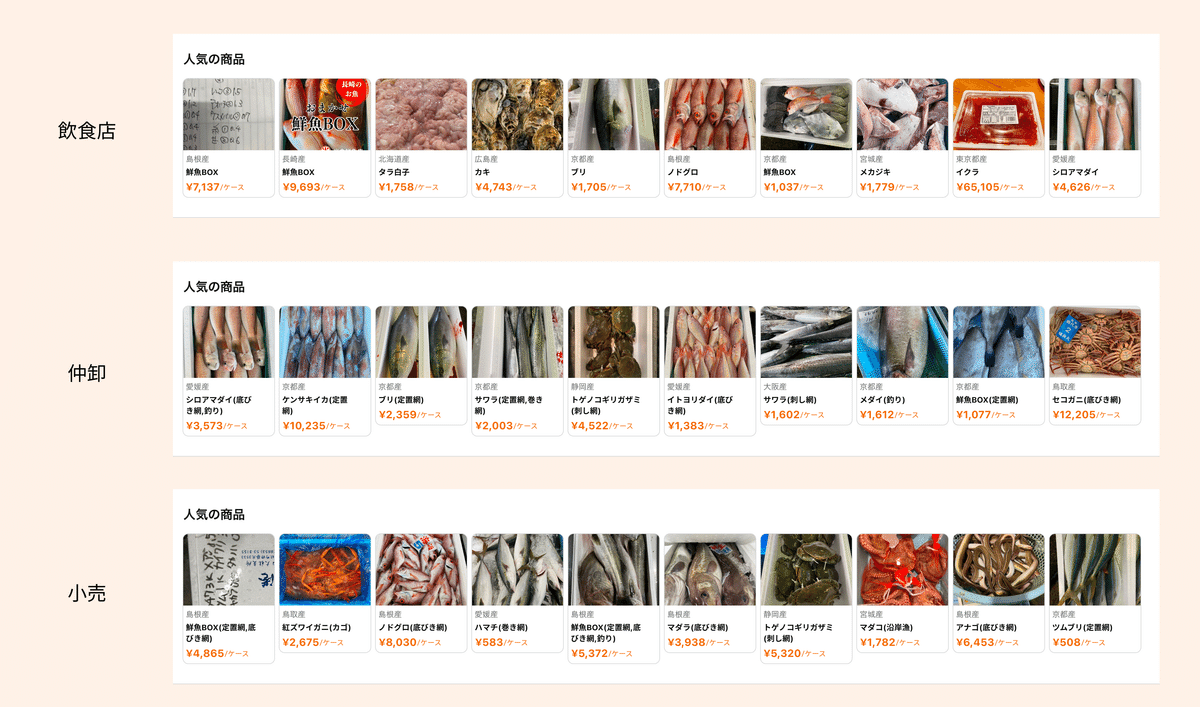
UUUOのユーザーは多くの業態(約7業態)が存在しておりその業態により、求めるものが異なってくるのが特徴です。
例えば飲食店であれば刺し身で使えるものや、旬なものや小ロット商品が選ばれやすい一方、荷受など卸売会社は大ロットで安く買えるものや自分の市場にないものを探していることなどもあるので、その特徴を考慮する必要があります。

そういった求めるものが異なる様々なタイプのユーザーに一律にアプローチしていくには、ある程度業態ごとの出し分けや、ユーザーごとの出し分けが体験の質を上げていくと感じていました。
そのため、「人気な商品」や「あなたにおすすめ」などの提案枠については内容を業態ごと・ユーザーごとに分けて提案することを試みました。
実際一定のロジックで業態ごとにデータを出してみると全く違ったデータが返ってくるので、そのデータを画面イメージに変換し、並べてCS・セールスのメンバーに意見を聞くなどをして微調整を行ったりもしました。

ユーザーヒアリングの実施
データとUIの社内すり合わせができたタイミングで、ユーザーヒアリングの実施を行いました。
(ウーオでは日頃から高い頻度でヒアリングを実施しており、オンラインや対面でのヒアリングを組み合わせてユーザー理解を深めています)

今回はメインで使うであろうと想定していた、飲食店のユーザーを中心にオンライン/対面のヒアリングを数名に行いました。
プロトタイプはユーザーごとにデータを差し替える形で個別に作り、今回はオススメタブ自体に価値があるかを結論づけるのではなく、オススメ提案の提案軸の中でも、どの軸に強く興味を持てるかを検証することを中心にヒアリングを行いました。
ヒアリングの結果、「人気の商品」と「あなたにオススメ(パーソナライズ)」にユーザーの興味が集まることがわかり、まずはこの2つの軸から実装を進めていくことを意思決定しました。
👨💻本番リリースに向けた調整
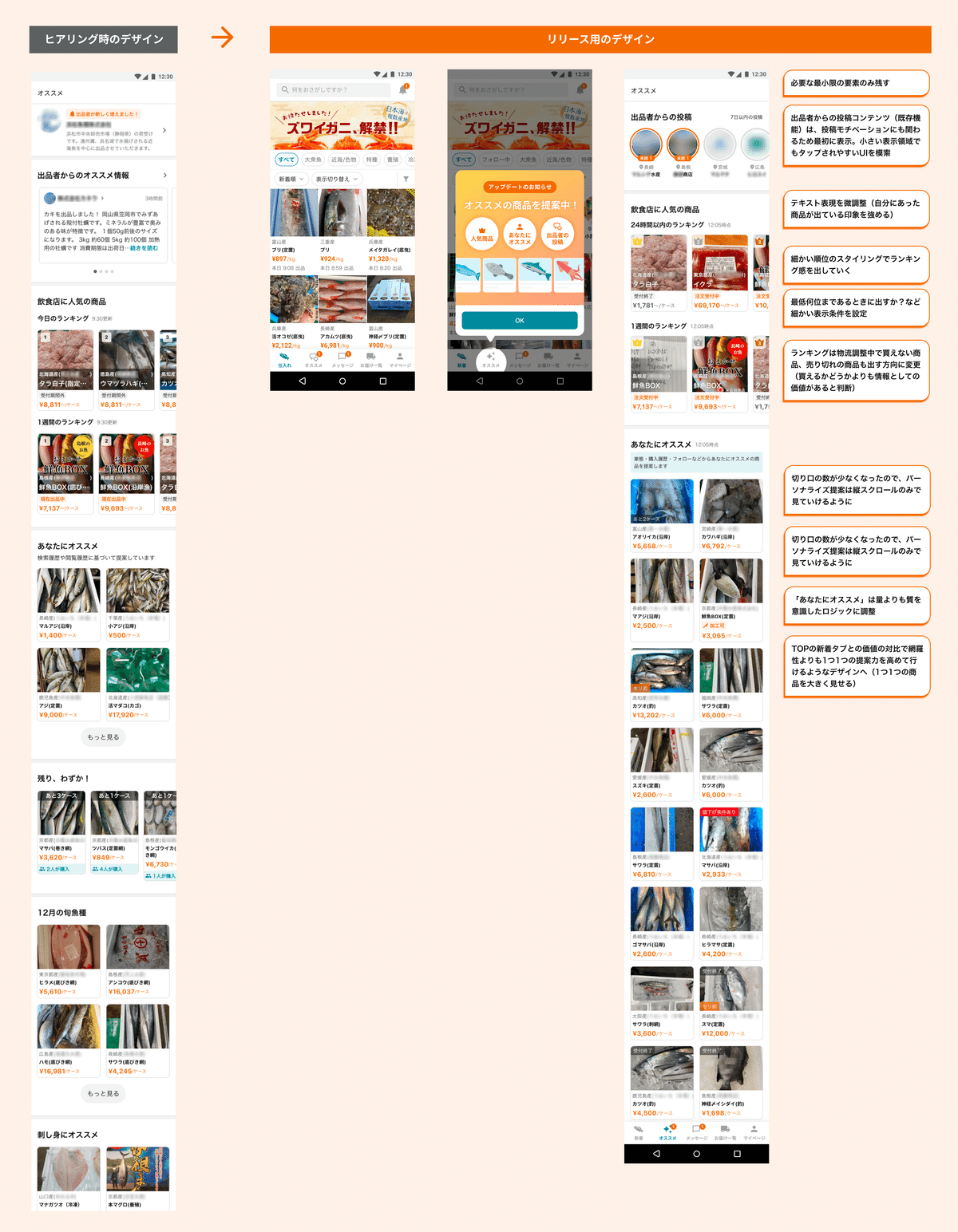
プロトタイピングを経て、大枠の方向性が決まったらリリースしていくための各種細かい調整を行いました。
商品選定ロジックは、より精度高く各ユーザーの興味が反映できるように
デザインは最終的な軸の数や内容に合わせてより効果的に商品提案を受け取ってもらえるように
上記の調整をおこない開発を進め、先日2月20日にリリースできました🎉

🚀リリース後の初速
まだリリースして1週間程度の初速の観測となりますが、アプリを開いて2タブ目を見に来るユーザーの割合は30%と、水揚げタブの時の2倍ほど訪れる人が増えました。
まだ新バージョンの浸透途中ではありますが、すでに「人気の商品」や「あなたにオススメ」の枠からの発注が増え初めており、中にはサービス申込後の初めての購入をオススメタブの提案から選ぶ人もいました。
オススメタブターゲットで当初想定していた購入回数が少ない人や飲食店バイヤーなどからの発注実績が増えている傾向があり、狙い通りの結果が出始めているように感じています。
今はリリース直後の初速なので変化がわかりやすく見えている状況ですが、今後はオススメタブを繰り返し見に来るか、オススメタブから購入につながるか?などを中心に計測を行い改善検討を進めていこうと思っています💪
🍀おわりに
今回は、最近ウーオで取り組んだ施策の1つを紹介させていただきました。
水産流通マーケットプレイスUUUOでは、飲食店バイヤーの利用者増加に伴い、多様なニーズが存在する中でも自分にあった魚や荷主と出会いやすくなるような仕組み作りを強化していきます💪
水産流通に関わるすべてのユーザーに向けて全国のお魚情報を適切に届け、仕入れの課題を解決することで、いずれは私たち生活者の食卓や外食にも影響を与えられる、と日々やりがいを感じながら開発をしています!
そんなウーオでは現在、エンジニアやデザイナーを絶賛募集中です!
興味を持っていただけた方、まずは話を聞いてみたい!という方はカジュアル面談の申込みもできるのでお気軽にご連絡ください🙌
また、ウーオではプロダクト開発のマガジンもあるためこちらも良ければフォローして下さい🙌
水産業関係者・小売・飲食店の方でUUUOご利用の方はこちらからどうぞ 💁
それではまた👋
この記事が気に入ったらサポートをしてみませんか?



