記事一覧
【読書】UXデザイン本を読んでみた #6
前回、ペルソナをもとに背景を落とし込むことをしました。
落とし込んだ背景(シナリオ)に対して、図を使って表現していきます。
その方法を、感情曲線でみていきます。
何が気になったのか、気になった時にどう思ったかです。
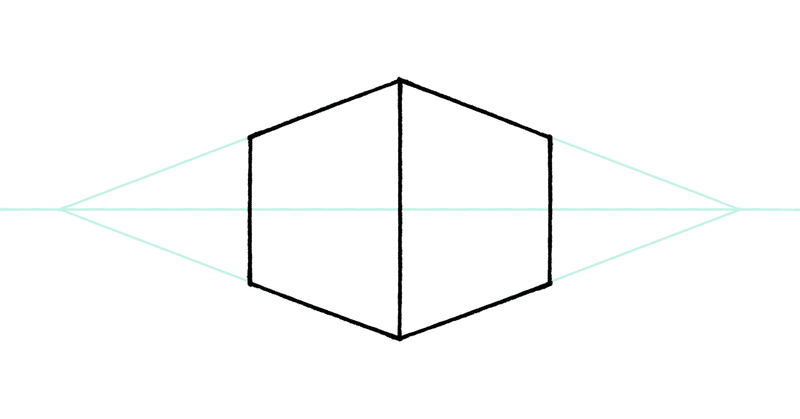
進め方のイメージは下の画像のように進めていきます。
「服を買った!」その時の気持ちは最高潮!
で終わらず、その前後の経緯をより具体的に拾っていきます。
服を探す時、トイレ
【読書】UXデザイン本を読んでみた #4
前回、使いやすさ「ユーザビリティ評価」は目的まで「どれくらい手数がかかるか」を初心者と専門家で観点を洗うことを見ました。
読んでいる本↓
得られた評価を、実際に落とし込めるようにプロトタイピングを試作し改善案を見ていきます。
プロトタイプと単語を直すと聞き覚えがある方も多いと思いますが、模造品を仮りで作ることです。
評価してもらった内容を当てずっぽうで作成し、公開後失敗がわかるという流れが
【読書】UXデザイン本を読んでみた #1
UIUX聞いたことあるけど、デザイン自体にハードルがありました。
そこで、「UXデザインを始める本」を手に取って読んでみました。
コーダーとして実装時や、お客さんへの提案時に「はたしてこの提案は向上的なのか」がとてもあったので読んでいきます。
UI、UXのイメージってこんな感じだと思うんですよね。
UI:画面操作する時のボタンやリンクの見た目
UX:画面またはサイト全体の使いやすさ
この