
メルカリで 「ビットコインを買う」デザインの記録。
こんにちは、デザイナーの東野です。
2023年3月にリリースされた「メルカリでビットコインが買える」サービスについて、デザインの記録を紹介します。
サービスについて
メルカリの売上金やポイント、チャージしたお金で1円からビットコインを売買できるサービスです。
目指した体験としては、「メルカリでビットコインが買える」そして、「ビットコインを売ってメルカリでお買い物ができる」ことです。

オンボーディング
ドメイン知識のインプット、暗号資産売買アプリを片っ端から利用することからはじめました。
メルカリでビットコインを買うお客さまはどのような体験をするのだろう?と思い描きながら、メルカリ利用者の利用動向や属性からお客さま像を具体的に、詳細に言語化していきます。

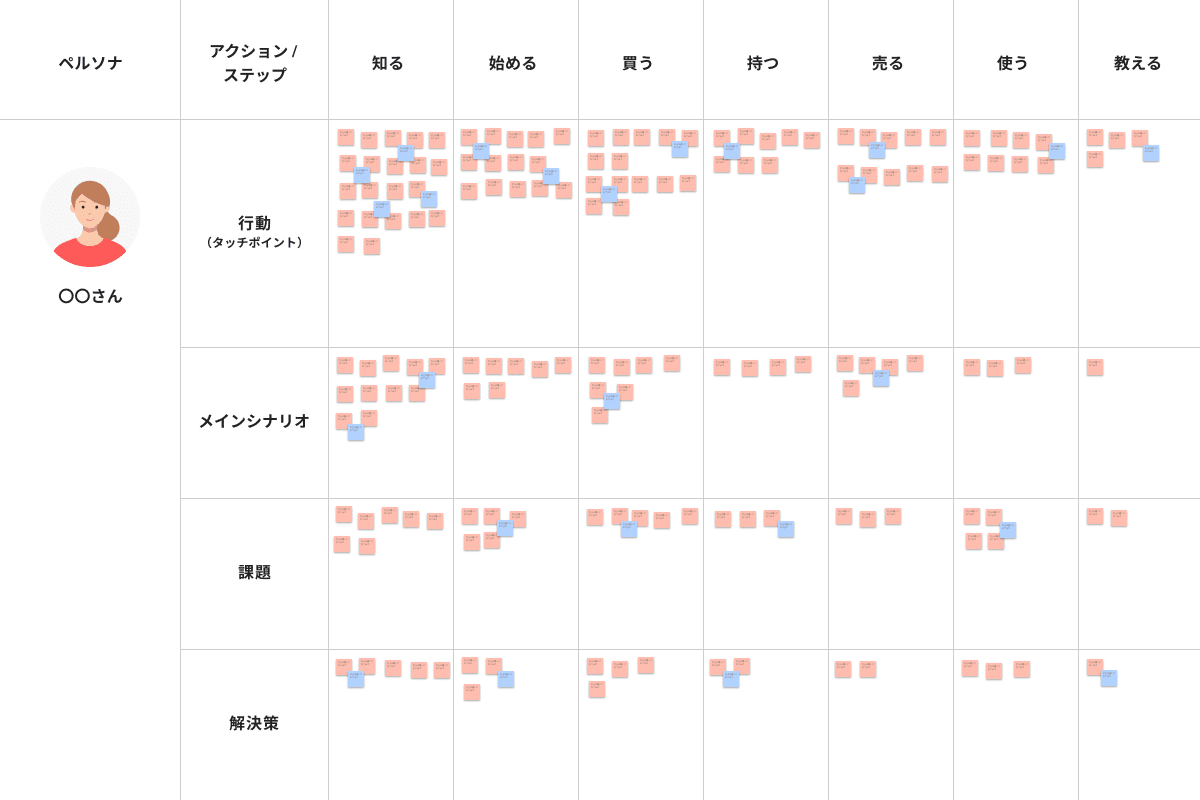
お客さま像をリアルに感じるために、プロジェクトメンバーでワークショップを行い、カスタマージャーニーマップを作成しました。
カスタマージャーニーマップの作成は、体験の時間軸、感情の変化から生まれる課題や解決方法を話し合うことで、プロジェクトメンバーの認識合わせの手法としても有効でした。
カスタマージャーニーマップを通して、「メルカリで始める、初めてのビットコイン」というコンセプトも固まってきました。
プロダクトデザイン
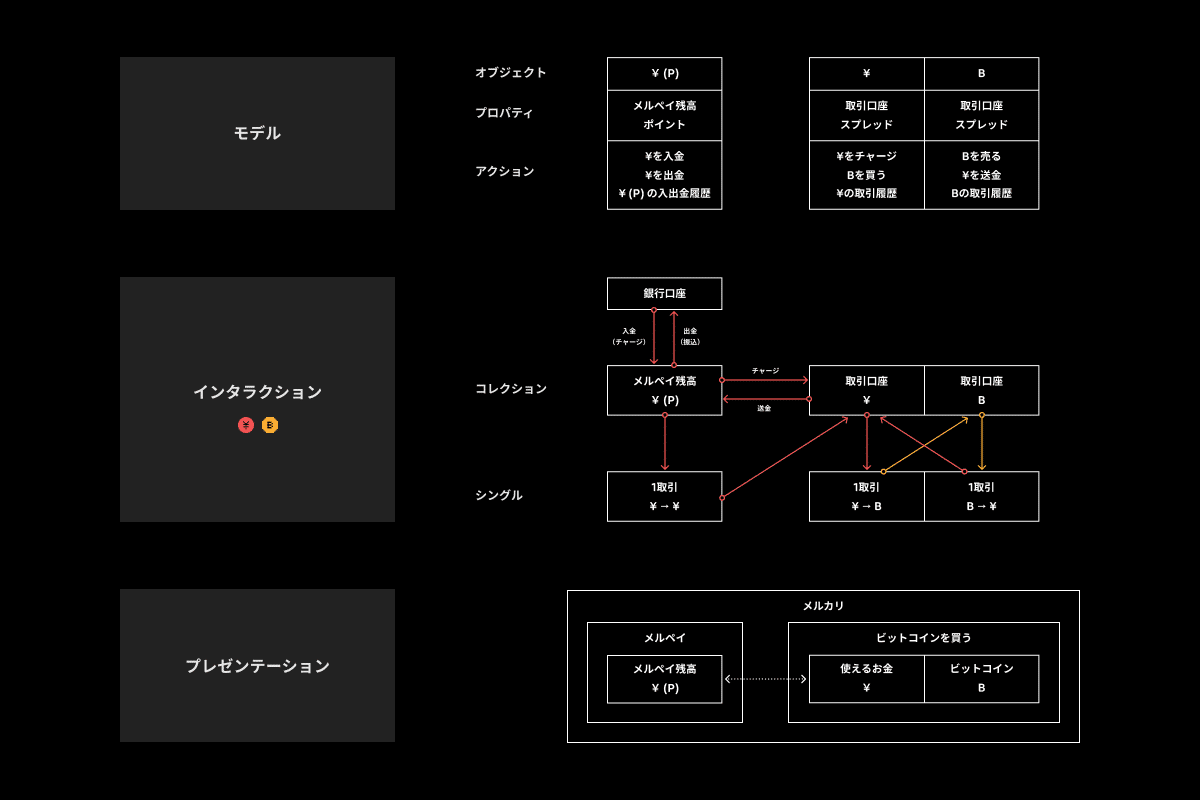
プロダクトデザインは情報(オブジェクト)の整理と体験面を並行して詰めていきました。
暗号資産を取り扱う他のサービスに対して、メルカリ上で展開するサービスであることと、売上金から購入できる点が情報を整理する上で、複雑さを増していました。

整理の仕方によって、それぞれの数字の持つ意味が異なって見え、数字の関係性を理解する際に、色々な受け止められ方をするだろうなと思っていました。
情報の設計では、情報を整理しきれずに、モヤモヤする中で、お客さま像のカスタマージャーニーマップと見比べ、オブジェクトとアクションを組み合わせていきました。
メインのオブジェクトは何なのか?
メルペイ残高と取引口座、日本円とビットコインを合わせた資産、資産だけ、メルペイ残高と日本円とビットコインなど、様々な組み合わせの中で迷いに迷いました。

体験面の磨き込みはUXリサーチです。
UXリサーチャーと隔週でリサーチを行い、振り返り、改善、リサーチのサイクルを回していました。
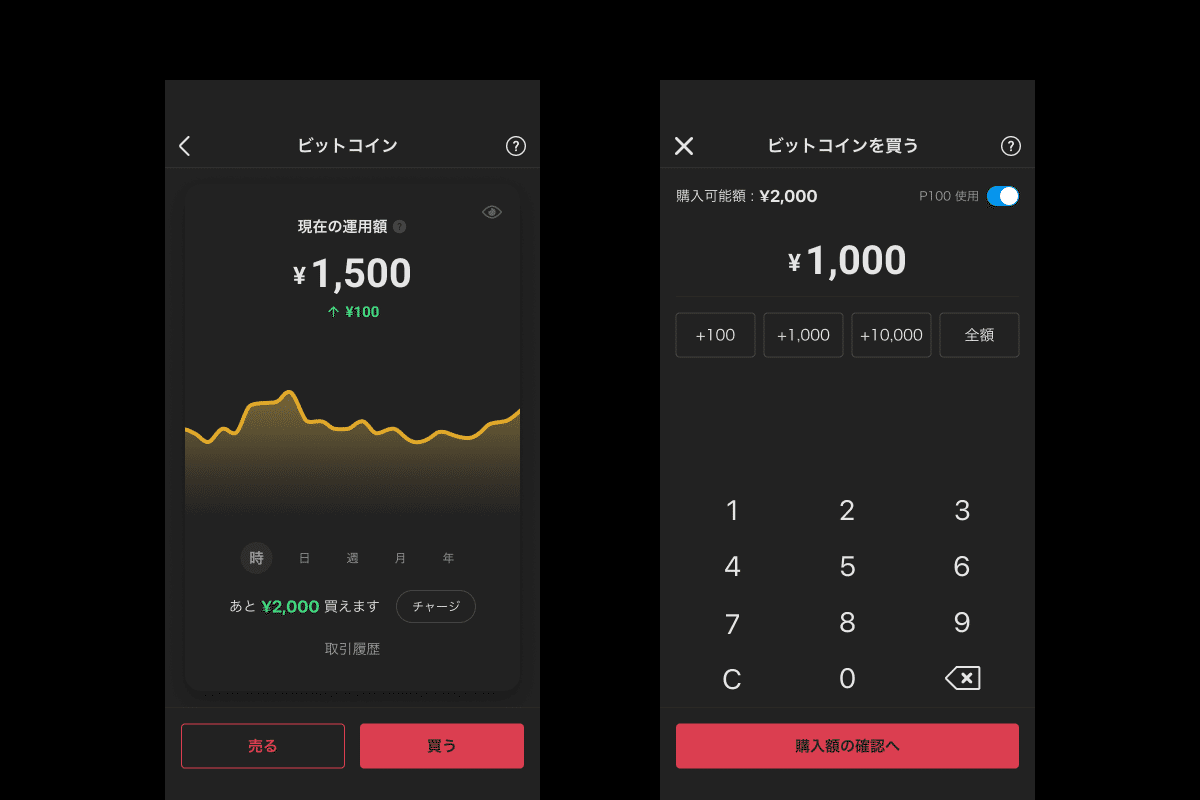
ビットコインの価格は、メルカリで普段見ている金額と比べて、乖離があるように感じたため、1BTCの価格や単位より、持っているBTCを日本円で表現することで、ビットコインを意識せず、入金から購入、売却から出金を日本円がスムーズに移動する体験を目指しました。
デザインの課題
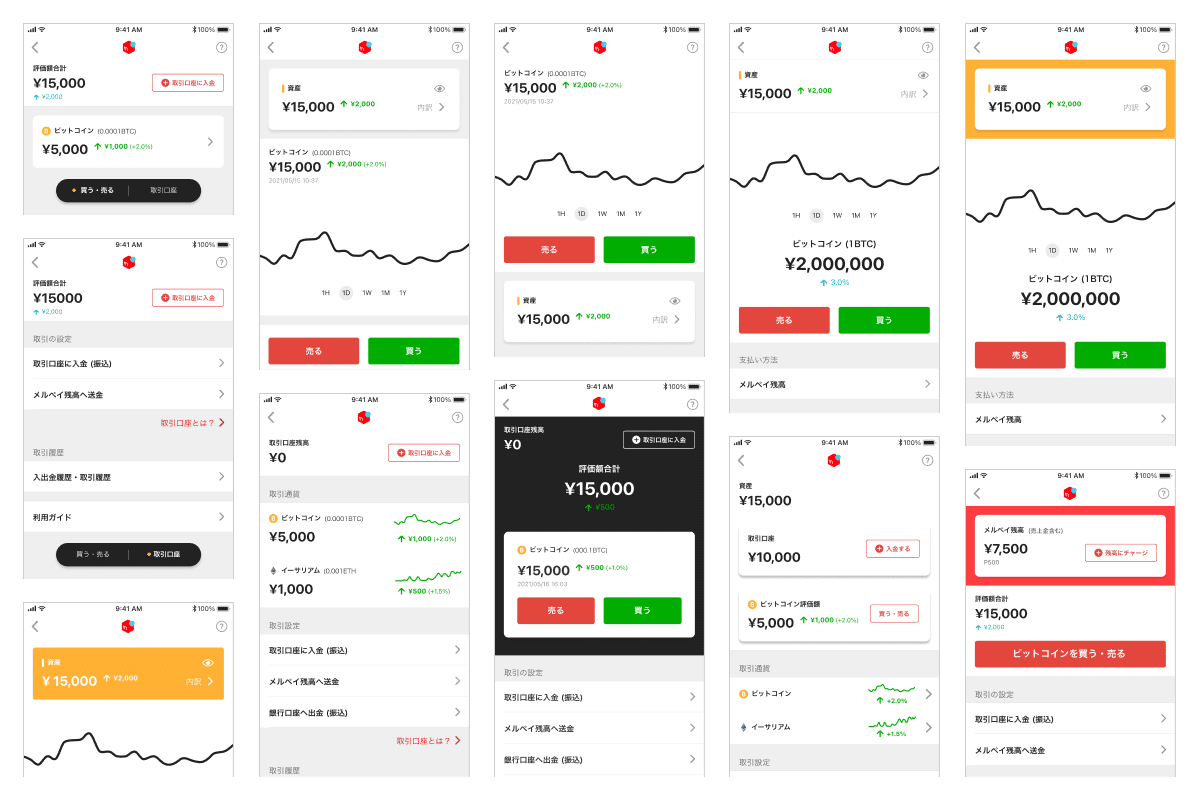
UXリサーチを重ねていくと、ビットコインを売買するための取引口座をメルペイ残高だと誤認するケースが多く、売却益をメルペイ残高へ出金する体験が理解されていないことがわかりました。
お客さまの反応を見ると、「メルカリ」>「メルペイ」>「このサービス」というオブジェクトの階層化が混乱を生んでいました。
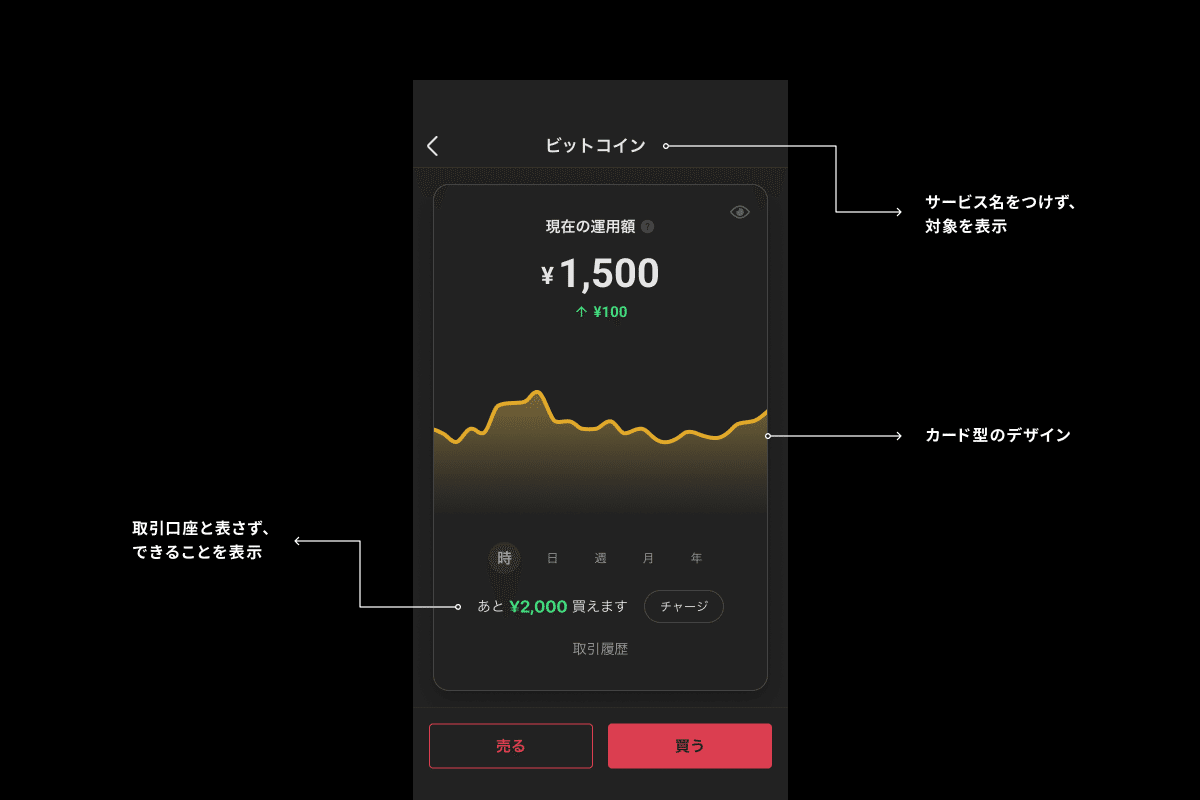
階層化を無くすために、サービス名をつけず、取引口座をオブジェクトで表さないことで、課題を解決できるようにトライしました。

対象を明確にするために、オブジェクトはビットコインのみという見せ方にしています。
囲まれている方が対象が分かりやすい、操作性が良い、メルカリらしくてかわいいという声などを踏まえ、デザインはカード型にしました。
デザインシステム
デザインのトンマナに関しては、先日リリースされたデザインシステムを適用しています。
グラフの色やビットコインの評価による額面の上下など、どうしても色に意味を重ねて表現する部分が多くなる分、ボタンなどのコンポーネントはデザインシステムに準拠して、お客さまが画面内の情報を理解する際の係数は増やさないようにしました。
メルカリアプリ内での一連の操作を行き来した際に、それぞれの言葉の表現が被っていないか、紛らわしくないかなど、色々な組み合わせを試して、わかりやすい・伝わりやすい・理解しやすい表現を選んでいきます。
プロダクトを一言で
「初めてビットコインを買うお客さま」にとってはビットコイン自体が荒唐無稽でとっつきにくい、理解しづらい、関わりたくないものだという思いを抱いています。
その思いに対して、こういうコンセプトを持ったプロダクトで、ギャップを埋めていければと試行錯誤しています。
売上金をビットコインに替えて、動くお金でワクワクを
このサービスが、メルカリを利用されるお客さまのワクワクに少しでもつながれば嬉しいなと思っています!

ーーーーーー ✈ ーーーーーー
メルカリグループはデザイナーを募集しています。
