
何も体験を変えないデザインリニューアル
こんにちは。メルカリ UX Designチームのmashanです。
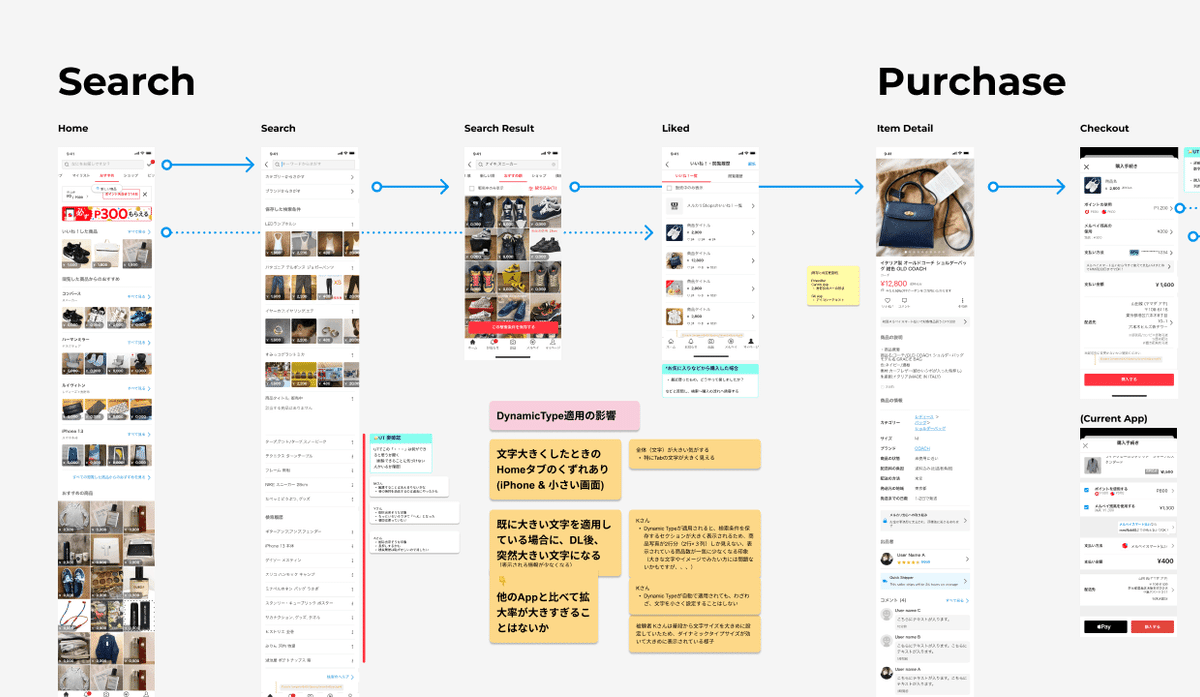
2022年9月、メルカリのアプリがリニューアルしました。
今日はメルカリアプリのリニューアルプロジェクト「GroundUp App」のデザインプロセスについて紹介します。
2019年後半、メルカリアプリのフロントエンドのソースコードとデザインシステムの刷新を目的にGroundUpプロジェクトが生まれました。GroundUpの語源は「ゼロから作ること」を意味します。今回のプロジェクトではお客さまの体験を何も変えないことを前提に、デザインを進めました。

なぜリニューアルしたのか
メルカリアプリをローンチしてから8年の間に、グループ組織の拡大と機能の増加で、デザインスタイルの統一がされていない箇所がたくさんありました。分かりやすい例でいうと、背景色のグレーはページによって9種類ほど存在していました。
また、これまでマスターデータが存在せず、デザインデータを作成する際には、過去の施策のデータを参考にしながらスタイルを合わせるように作ってきました。その結果、誰も正しいスタイルを説明できない状態になってしまいました。
そこで、GroundUpプロジェクトでは、フロントエンドのソースの書き直しに合わせてデザインシステムを正式に導入し、デザインのマスターデータを作成し始めました。お客さまに対して、統一感のあるデザインを提供できるようになるだけでなく、今後新しくジョインするメルカリメンバーにも簡単に利用、管理、運用できるデータを作ることを目標にしました。
メルカリのデザインシステムの話を興味ある方はぜひこの記事を見てみてください。
GroundUpチーム結成・ペアデザイン
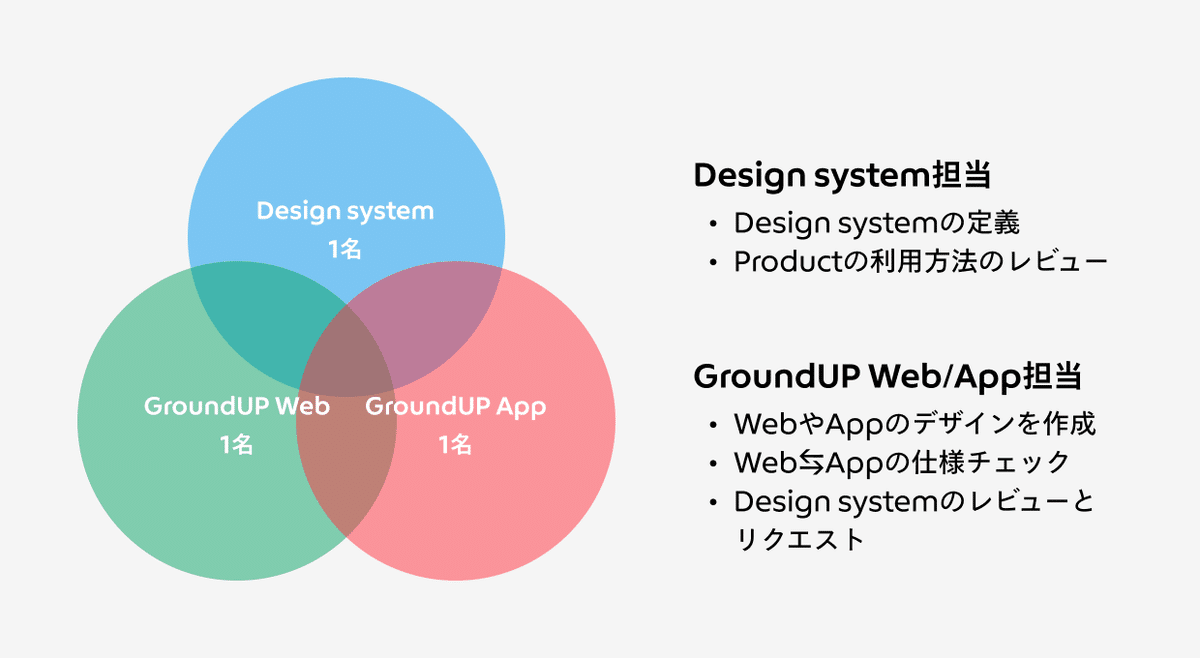
2019年後半にスタートしたプロジェクトではWeb版のデザインを先行し、以下の体制で進めていきました。

WebとAppごとに、それぞれ開発チームが分かれていましたが、プラットフォームが分かれてもデザインや体験を統一することが、私達の目標の一つでした。
プロダクトの体験を変えないことを前提に、WebとAppの各デザイナーがペアデザインの形で、既存の機能の体験を見直していきました。よりわかりやすい文言への変更、お客さまの体験に影響がない範囲での最低限の調整、また「お知らせの表示ルール」や「取引ページ配送方法の選択UIの変更」など、今後UXの改善をすべき箇所の洗い出しも行いました。
UIの部分はデザインシステムの定義を利用し、複数画面で使っているレイアウトは新しいコンポーネントとしてリクエストをしました。また、デザインシステムで定義したガイドライン以外に、エラーフィードバックに関するプロダクト全体的なルールやガイドラインもこの時から少しずつ作っていきました。
チーム全員で相互デザインレビュー
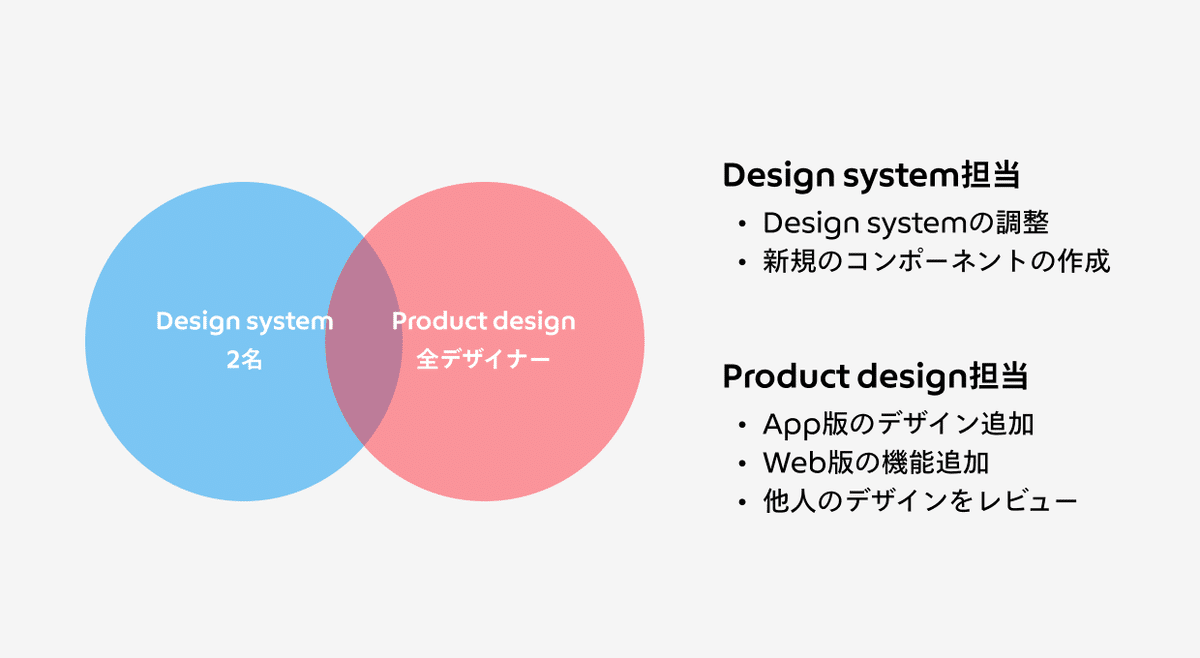
Web版を2021年9月に100%リリースし、大きな問題がないことが分かりましたので、その後アプリの開発が本格化し、デザインは元々の3名体制から9人に増え、チーム全員がGroundUp Appへ取り組むことになりました。

新たに加わったメンバーへのオンボーディングを行いましたが、実際に作業をはじめた時に、スペーシングなど細かいルールは決まっていませんでした。チームのフィードバックを受けて、再検討し、ガイドラインなどの再定義を行いました。
また、全てのメンバーが正しくデザインシステムを適用できるように、相互にデザインレビューを行いました。
2人のレビュワー体制で、デザインシステムのコンポーネントは正しく利用されているか、機能の説明の漏れがないか、またフローは新規のメンバーでも理解できるかなど、色々な面でデザインレビューを行いました。
他メンバーのデザインレビューをすることで、自分が知らなかった仕様の理解や、違う視点での提案を通してコミュニケーションが生まれ、普段の施策よりもチームワークの大切さを感じました。
デザインと開発についてプロジェクトの進め方
今回は全社的なプロジェクトなので、デザイナー全員もプロジェクトの進め方について積極的に参加しました。特に以下の三つのポイントはアプリ全体の体験を網羅的にカバーできるよう、大規模に取り組んでいます。
英語化
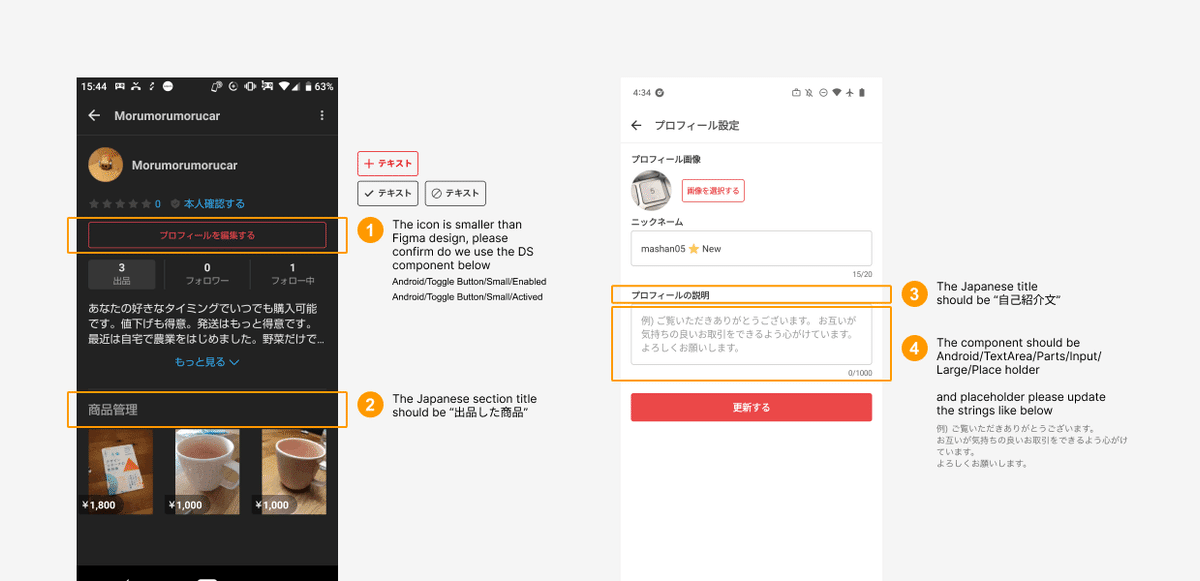
社内に英語をメインの言語として使うメンバーが増えたこと、また今後のアプリの多言語化を見越して、フローの説明や細かいスペックは全て英語で記載しました。
今までの仕様の記載が残っていないようなケースも多く、エンジニアさんとコードを確認しながら、再度その体験をデザイン面、実装面から見直して、より詳しい仕様をマスターデータと一緒にドキュメント化しました。
Bug大会とドッグフーディング
プロダクトの品質管理は基本的にはQAエンジニアが確認していますが、今回は社員のみインストールできるβ版アプリを用いて全社員が誰でも参加できるBug発見大会が行われました。デザイナーは社員から受け取ったフィードバックを確認し、PMと一緒に仕様の見直しを行いました。
デザインチームでも週1回のドッグフーディング(リリースの前の社内テスト)時間を設定し、UI上の細かい見た目とお客さまの体験に問題がないか実機を操作しながら、デザインQA(品質保証の検証)を行ってきました。
また、売買が成立した後の取引上のUI/UXの確認には、チームメンバーでペアを組み、商品購入〜取引〜アプリ外の発送体験までを本番と同じようにテストを行いました。Bugの発見だけでなく、社員でも普段はあまり使っていなかった発送方法を試すことで気づきもありました。

それらのBugや気づきを画面キャプチャと一緒に記入して修正をエンジニアに伝えたり、または今後の改善項目としてBacklogに追加しました。
アプリ上のUI/UX確認だけでなく、自分たちが作ったものを最後まで見守ることを大切にしています。
ユーザビリティテスト
社内テスト以外にも、実際のお客さまを招いてのユーザビリティテストも行いました。会員登録、出品と購入の操作について観察し、お客さまの感想などを聞きました。
多くのお客さまから「何か変わった気がするが、特に前のバージョンの操作と変わらない」というフィードバックを頂き、少し安心しました。

段階的なリリース後に起こること
社内テストやユーザビリティテストの後、段階的に一般のお客さまへ公開していきました。お客さまの反応をいち早くキャッチするために、いつものお問い合わせ導線以外に、マイページからすぐにフィードバックができる導線も追加しました。
解放率が増えていくと、レアケースのエラー以外に「ちょっとした変化であっても多くのお客さまに影響がある箇所」や、「利用率が低いが、一部ののお客さまにとってはとても大事だった機能」に対するお問合せなど、色々お客さまの声をいただきました。
これらのフィードバックから、社内のQAとユーザビリティテストでは大きな問題はなさそうと思っていた箇所でも、お客さまの使い方によっては大きな問題になる可能性に気づかされました。
その後、カスタマーサービス、QAエンジニア、PM、アナリスト、デザイナーなどのメンバーで、これらのフィードバックの調査・対策チームを作り、各フィードバックの優先度を整理し、お客さまの声を理解し、根本の問題点を解決できるよう短時間で改善案を作成していきました。
特に印象的なのは以下のフィードバックです。
ちょっとしたショートカット機能
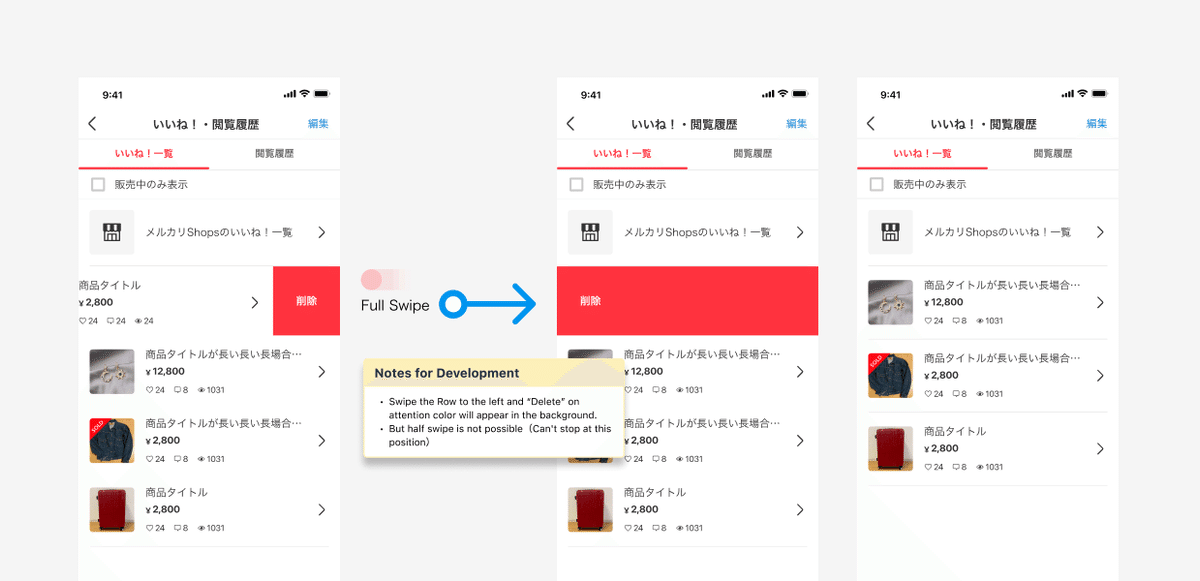
いいね!した商品一覧の画面では、リニューアル前のアプリではSwipeで商品削除をすることが可能でした。
お客さまに使い方を説明している機能ではなく利用数も少ないため、実装は後回しにしようという判断をしましたが、ヘビーユーザーからの「Swipe削除ができなくなったことで、商品管理に手間がかかる」というフィードバックが予想以上に多く、開発スケジュールを前倒しすることになりました。
結果として、Swipe削除機能は100%リリース時に間に合うように追加されました。

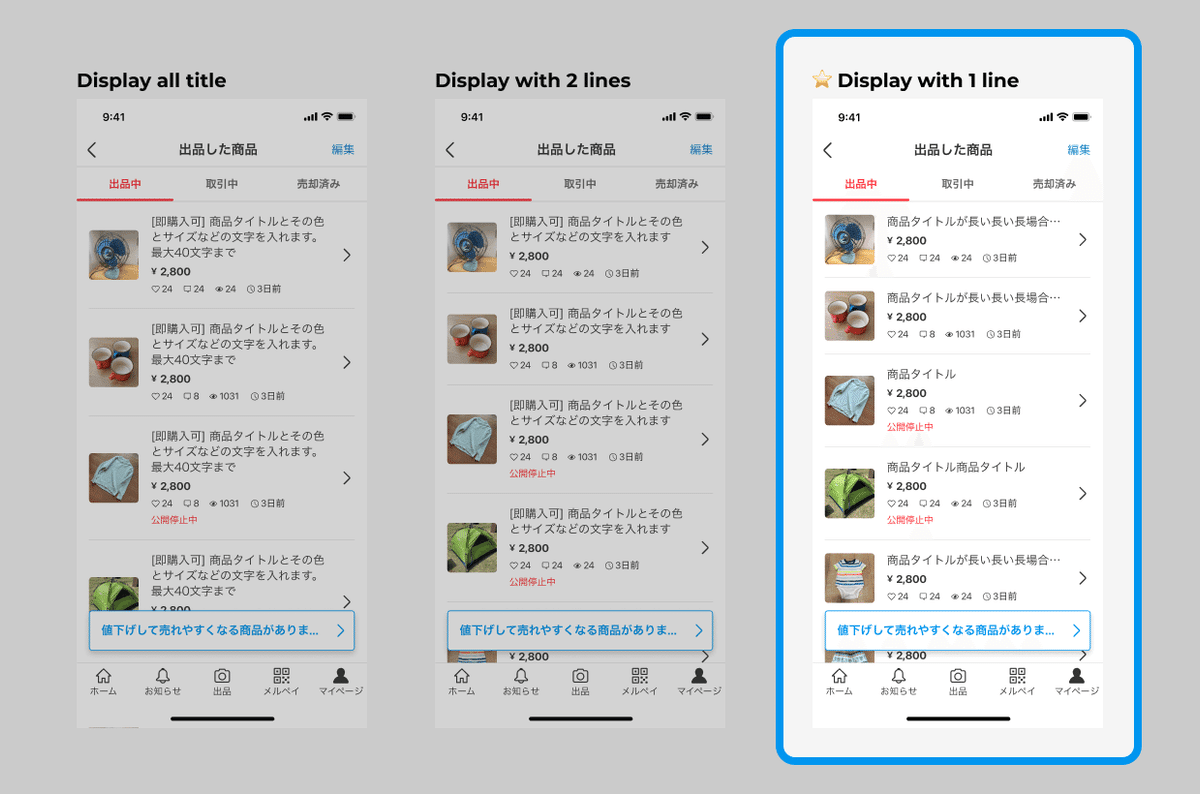
商品リストコンポーネントの情報量と高さ問題
商品の一覧画面において、アクセシビリティ観点から、一つの商品コンポーネント内に商品名をすべて載せる方が親切です。一方、出品が多いお客さまにとって、コンポーネントが高くなり一画面の表示件数が減ってしまうことは、出品した商品一覧の確認コストを上げます。
最終的に、一画面により多くの商品が見えるように商品名を一行表示に変更しました。

旧Android限定の機能をどこまで統一するか
リニューアル前のアプリではiOSとAndroidの間に、UIや体験が違う部分がありました。今回のリニューアルでは、iOS/Android/Webのプラットフォーム三つのUI/UXを統一する目的があり、できるだけ同じUIをリリースしました。ところが興味深いことに、リリース後、Androidのみ一部の利用数値が下がるという現象が見られました。
そこでこの状況を改善するため、デザイナーを中心に新旧アプリの細かいUIの差分・動作確認を再度行いながら、iOSとAndroidのプラットフォームごとの特性も考慮し、一部の機能はAndroid用に最適化することにしました。リストアップした課題はお客さまへの影響度を三段階に分けて、影響度の高いものからアップデートしていきました。
まとめ
様々なチームメンバーがAll for oneでこのプロジェクトに取り組み、今年の9月中旬、無事に全てのお客さまに対して、GroundUP版のアプリをリリースすることができました。全てのお客さまへ開放した後も、特殊な端末に対してのBug調整をする必要がありましたが、ようやく最近になってリニューアルの件はひと段落し、一旦区切りがつきました。
UXデザインチームは、今後この生まれ変わった新しい土台でお客さま体験のアップデート、新規機能のリサーチやデザインを行っていき、デザインシステムに関しても引き続きよりスケールできる形に改善して行きます。

