記事一覧
[WIP]CameraXで作るQRコードリーダ
こんにちは、マサトです!
今回の記事はCameraXを使ってQRコードリーダアプリを作成するチュートリアルとなっています。
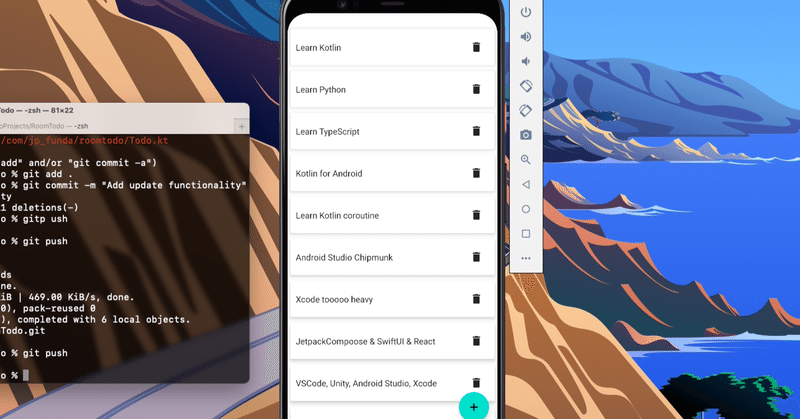
完成した時のアプリのキャプチャは以下のようになっています。
カメラプレビューを表示しておき、QRコードが画面内に収まると、オーバーレイ表示をします。
TODO 完成図
今回のチュートリアルで学べる内容は以下の三点です。
CameraXはJetpackライブラリの一つで、
Github Actionsを使ってBaseline Profilesを作成してPull Requestを作成する
こんにちは!Masatoです。
今回の記事ではGithub Actionsを使ってベースラインプロファイルを作成して、プルリクエストを出すワークフローを紹介したいと思います。
参考にした記事
ManagedDeviceの設定CI上でベースラインプロファイルを作成するには、仮想デバイスでBaselineProfileGeneratorのテストを実行できるようにする必要があるので、以下のようにbe
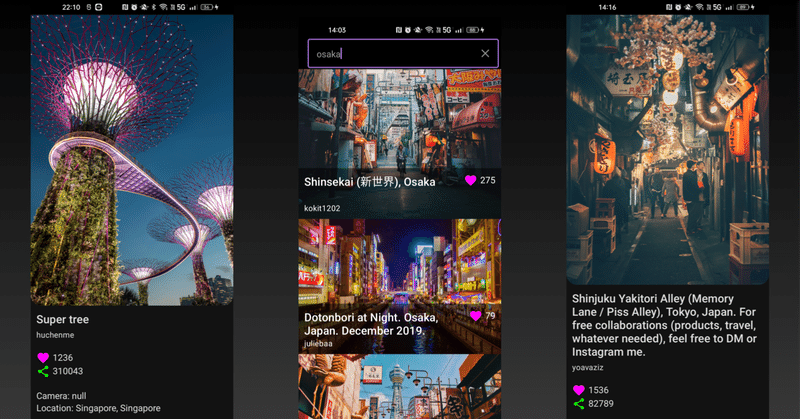
【Jetpack Compose】Clean architectureで作るUnsplash画像検索アプリ
こんにちは、まっこりです。
今回の記事はClean ArchitecutureでAndroidアプリを作成するチュートリアルとなっており、Clean Architechtureの実装方法を学ぶことができる内容となっています。
このコースのソースコードはGitHubの方に公開していますので、途中でわからなくなった場合は参照ください。
Clean Architectureとは(あくまで私の認識)C
【初心者向けチュートリアル3】JetpackComposeでTodoリストアプリを作ろう
こんにちはまっこりです。今回の記事はJetpackComposeの初心者向けチュートリアルの第三弾となっております。第一弾、第二弾を通じてJetpackComposeでのUIの作成方法、ViewModelを使ったデータの管理方法を学んできました。第三弾では、これまで学んできたUIの作成方法やViewModelを使用しつつ、リスト、ダイアログ表示の作成や、より難しいDB操作をするTodoリストアプリ
もっとみる【初心者向けチュートリアル2】JetpackComposeでBMI計算アプリを作ろう
注意: この記事には一部誤りが含まれています <- Hilt関連
TODO: 修正
こんにちはまこりです。今回の記事はJetpackComposeの初心者向けチュートリアルの第二弾となっております。第一弾で学んだJetpackComposeでの基本的なUIの作成をおさらいしつつ、ViewModelを使ったデータの管理やテキストフィールドによるユーザーインプットの扱い方などを学んでいきます。
ユ
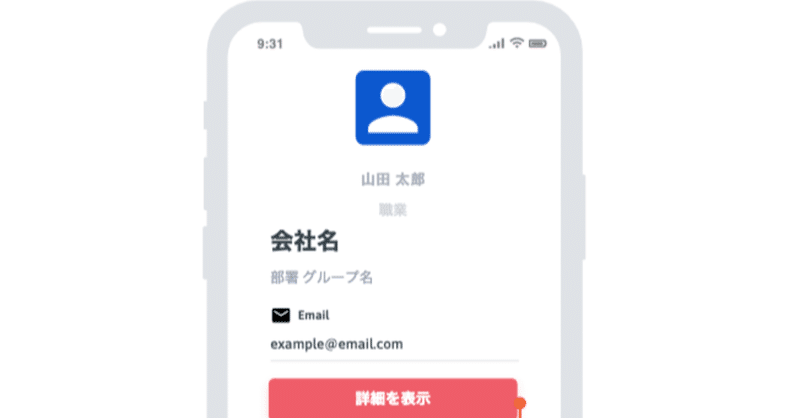
【初心者向けチュートリアル】Jetpack Composeで自己紹介アプリを作ろう
こんにちはまっこりです。今回の記事はJetpackComposeの初心者向けチュートリアルとなってます。JetpackComposeでのテキストや画像の表示、ボタンクリックによる表示の変更といった基本的な部分を習得できる内容になっているかと思います。
作るアプリについて自己紹介アプリというとどんなアプリなのか想像しにくいかと思います。名前や会社名、趣味といった自己紹介で話すような項目をただ表示す
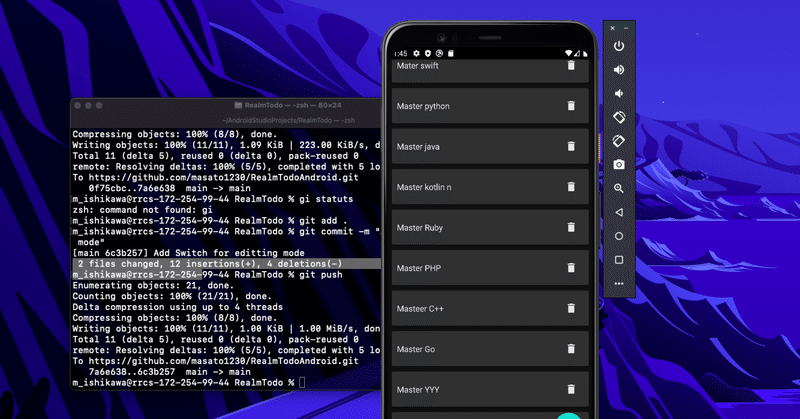
【JetpackCompose】Realmを使ってTodoアプリを作ろう
こんにちはマッコリです。今回のnoteはAndroidアプリ開発のチュートリアル記事です。Realmを使ってTodoアプリを作っていきます。Realmを使ったCRUDの実装方法、MVVM+Rアーキテクチャの実装方法、DIライブラリのHiltの使い方を学べる内容となっています。
完成版のソースコードはGitHubにアップロードしてあります。必要な場合は参照ください。
1. 新規プロジェクトの作成
【JetpackCompose】Roomを使ってTodoアプリを作ろう
注意: この記事にはリメイク版があります。
こんにちはまっこりです。今回のnoteはAndoridアプリ開発のチュートリアル記事です。SQLiteを扱うためのライブラリであるRoomを使ってTodoアプリを作っていきます。Roomを使ったCRUDの実装方法と、MVVM+Rアーキテクチャの実装方法を学べる内容となっています。
完成版のソースコードはGitHubにアップロードしてあります。必要な場
JetpackComposeでQiitaのクライアントアプリを作ろう
こんにちは、まっこりです!
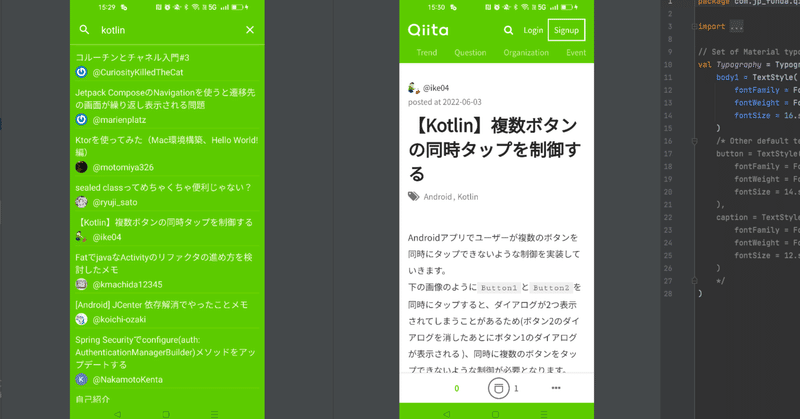
今回の記事では、JetpackComposeを使ってQiitaのクライアントアプリを作っていきます。Retrofitを使ったHTTP通信の方法や、MVVMアーキテクチャのシンプルな実装方法を知ることができる内容となっています。
完成時のソースコードをGitHubにアップしてます。必要な場合は確認してみてください。
1. 新規プロジェクトの作成まずは、新規プロジェクト
【Android/Kotlin】CameraXでQRコードリーダーを作ろう
こんにちはAndroidアプリエンジニアをしているまっこりです!
今回のnoteは、CameraXとMLKitを使ってQRコードリーダーアプリを作るチュートリアルとなってます。UIはJetpackComposeで実装していきます。
完成するとこんな感じになります。
CameraXはカメラアプリの開発を容易にすることを目的としたライブラリで、developerサイトでも新しいアプリを開発する場合
ReactとTailwindでお問合せフォームを作る
今回はReactとTailwind.cssを使って問合せフォームを作ったので、その実装方法を紹介します。
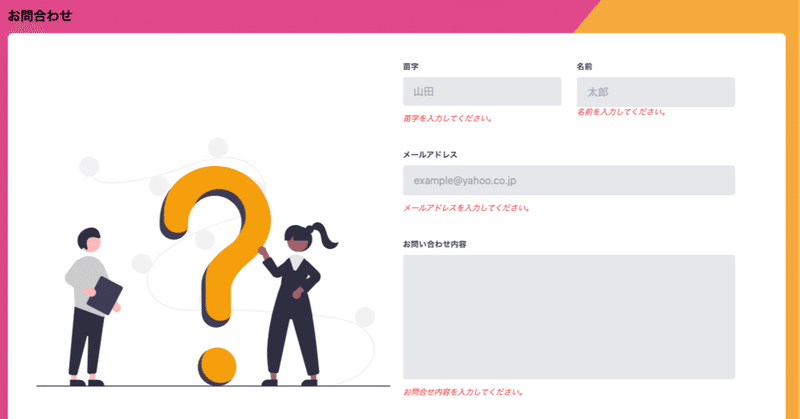
フォームの完成イメージデスクトップでの見た目は下の画像見たいな感じです。
入力するフィールドとしては、
・苗字
・氏名
・メールアドレス
・お問合せ内容
の四つです。
フォームを入力した状態で送信ボタンを押すと、axiosでバックエンド側にPOSTリクエストが飛ばされ、送信完了のメッセー
Reactアプリへの Reduxの導入手順
この記事では、ReduxをReactアプリに導入する手順を書いていきます。
コード自体はTypescriptですが、Javascriptでも同じような手順でできます。
注: 勉強メモ程度に書いているので、説明が結構雑です。
記事内のコードは公開していないインターフェースなども含んでいるので、例程度に見てください。
1. 利用するパッケージのインストールまずは、redux周りのパッケージをインス
【React/Typescript】 Cannot find module 'filename.mp3'.ts(2307).エラーの回避方法
Cannot find module 'filename.mp3'.ts(2307).エラーの回避方法は非常に簡単なんですが、mp3ファイル用の型定義ファイル(d.ts)を作成するだけです。
stackoverflowではmp3ファイルのインポート時にES6のimportではなくES5のrequireを使用すると解決できるというQAもあり、実際にその方法でも今回のエラー自体は回避できたのですが、
【DjangoREST】DjangoにReactを結合する方法
DjangoRESTframeworkのフロントエンドとして、Reactを結合する方法を勉強したので、その方法について復習しながら、まとめていきたいと思います。
この記事では、ReactをDjangoのプロジェクトに組み込む方法を中心にしたいので、DjangoRESTframeworkやReact自体の使い方には触れません。
Reactに関して初心者なので、認識が間違っている点とかあるかもしれ